Pixlr szerkesztő

Pixlr Editor - leírása a funkciók az orosz változat Photoshop Online

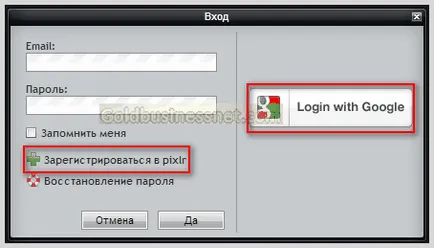
Itt a tájékoztatás lehetőségét fotók feltöltését több szempontból is:
1. Hozzon létre egy új rajzot - semmit nem kell letölteni, miután rákattintott a fragmentum kap a párbeszédablak a kreativitás formájában fehér vászon, amelynek mérete az előre megadott jelenik kattintás után az ablakok.
2. Töltsön fel egy képet a számítógépéről - nos, itt minden tiszta, nyissa meg a Fájl letöltése párbeszédpanelen.



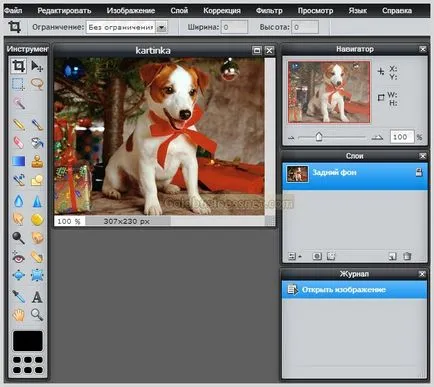
Tetején található a menüben, ami az összes szükséges képfeldolgozás lehetőségeket, beleértve a különféle hatások, használatra kész. A bal oldalon a szerkesztett kép egy eszköztár, amely segítségével válassza ki a területet a fotó, mozgatni őket körül, változtatni a színét, retusálás, általában szerkeszthető szíved vágyait. És itt a jobb oldalon három blokk, ami igen jelentős segítség, ha a Photoshop az interneten.
1. Navigator - szerkesztő terület, ahol lehet növelni vagy csökkenteni a fotó, de nem teljesen, hanem csak az egyszerűség kedvéért azt kezelni. Például, ha kell végeznie egy pontos finomhangolást néhány részletet. Vigye a kurzort a bal és jobb, megváltoztatjuk a mérete változtatás azonnal megjelenik százalékban. Ha mozgatja a kurzort a fő ablakban megjelenik a bármely pont koordinátáit a szerkesztett fotó, ez segít, hogy pontosan a helyét, és a törmeléket a megfelelő helyre.
Ha rákattint a kívánt réteg, akkor mozgatni közötti összes réteget, így a szükséges változtatásokat a bennük található elemek. Én, az egyik, úgyhogy létre a Photoshop Online Pixlr Editor első kép az összes üzenetét. A mentés után a fényképnek az összes réteg automatikusan egyesítve. Ez a funkció nagyon fontos, és használják szinte minden szerkesztést.
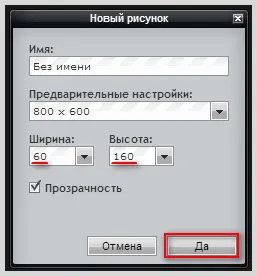
Először is, miután a nyitó oldalt Pixlr Editor kattintson a vonal „Új rajz” és szerezzen egy párbeszédablak, amelyben a legördülő listából választhatja ki a szabványos méretű szélességét és magasságát a jövő kép, vagy adja meg az értékeket:

