Plugin profilt építő és bejelentkezés oldalsáv regisztrációs űrlapot WordPress felhasználóknak - web
Be kell, hogy dolgozzon online áruházak. nincsenek ötletek, konzultáljon szakértővel.
Hello mindenkinek. Aztán eljött az a pillanat, amikor szükség van egy regisztrációs űrlapot WordPress. korábbi hozzászólások, leírtam egy kódot, amely megkönnyíti a következtetést Sidebare formában. Idővel WordPress frissül gyakrabban. Meg kellett keresni alternatívákat, és abbahagytam a plug-in Profile Builder. Ezzel a plugin megjeleníti az összes információt a blog, és ily módon elkülöníteni az admin terület a nem kívánt hívások regisztrált felhasználó
Ebben a cikkben fogjuk részletesebben vizsgálja Plugin Profile Builder plug-in és a bejelentkezési Sidebar. valamint megtanulják, hogyan kell létrehozni egy regisztrációs űrlapot WordPress
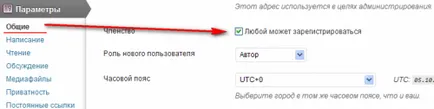
Először le kell töltenie a WordPress Profile Builder bővítmény és aktiválja. Továbbá, az admin felületen a „Beállítások” fül -> „Általános beállítások” hogy egy kullancs bárki csatlakozhat.

«Profile Builder» A Felhasználók lapon, új menü jelenik meg. amelyben a paramétereket lehet tovább szerkeszthetők. Hidd el ott egy kicsit.
Létrehozása a regisztrációs űrlapot: Profile Builder Plugin
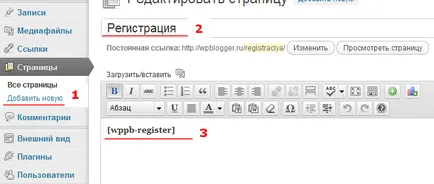
Azt viszont, hogy a létrehozása is formában, ez létrehoz egy új oldalt. nevezzük például „regisztráció” és helyezze be a érvényesítőkód magán az oldalon [wppb-nyilvántartásban]. Aki nem tudja, hogy egy ilyen shortcode, fejtse ki röviden - egy rövid kódot - amely egy meghatározott feladat, abban a pillanatban alkotunk -tsy reg.

- Új oldal
- név
- betét shortcode
- Mentés
Pontosan ugyanazokat a módszereket lehet használni, hogy más oldalak:
Mindezek shortcodes megtalálható a lap "Admin Panel" -> „Users» -> «Profile Builder». Itt van a teljes listát. Már szerepel a legfontosabbak.
Beállítása WordPress Profile Builder Plugin
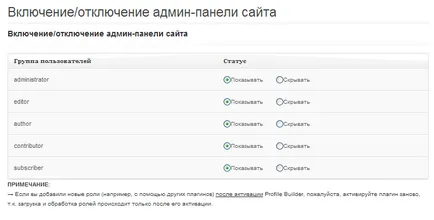
A beépülő modul beállításai nem jó mindent megtesz a munkát rövid funkciók, mielőtt a fő:

A fő beállítások válasszon egy sor stílusok az oldalon, nem értettem, mi célból ezen a lapon van szükség, mivel én érhető el a „Default” és a „Nem”
És egy megerősítő e-mail, miután a felhasználó bejelentkezik a helyszínen meg kell erősítenie regisztrációját.


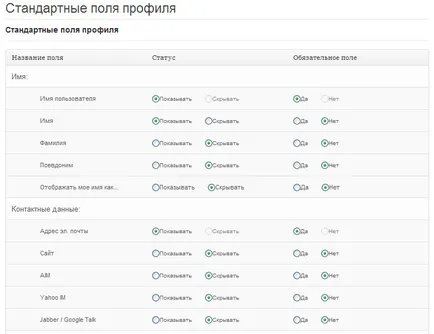
Normál profil mezők itt, akkor egyszerűsíteni a regisztrációs űrlapot (az egyszerűbb, annál jobb), és a kijelölés után a szükséges mezőket, a felhasználónak kell kitölteni őket. Csak át ezeket a beállításokat meg lehet jeleníteni információt a profilt.
Következtetések Profil Builder Sidebarban
Megjelenítheti a link. és akkor iratkozzon fel formában van, akkor ismét megjelenik a shordkod. Sidebar nyissa meg a fájlt, és helyezze a kódot set [wppb-belépés]. A felhasználó adja meg a nevét és jelszavát a belépéshez.
Mint látható, nincs semmi bonyolult nincs. Én már készen van másik megvalósításban könnyebb dugó Profile Builder, már csak le kell tölteni és aktiválni a plugint Sidebar Bejelentkezés. És segítségével a widget, hogy húzza a megfelelő helyre az Ön számára, és ezt a modult, akkor lehetséges, hogy adjunk linkeket, amelyek megjelennek a regisztrált felhasználó.
Konfigurálása a plugin Sidebar Bejelentkezés
Kezdetben úgy néz ki, mint a bejáratnál, hogy a honlapon, mint ez:

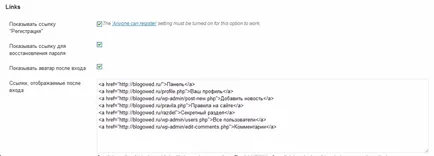
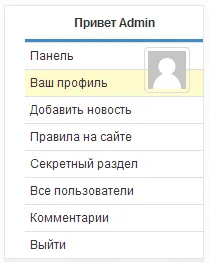
Tetszése, akkor tegye meg a szükséges kapcsolatokat, amely elérhető lesz a regisztráció után:


Az eredmény nem volt elég rossz formában, ahogy azt lehet szerkeszteni, és megváltoztatta stílusok ezt a szakaszt a következő részben „Plugins” -> megtalálják a bővítmény Sidebar Bejelentkezés «Edit” szerkeszteni a stílust, amire szükség van egy fájl sidebar-login / style.css.
Itt van egy lista a linkeket, akkor húzza ki a admin: De állnak rendelkezésre a különböző szerepek:
A többi is add magad, a képzelet és használja a teljes lehetőségeit WordPress jelenik kérdéseket írni? Válasz, segítséget.