Plugin morzsa navtx zsemlemorzsa a helyszínen
Az úgynevezett „morzsa” javítására használják a navigációt az oldalon, és segít a látogató, hogy kitaláljuk, hol van. A látogatók, akik bármelyik oldalon a webhelyen, zsemlemorzsa megérti helyét a szerkezet a blog.
Zsemlemorzsa is fontos elemei a belső összekötő helyén. Egyszerűsített navigáció az oldalon, ami hasznos a látogató az oldalon, és ebben a tekintetben, fokozott viselkedési tényezők.
A „zsemlemorzsa” vették át a Grimm mese „Jancsi és Juliska”, amelyben a gyermekek felszámolás az erdőben. Ez az első alkalom apa a parancsára egy gonosz mostoha kap egy testvérpár az erdőben, találnak egy utat vissza, köszönhetően annak a ténynek, hogy a bal az útjába kavics. A második alkalommal, a kövek nem volt gyerek, és elhagyták az útjukba a kövek helyett zsemlemorzsa, amely felfalta erdei madarak és a gyerekek eltévednek az erdőben. Miután különböző kalandok gyermek is sikerült, hogy jöjjön haza.
Jellemzően navigációs zsemlemorzsa (angolul rántva) áll, egy csík a tetején, amely a forma:
Ez utóbbi elem nem feltétlenül egy külön oldalt, mint például a név az oszlopot, ha be van jelentkezve bármilyen kategóriában. Ebben az esetben az oszlop neve nem lesz linkelve.
Zsemlemorzsa a helyszínen lehet állítani a plug-and használata nélkül erre a különleges plugin. Először is, úgy a telepítés zsemlemorzsa segítségével Breadcrumb NavXT plugin.
Plugin Breadcrumb NavXT
Telepíteni a plug-in Breadcrumb NavXT kell lépnie "a WordPress Admin" => "Plugins" => "Új". A „Keresés”, írja be a kifejezést «Morzsa NavXT», majd be kell kattintani a „Keresés plugins”.
A „bővítmény telepítése” nevű plugint «Breadcrumb NavXT» kellene kattintson az „Install”.
Tovább az megerősítést a bővítmény telepítése meg kell nyomni az „OK”.
A nyitott ablak „Telepítse a bővítményt: Morzsa NavXT» kell kattintani az »Aktiválás Plugin«. Ezután az oldalsáv „Admin Panel WordPress» új bekezdés «Breadcrumb NavXT». Ha rákattint az elemre, majd lehetséges lesz, hogy adja meg a konfigurációs dugó zsemlemorzsa.
Albekezdés „alá a linket a haza” meg lehet változtatni a kifejezést „Home”, a másik, például a nevét a helyszínen. De ez megváltoztathatja a beállításokat, hogy nem szükséges, hogy minden attól függ a vágy.
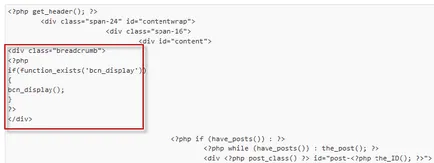
Most be kell helyeznünk a téma fájlokat azokon a helyeken, ahol a zsemlemorzsa, a következő kód jelenik meg:
Ez a kód szükséges beilleszteni ezeket a fájlokat a téma: „Egy rekord (single.php)», «sablont (page.php)», «Archives (arhvie.php)», «találatokat (search.php)».

Behelyezése után a kódot, akkor kattintson a gomb „Update fájl”.
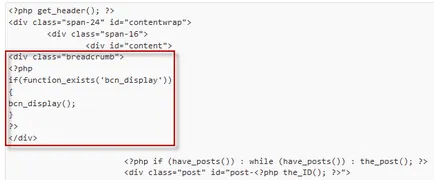
Ezután be kell helyezni a kódot a fájlban „sablont (page.php)”, amely felelős a statikus oldalak (például: „A”, „Magamról” oldal „ajánlom”, és így tovább. N.).

Kód van behelyezve, akkor meg kell nyomni a „Update fájlt”.
A fájl „Archives (arhvie.php)», amely felelős az oszlop, akkor is be kell helyeznie ezt a kódot.

Miután illeszteni a kódot, kattintson a gombra „Update fájl”.
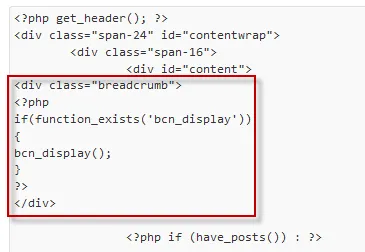
És a kódkiegészítés a telepítési fájlokat WordPress téma, a kód be van dugva a fájlt „eredményt (search.php)», amely felelős a helyszínen keresést. Azt írja be a kódot a helyén, ahogy a képen látható.

Ezután kattintson a gombra „Update fájl”.
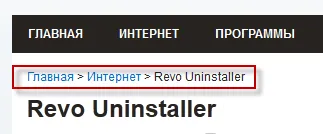
Ezen a képen láthatjuk, hogyan néz ki a navigációs zsemlemorzsa. A név a honlap változott a neve az oldalon.

Azt is be egy fájlt a „Style Sheet (style.ccs)» az alábbi kódot (ezt nem kötelező):
Ebben a kódot, akkor lehet változtatni a méretét és a betűtípus (font: merészebb 12px «Trebuchet MS», Verdana, Arial), padding (padding-bottom: 10px), valamint a linkek színét zsemlemorzsa statikus állapotban, és ha lebeg felettük az egérmutatót (akkor megváltoztatni a számértékek).
Indikációk ebben kód megváltoztatható a saját, vagy keressen más hasonló kódot az interneten. Is, akkor is csinálni anélkül, hogy a telepítés ezt a kódot a fájlban „stylesheet (style.ccs)». A telepített témám telepítése után a kódot, a betűtípus nem sokat változott.
Ebben a cikkben, a telepítés zsemlemorzsa a site segítségével Breadcrumb NavXT bővítmény vitatták meg. A következő cikk fogja vizsgálni ezt a kérdést -, hogyan kell beállítani a zsemlemorzsa nélkül a dugó.
következtetés
Segítségével Breadcrumb NavXT plugin telepítve a webhely navigációs, az úgynevezett „zsemlemorzsa”, amely segíti a felhasználót, hogy megértsék, amelyben része a helyszínen is bármikor.
Köszönöm Galina. Magam is keresi a választ erre a kérdésre. Számos módja van, hogy megoldja ezt a problémát. De nem minden szempontból szerettem. Hét két vagy három írni egy cikket, vagy egy-két cikket, hogyan lehet megoldani ezt a problémát különböző módokon.