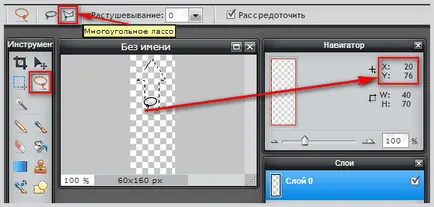
Jelölje be az elemet „Átláthatóság”, hogy egy szép kompozíció, nyíl helyett fehér alapon, hogy nem néz ki olyan lenyűgöző. Ezután válasszon ki egy elemet „sokszögű lasszó”, amelyen keresztül felhívni a kontúr irányban. Az, hogy kattintson az egér a vásznon a ponton, ahol a rajzolás megkezdéséhez hurok, majd engedje el a gombot, és húzza a vonalat, hogy a következő pont, ahol hajlik. Ismét mi egyetlen kattintással, és így rögzítik az első szegmens, és így tovább. Miután visszatér a kiindulási helyzetbe, van kialakítva, egy kontúrja a nyíl utazik szaggatott vonal. Ahhoz, hogy a jobb nyíl alakú, nézi a képernyőt „Navigator”, ami azt mutatja, bármely pont koordinátáit a vásznon:

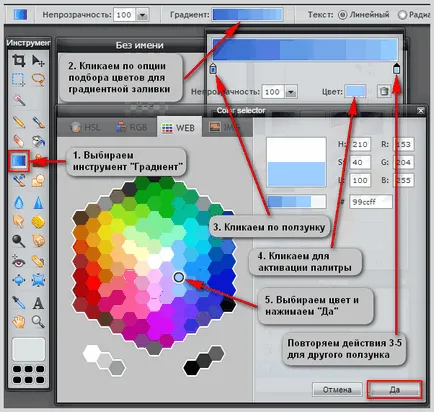
Ezt követően, hogy a szerszám „Gradient” produkál érdekében a következő lépéseket részletesen a lenti screenshot található:

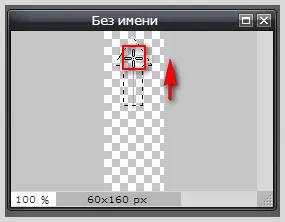
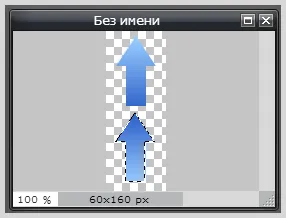
Most vidd a kurzort az alsó széle a nyilat, hogy a felső, tartva a bal gombbal:

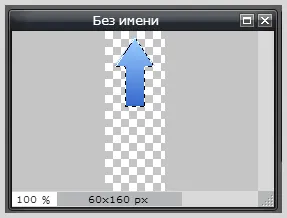
Engedje el a gombot, és megkapod az eredményt:

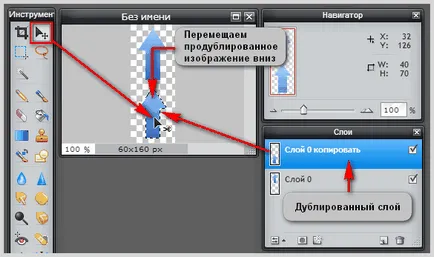
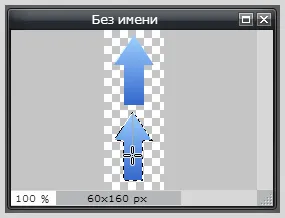
Ezt követően egy új réteget a második kép „nyíl” az online Photoshop. Erre a célra, nyomja meg a jobb egérgombbal a „Rétegek” blokk, és válassza ki a hivatkozások listájához „Kettős réteg”. Amennyiben egy új réteget jelenik meg. Most vegye eszköz „mozgó”, összegezve a kurzort egy képet, tartsa az egér drag and kettős kép „felfelé nyíl” le. Re-hangsúly a „Navigator” koordinátáját a blokk és egy második nyíl alatt az első, miközben a szimmetria:

A következő lépés ismét használni „Gradient”, és tartsa a kurzort az alsó nyíl már éppen ellenkezőleg, felülről lefelé:

Így a változás irányát a meredekség a második kép, egy elemet hozunk létre a kizárólagosság rá:

