Pepita Photoshop

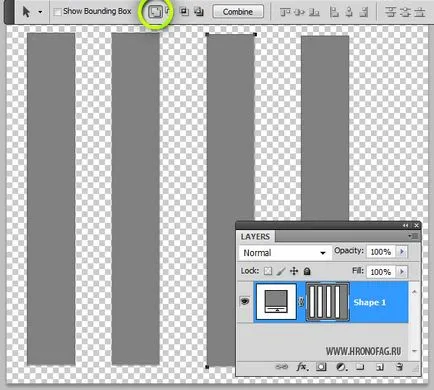
Kezdeni, én választottam a téglalap eszközt, és rajzoljon egy egyszerű téglalap vektor. Csak egy csík. Természetesen a Shape Layer-módban. Ha a sáv kész, váltson szerszám Path Selection Tool és a gazdaság ALT példányban szalag egy maszkot.

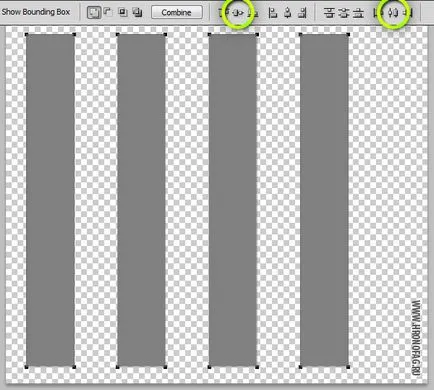
Próbálja meg laposabb, egyenesebb nem szükséges. Jelölje ki az összes 4 csík Path Selection Tool eszközt. A beállítások panel, használja az illesztési lehetőségeket, és igazítsa a vízszintes csíkokra, és a köztük lévő távolság.

Most tartsuk lenyomva az ALT billentyűt, és ismétlődő minden csíkokkal újra. Szerkesztés> Szabad alakítás és bontsa ki az új sávok vízszintesen.

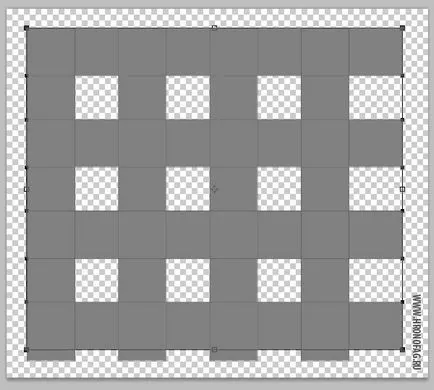
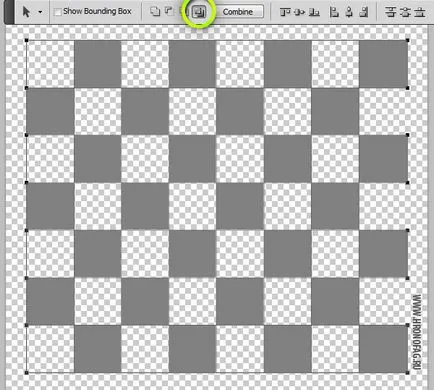
Ha szükséges, húzza ki a szalag. Függőleges csíkok is kell kiemelni, és nyomja lefelé a Szabad alakítás szükséges. Ezután válasszon ki egy sor csíkok függőlegesen vagy vízszintesen eszköz Path Selection Tool kereszteződés és módra váltáshoz kizárása.

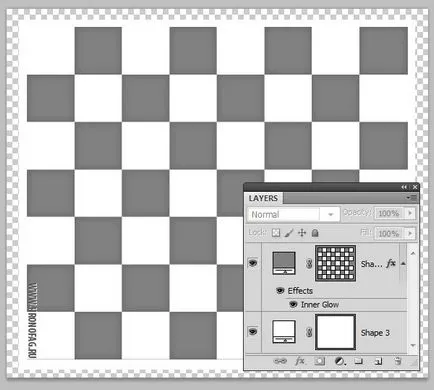
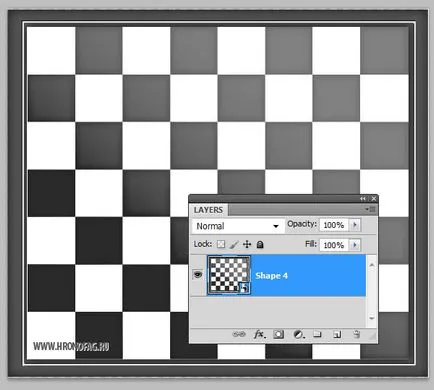
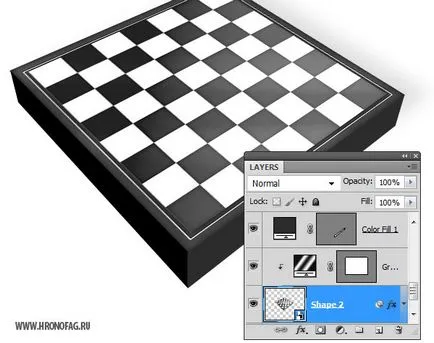
A következő lépés, fehér bélés alatt a kockás. A szokásos téglalap Téglalap eszközzel. A szürke cella használtam egy réteg stílus Réteg> Réteg Style> Belső ragyogás. belső ragyogás. Csak ahelyett, hogy a fény, én választottam az árnyék fekete, a szorzás keverési módot. Alig észrevehető hatása nagyon kevés lehetőséget láthatatlanság.

