php rekurzió
Ma szeretnék beszélni a témáról a rekurzió PHP.
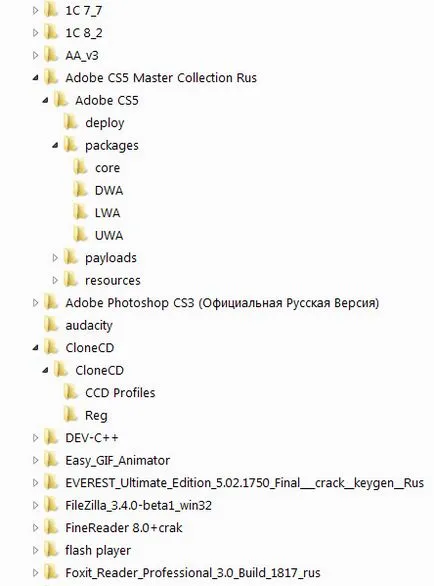
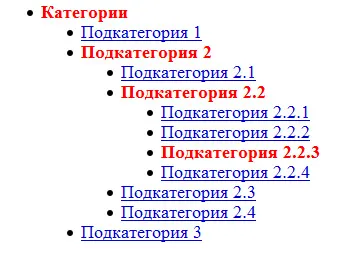
Több mint száz kezdő PHP programozó furcsálhatja megjeleníti a többszintű könyvtár struktúrákat. Az ilyen rendszerek gyakran használnak a legtöbb helyen van egy menü. Egy példa látható az ábrán.

Ezen az ábrán azt képviseli, mint a hierarchia könyvtárakat. A fejlesztés egy ilyen könyvtár a kiszolgáló rendszer I leírt a cikkben scan szerver dirrektory. Akkor is benyújtja azt az alábbiak szerint:

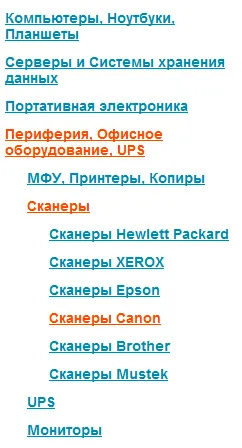
Ezen az ábrán a menü online áruház, az összes képződött ugyanazt a módszert rekurziót.
Munka rekurzió csak első pillantásra úgy tűnik, nehéz. Tény, hogy minden sokkal egyszerűbb, mint amilyennek látszik, csak akkor kell emlékezni néhány szabályt:
- Mindig szükséges a feltétele a kiadás rekurziót. Ellenkező esetben a szerver fog lógni. És ez nem a legkellemesebb következménye.
- Nem kell bonyolítani azt, töltse meg feltételeket, csekk, stb Meg kell gondolni előre, mert A rekurzió - erőforrás-igényes eljárás.
- Meg kell világosan érthető a fejét, ami a program bármikor.
Most hozzunk létre egy teszt adatbázist képzeletbeli e-bolt. Ehhez futtassa a következő lekérdezést:
Közvetlenül létrehozását követően az asztalra, az alábbi lekérdezést futtatva, hogy töltse az adatokat példát rekurzió munka php:
Most vizsgáljuk meg a kapott tábla, ugyanakkor beszélni a rendszer az ilyen rendszerek rekurziót.
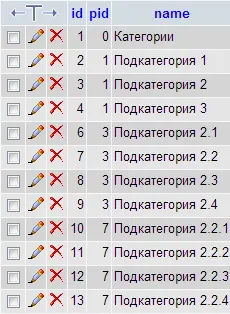
Az eredmény egy olyan táblázat, amely azt mutatja, a következő ábra:

Egy ilyen szerkezet a táblázat - a minta minimális elemzési munkájának rekurzió php.
Kezdjük az elején.
Field „id” - egy egyedi azonosítót minden bejegyzést. Szükségünk van rá, hogy valami, amit tehetünk ezen teljes referenciapont (például a lista áruk, de ez lesz). Ez az ellenőrzés annak egyediségét létrehozásakor ezen a területen „AUTO_INCREMENT” paraméter állítottak neki. Ez magában foglalja az automatikus növekedését a kulcsban egy (növekmény).
Most a „csúcspontja a program” - a táblát „pid”.
A rövidítés PID - származik csökkentése „szülő azonosítója”. Sok valószínűleg már sejtette, hogy mit jelent.
Ami a többit illeti, azt fogja magyarázni:
„A szülők” módszer alkalmazásra kiválasztott rekurziót. Minden bejegyzés a szülő. Ez a mező „pid” jelzi az ID a szülő. Ha ugyanaz a „pid” nulla, az azt jelenti, hogy az elem nincs szülő, és ez a gyökere „a fa oszlopok”. Sőt, ha nem tud a zéró, és semmit, de 0 lesz kényelmesebb, és általában jól fogadják a soraiban programozók. Most, a táblázatban, akkor lehet építeni hierarchikus fák végtelen oszlop (hány lehetővé teszi az adatbázis) szintek számát. A megfelelő rekurzió nem jelent problémát.
Most jön a legérdekesebb része - a programozási rekurziót php.
Kezdjük egy idézet a Wikipedia definíciója rekurzió:
Rekurzió - a folyamat önhasonló ismétlése elemek módon.
Ez mit fog tenni. Írj egy funkció, amely „magátismétlő.”
Most tegye a következőket: hogy a függvény paraméter, amely arra utal, hogy a „gyökerek” a szerkezet (ebben az esetben nulla). Ez ad nekünk arra, hogy a jövőben, hogy megjelenjen egy fa kezdve minden csomópont. Ezután az összes „gyermek” alkatrészek a megadott paraméter (amit küld a funkció).
Az összes megjelenítése a képernyőn lesz a listán az „ul”, bár ez nem, ahogy akar, de gyakrabban az oldalakon találtam ezt az opciót.
Most az összes „chip” a gondolatok rekurzió: a paraméter a következő lépésben azt adja nullától mint az elején, és az ID a következő elem. Az eredmény a következő:
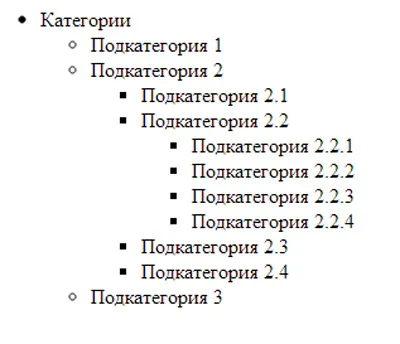
Tehát megvan eredményeként a teljes menü a megfelelő szerkezetet. Az eredmény már látható az ábrán:

Most szimpatikus módosíthatja azt, hogy linkeket helyett egyszerű elemeket. Azonnal megjegyzem, hogy a referencia írok kitalált. Írhatsz ugyanaz, amit akar.
Én is szeretnék írni egy kicsit az én verzióm, hogyan kell végrehajtani CSS kisülés egészen a kiválasztott elem. Ez a probléma gyakran szembesülnek a kezdő programozók. Azt fűszerezve az egészet egy egyszerű CSS stílus
Ilyenkor, ha a képernyőn megjelenik fejezetek fa, először alakult a tömb egy listát az összes id található az utat a gyökér lista (nulla elemet) a kívánt id (amely átmegy egy paramétert a $ _GET [ „id”]). Ez történt a segítségével while () hurok. Itt azt hiszem, semmi bonyolult jelen.
Aztán, mielőtt megjelenítésére li, én ellenőrizze a rendelkezésre álló jelenlegi id a tömbben (ahogy azt átadják a függvény paraméter) előre elkészített. Ha ott van, akkor a $ class változó megadja tartalmazó karakterláncot az osztály aktív. Ellenkező esetben egy üres karakterlánc. Ez az osztály nem helyez a li. Ha jobban megnézed a kódot, akkor látható.
Ennek eredményeként, ez az, amit kaptunk:

Most látjuk a teljes elérési utat az aktuális elem. De megy tovább, és frissíti a forgatókönyvet, hogy a felesleges elemeket rejtettek. Én ezt a JavaScript (jQuery). Ez a módszer találom leginkább elfogadható, mert a Linkek mindig index a kereső, de a felhasználó, akkor nem jelenik meg.
Erre én: „kissé” módosítottuk funkciót.
Ha jobban megnézed, látni fogja a változásokat:
- Bemutattam egy másik teszt az első ul
- JQuery dugva a Google könyvtár
- Beszúrása funkció összeomlik minden ul class nélkül aktív
- Átadok a paraméter a funkció ennek az osztálynak, hogy meghatározza a szerkezet
- A többi részletet. Magad is látni őket a függvény
funkció kód JQuery érdemes egy kicsit közelebbről. Nem volt különösebben nehéz, de illeszkedik szinte bármilyen menü felépítése épül UL. Plusz, mint írtam fent, könnyen indexelve a keresőmotorok.
Az utolsó kód a cikk teljes mértékben működik, és nem igényel további kapcsolat fájlokat. Ha van egy kész táblát az adatbázisban, akkor most küldeni a szkript a webhelyen.
Itt egy rekurziót PHP.