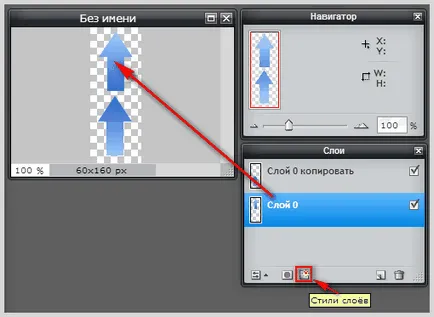
Most akkor a felső menü „Edit”, hogy kattintson a vonal „Mégsem kiválasztása”. Menj előre. Elvileg ezek a képek már lehet használni a „Top” gomb funkcióját. Ahhoz azonban, hogy egy részletes tanulmány az online Photoshop Pixlr Editor alkalmazni néhány további lehetőséget, hogy egy vonzóbb eredményt. Először is, a „rétegek” kiválasztásához blokkréteg a felső nyíl:

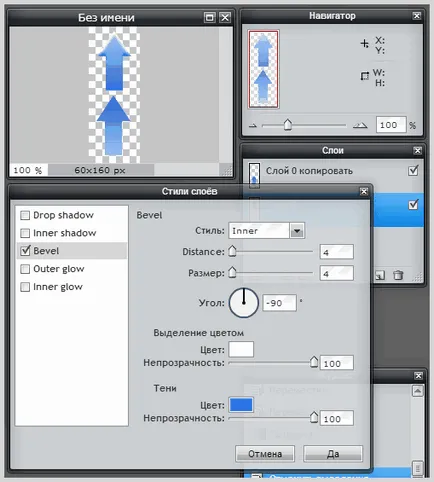
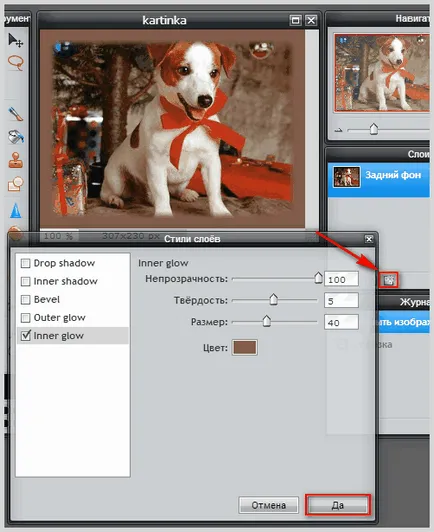
Miután az ikonra kattintva a „Layer Styles” megkapjuk a lehetőséget, akkor gondoskodjon nyíl kép egy hatalmas különféle hatások:

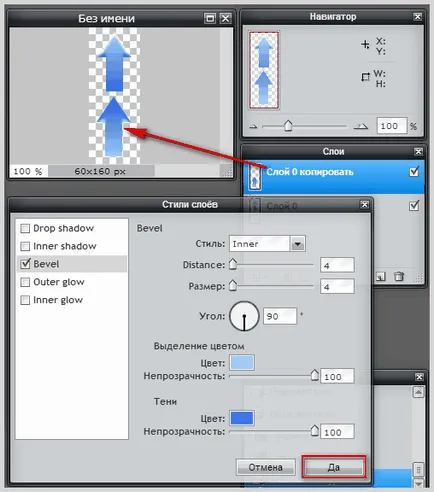
Itt is kísérletet megváltoztatásával a dőlésszög, színárnyalatok, árnyék eltávolítása, és még sok más. Az eredmény azonnal megjelenik a vásznon. Kattintson a „Yes”, hogy a végleges kinézetét a képet. A következő lépés a blokk „Rétegek” válasszon egy másik réteg, valamint szépíteni a képet. Hogy érvényre, hogy megérintsen, például az „Angle” opció van beállítva szemben érték (90) azzal, amelyet az első kép (-90):