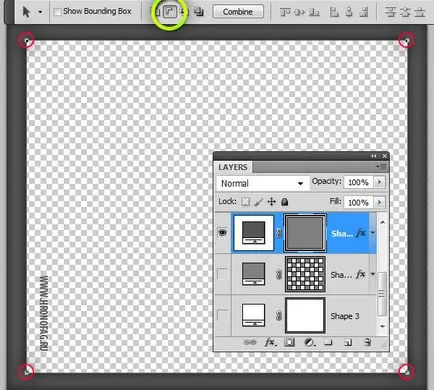
Most felhívni szegély a fórumon. Húztam egy nagy téglalapot, majd vágott egy lyukat kisebb téglalap alkalmazásával Vonja módot. Továbbá, a réteg stílus Belső árnyék.

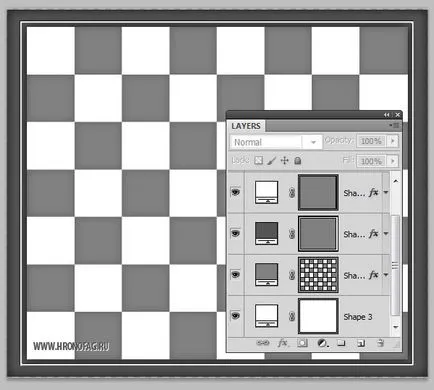
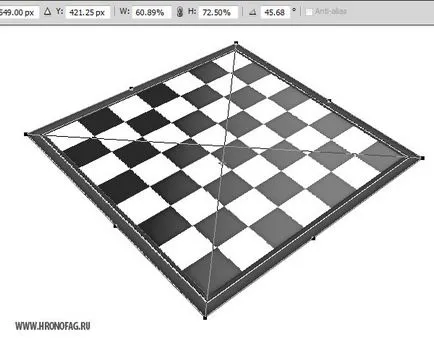
Most, amikor az összes réteg van benne, vettem a Vonal eszköz és felhívni a határ körül a sakktáblán. Vastagság 3px vonalon. Ez a vonal készült egy maszkot, egy maszk szükséges kiválasztani, és kövesse az Add Alakzattá Area adagolásának (+). Meg kell venni.

Továbbra is adjunk egy kis fény hatása. A fényhatások adhatok gradiens kitöltés réteget a Réteg> Új kitöltési réteget> Gradient

Továbbra is alkalmazhatja a megfelelő keverési módot és kevés az átláthatóságot.



Ami a fórumon szoktam rétegstílus árnyék árnyék. fény alig látható árnyék. Ezen a fórumon hagyja egyedül, és lépni a többi design. Válassza a Pen eszközt, és csak dorisovyvat területen.

Ebben a formában a testület most már teljes. Azt viszont, hogy fényhatások.
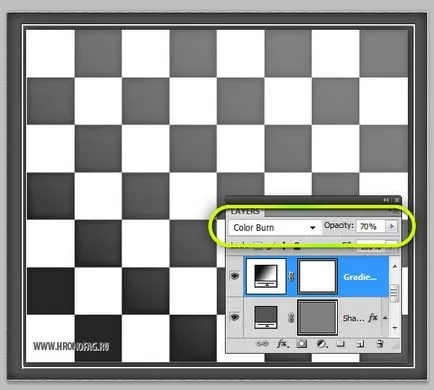
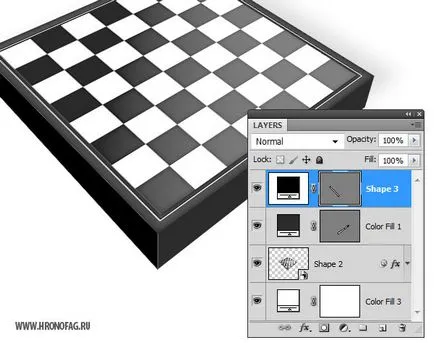
Board nézni látványos, ez egy jó ötlet, akkor felhívni néhány kiemeli, árnyékok. Általában egy kicsit nehezebb a könnyű teret, amelyben a fórumon. Fogok létrehozni egy nagyon különleges gradiens réteget a Réteg> Új kitöltési réteget> Gradient közvetlenül a tetején a fórumon?