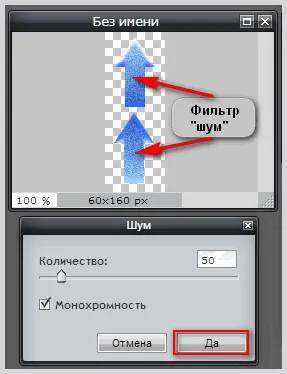
Végül popolzuemsya hatása „zaj”, hogy megtalálja őt a felső részén a menü „Filter” és alkalmazása az egyes rétegek:

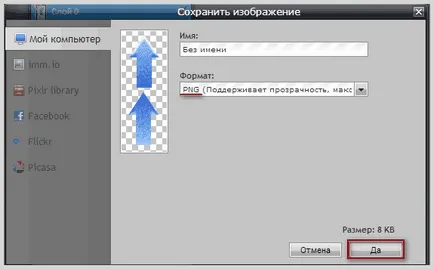
Hogy mentse az eredményeket válassza ki a „Fájl” menü tetején → «Save” a megjelenő ablakban, ügyeljen arra, hogy adja meg a PNG formátumot (amely támogatja az átláthatóságot) a legördülő listából, és kattintson a »Yes«:

Felhívom a figyelmet, kedves olvasók, hogy mentse a fájlt a számítógép egy szabványos párbeszédablak után közvetlenül megjelenő kattintva az „Igen”, akkor meg kell adni a fájl nevét helyesen:
Beállítások, effektek és eszközök szerkesztésére fotók vagy képek Pikslr
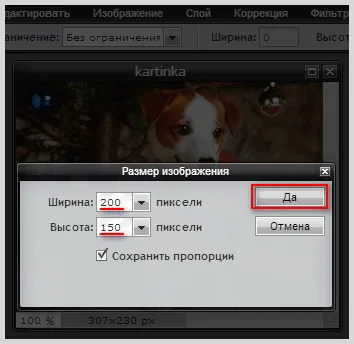
Hogyan változtassuk meg a fotók méretét a Photoshop, és a méret a vászon

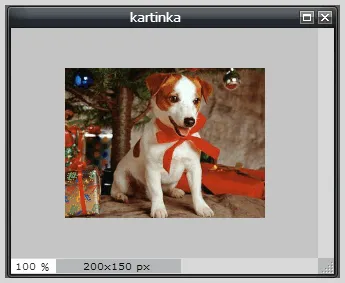
Ha kullancs opció „arányok”, a változó az egyik paraméter megváltoztatásával jár a másikat egy arányos összeget. Az eredmény:

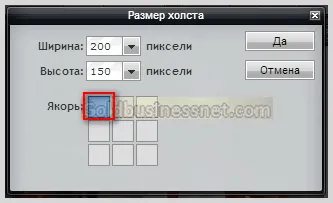
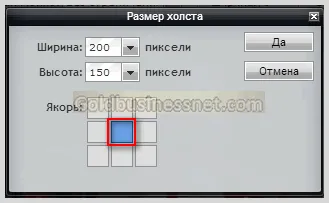
Hasonlóképpen, akkor nagyítani a képeket. Méretének megváltoztatásához a vászon, amely az alapot, amelyre a fénykép ugyanazt a felső menü horgászati megfelelő sort, és kattintson rá. Ez megnyit egy párbeszédpanelt:

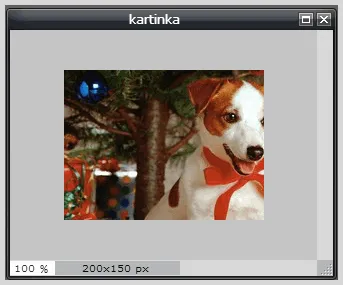
Itt kell beállítani horgony Pixlr Editor beállításokat, amely meghatározza, hogy mely felek tolódik, ha változik a kép mérete a vásznon. Például, ha meg ezt a nagyon horgonyzott a bal felső helyzetben van, csökken a méret a vászon zsugorodik az alsó és a jobb oldalon a fénykép, és az így kapott kép fog kinézni:

Ha a horgony van telepítve egy központi helyen:

Minden oldalról a kép csökkenteni fogják az azonos mennyiségű, együtt csökken a méret a vászon Pixlr Editor:

Remélem, hogy most már minden világos szempontjából lehetőségét oly módon, hogy nagyítás, és nem csak a méret a képek, hanem a szerkesztés a megjelenését.
Options színkorrekció és szűrők a Photoshop Online

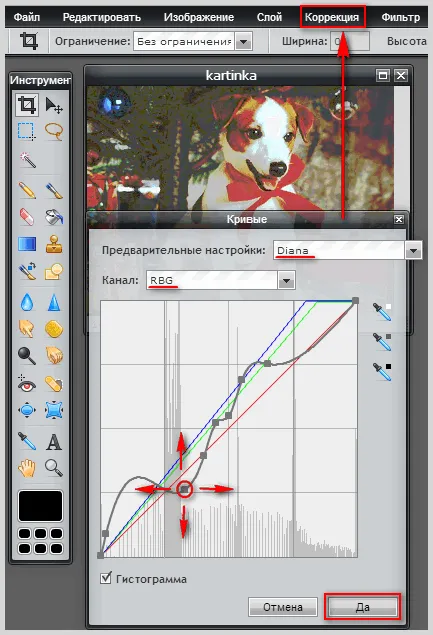
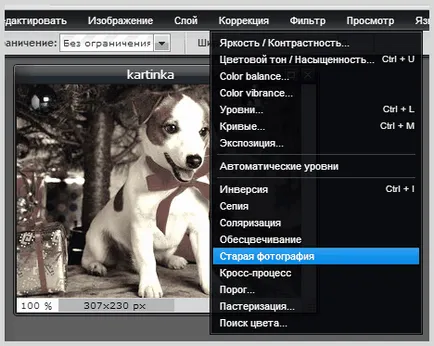
Állítsa be a funkciót „preset” kedvenc opció lista elég meggyőző, és kiválasztja a legördülő menü megfelelő színtartományt, akkor nem minden tetszik. Például, ha veszel az RGB tartomány segítségével a görbület a vonal mindenféle szögből, majd elosztjuk a tetszőleges számú területek révén üzembe a görbe pont egy kattintással (a legtöbb pontot egyszer átalakult csúszkák), akkor kap eredménye minden ízlésnek . Ön is használja más színkorrekció, például elhasználódik egy fotó:

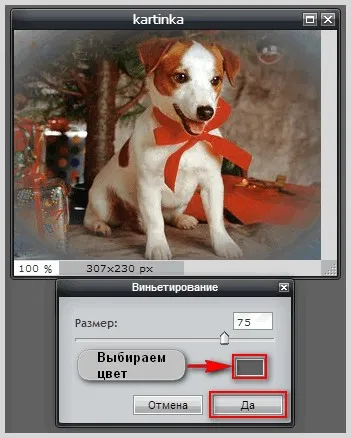
Minta szűrőket használnak Pixlr Editor, ilyen szűrő szolgálhat a vignettálás. Ebből a célból, követjük az utat a „Szűrő» → «vignettálás":

Használja a csúszkát a behúzás a belső széle a matrica szélei a fotó. Továbbá, ha rákattint a szín téglalap, aktiválja a paletta, ahonnan választani a színárnyalat a vignettálás.
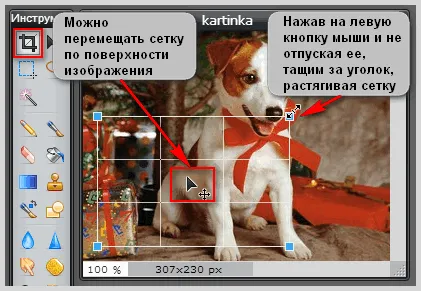
termés