Most embed belül a tábla segítségével a Réteg> Új Clipping Mask és alkalmazza a Keverési mód Color Burn. És akkor az alacsonyabb fedettség láthatatlanná 20%

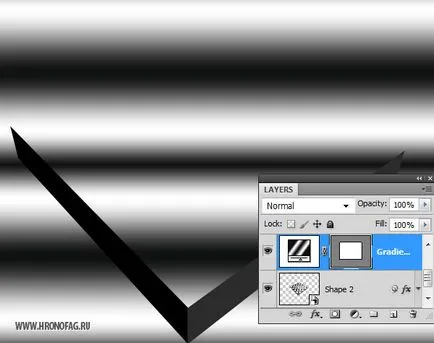
A oldalsó részein a sakktábla I létrehozni egy gradiens réteget gradiens fehérről láthatatlan. Fogom használni a gradiens vektor maszkot. Válasszon egy normális Toll eszköz alkalmazni azt. felhívni a kívánt útvonalat a Path módban. majd a kiválasztott réteg Gradient Réteg> vektormaszk> áram útja

Mi a tábla nélküli sakkfigura? Nem bonyolult sakkfigura lehet létrehozni egyszerű hatások Illustrator. Az Illustrator, több 3D hatások, hogy mi csak illik. Egyikük nevezzük forog. Jelentése az a tény, hogy úgy fél egy egyszerű áramkört és forog egy 3D-s tengelyen. Kiderült, egy reális szám, amely lehet mozgatni a 3D térben.
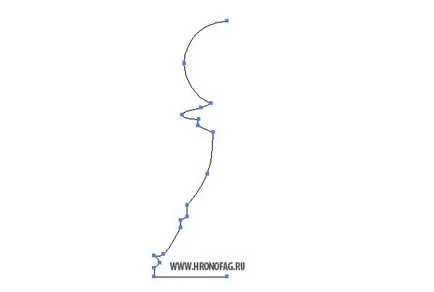
Kinyitottam Illustrator és festett a Pen Tool hurok. Nos, valójában nem tudtam pontosan meghúzni a szokásos Toll eszköz egy sima kontúrja. Húztam egy kört Ellipce szerszám. A testalkat húzott Pen Tool. Aztán egyesítette a két alak Pathfinder panelt, és vágja a szám a felére. Távolítsuk el a felesleges hagytam csak a körvonalait.

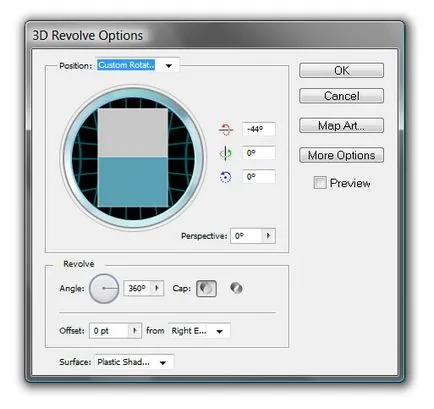
Következő alkalmazzák a szűrők Effects> 3D> forog

Kattintson az OK gombra, és kap egy kiváló ellenőrzött 3D alakzat. Ellenőrzött, mert az élő hatás Illustrator mindig megy azzal a céllal, hogy módosítsa a beállításokat.



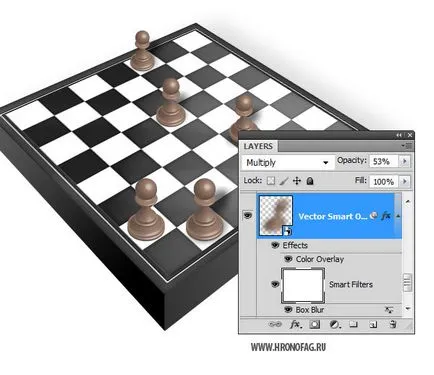
Ahhoz, hogy a növényzet a gyalogot, megteszem a következő. Persze, én nem szeretem még itt is van valami kenetet és raszteres. Elvégre hozzáférést taxik beállításokat. árnyékok alkotnak már van. Ez a nagyon ragadós. Azt duplikált a gyalogot, és kissé deformálja használatával Free Transform. Aztán alkalmazott rétegstílust Színátfedés. Ő tölti be a területet réteg egyenletes színű. A mi esetünkben, fekete.