Húzza az egyik sarokban, és ezáltal növekszik vagy csökken a kép kivágás terület szerkesztő. Azt is lehet mozgatni az egész felületén a fénykép. Miután kiválasztja az optimális paramétereket vágás csak ki kell választanod, vagy kattintson a bal egérgombbal a képernyőn, ami egy párbeszédablak kérdezi, ha elfogadja azt a szándékát, hogy levágja a képet, vagy feladja ezt a műveletet. Ha rákattint a pozitív választ vágás fotók lesznek.
Frame Photo Editor Photoshop Online

Azáltal, hogy a csúszkák segítségével tetszés játszani az átláthatóság, a méret és szint sötétebb a jövő keret egy fotó. Miután kiválasztotta a kívánt paramétereket nem szabad elfelejteni, hogy „Igen” gombra a módosítások alkalmazásához.
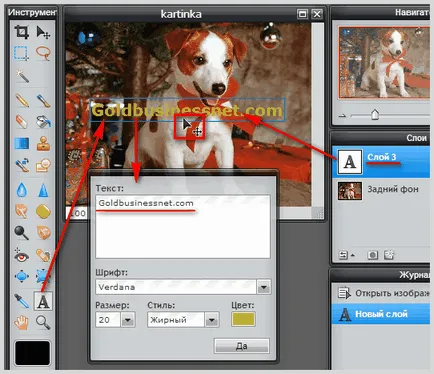
Tehát, hogy a szöveg a kép Pixlr Editor meglehetősen egyszerű. A megfelelő eszköz megtalálható a bal oldali panelen. Kattintás után a szerkesztett képek megnyílik egy ablak a beállításokkal, hogy melyik betűtípus, beállításokat, és írjuk be a kívánt szöveget. Ahogy beírjuk a szöveget a megfelelő mezőbe fog megjelenni ugyanabban az időben, közvetlenül a kép:

És még nem alakult ki teljesen azt a szövegrészt, lehetőség van arra, hogy drag and drop az egész teret fotó, tartva az egérrel állítsa be, hogy egy megfelelő helyet. By the way, egy ilyen Makarov létrehozhat elég tisztességes címke vízjeles jogaik védelmében (itt megteremtése vízjelet a kép segítségével PicMarkr szolgáltatás).
Mellesleg, az így kapott szöveget lehet használni mindazokat az eszközöket, a fent tárgyalt (szerszámok, szűrők, rétegek stílusú). De meg kell először kattintson az újonnan létrehozott réteg egy felirat a „Rétegek” mezőbe, és kattintson a jobb egérgombbal, válassza a „Raszterizálás Layer” a menüből. Ezután úgy több funkciót, amely segít a létrehozását exkluzív képet.
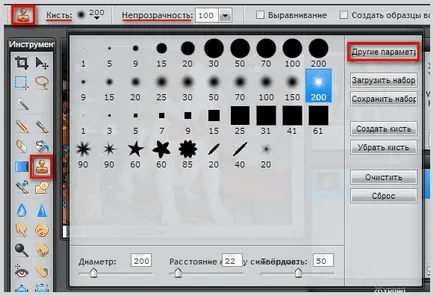
Hogy aktiválja a szerszám „bélyeg” találja a megfelelő ikonra az Online Photoshop Pikslr ismét a bal oldali panelen, és a beállítás ennek a művészeti közeg kefe hézag választhat a különböző méretű, mértékű szorítása itt bemutatott, a következő formában:

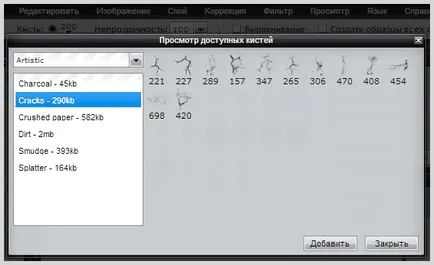
Ha valamilyen okból a választás nem elég, akkor bontsa ki kattintva például a „További beállítások”, ahol kapsz egy egész szakadék a különböző művészeti kefe, amelyek segítségével saját belátása szerint.

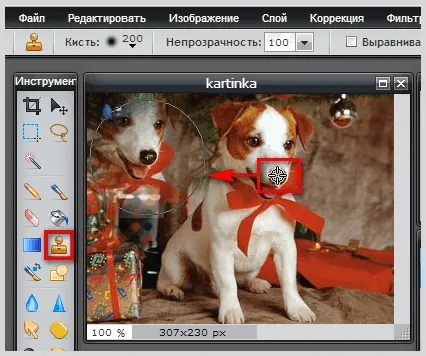
Ahhoz, hogy hozzá egy kellemes sor rákattint a „Hozzáadás” gombra. Most már tiszta lelkiismerettel gyakorolni a kreativitás, a szerkesztő funkciók. Ahhoz, hogy a „punch” keresztül a kiválasztott ecset, kattintson a kívánt területen fotók bal gombot, miközben lenyomva tartja a Ctrl billentyűt, majd engedje el a gombot, és kattintson a gombra egy másik helyen a fotón. Az eredmény:

Így lehetséges, hogy szépíteni fénykép vagy kép néhány ismétlődő egységet.
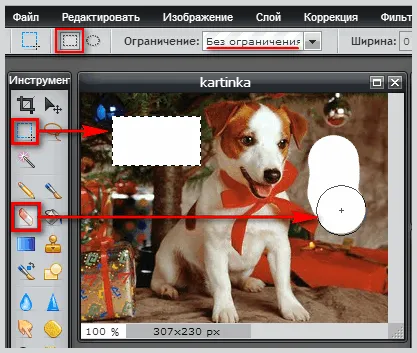
Radír és kiválasztás

Azt hiszem, az eszközök használata radír és a kiválasztás nem okoz Önnek nehézségeket. Az árnyalat az, hogy kiemelve bármely területén a kép, így hoz létre a feltételeket a szerkesztését az adott kiválasztott helyen. Munka radír ezen a területen belül, akkor nem kell aggódnia, hogy mit hatással nem jelenti változások más területeken.
Blur, élesítés, és szivacs
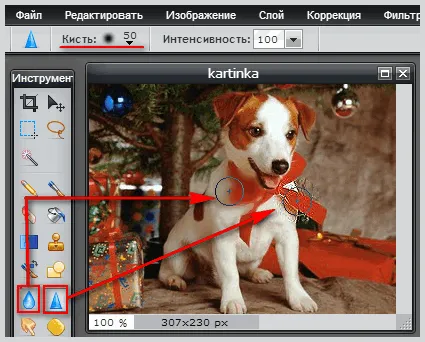
Azt hiszem, a blur és élesítés is minden világos, sőt alapján a nevét az eszközöket. Mi ezeket mind ugyanazon a helyen, a bal oldalon, használjon speciális beállítási opció formájában kiválasztja a megfelelő ecset (kb kefék imént említett), valamint az intenzitás értékek.

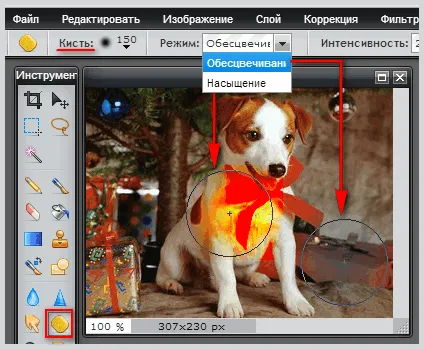
Hogyan láthatjuk megnézi a fenti képen, hogy az eredmények ezen eszközök szöges ellentétben állnak. Nos, végül én beszélni a szivacs eszköz minden található ugyanazon a helyen. Ő két opció van, melyek teljesen ellentétben a hatásának eredményeként, valamint az eszközök az élesség és a homály.

Mint látható, itt is, semmi bonyolult. Csak válasszon egy szivaccsal, kefével meghatározni (az összes fent említett paraméterek), akkor az opció „Mode” és „intenzitása” és íme, kiegészíti a remekmű.