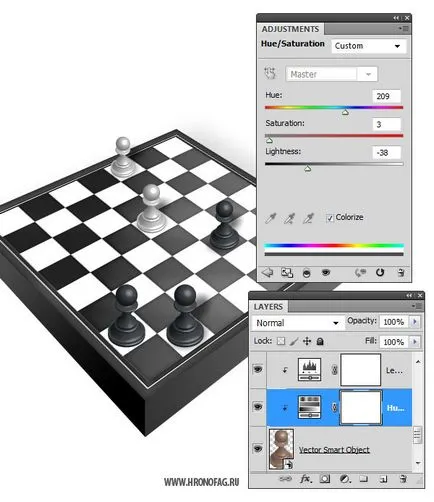
A színes gyalogok hoztam létre két speciális színkorrekció réteget minden a gyalogok. színkorrekció rétegeket keresztül a menü Réteg> Új Adjustiment réteg> válassza ki a kívánt réteget. Réteg Hue / Saturation ellenőrzik a színét a gyalogot. Tick Színezd színek gyalog a szín által meghatározott rám. Gray az én esetemben. Hue érték egy kékes árnyalat. A telítettség értéke meghatározza a telítettségi foka kék. És világosság vezérli a fény mennyiségét.
A második réteg Levels teremt kontrasztot. Abban az esetben, fehér gyalogok ez a réteg világosítja.

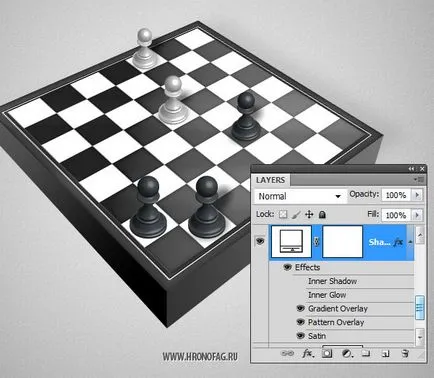
A háttérben hoztam létre alapozó réteg Réteg> Új kitöltési réteget> Solid Color és tegyen egy kis réteg stílusok. Alkalmaztam egy radiális gradienst fehértől szürke. Minta könnyű szerkezetű, és nagyon kevés a szatén világosítás keverési mód. Részletes beállítások lazíthat a forrás fájlban.

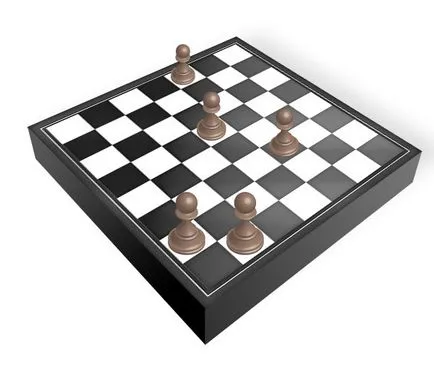
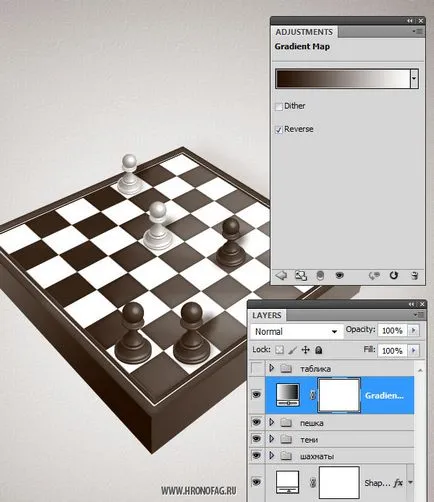
Saját végső színkorrekció erre a munkára lesz a színkorrekció réteget a Réteg> Új Adjustiments réteg> Gradient Map.

Ezen sakktábla felett.

Ui Klíma - olyan eszköz, amellyel az optimális időjárási körülmények az apartmanokban. Hamarosan a nyár, itt az ideje, hogy feltölteni a légkondicionáló. Megfelelő állapotát, csábító ár imperiales.ru helyszínen Tiszteld az ügyfelek és az egyéni megközelítés a telepítés során.