Rajz épületek távlati hálózat eszköz illusztrátor - honlap tervezője
Rajz épületek távlati hálózat eszköz Illustrator

Ebben a leírásban megpróbáljuk felhívni a vázlatot a háztömböt Illustrator a távlati hálózat szerszám. A távlati hálózat eszköz nem tud vigyázni szabálytalan a távlatokat és a skála. Tehát kezdjük.
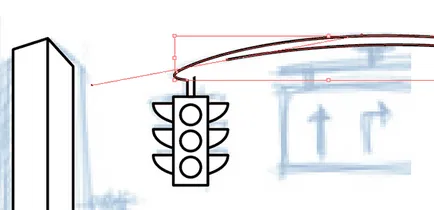
Az én például itt van egy vázlatot kell használni:

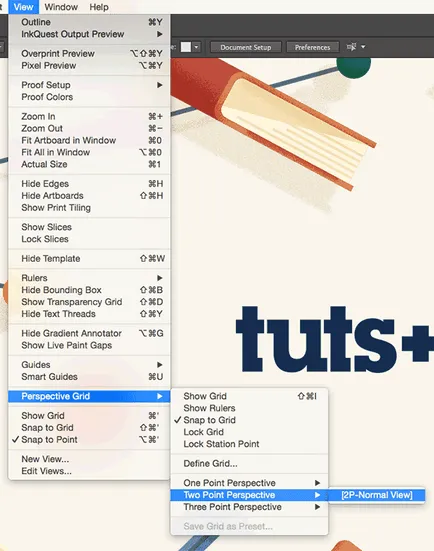
Az első lépés importálja a vázlatot Illustrator - Fájl> Place. Ezt követően, akkor létre és módosíthatja a rács távlati hálózat szerszám szempontból. Ehhez menjen a Nézet> Perspective Rács és válassza ki a két perspektíva.

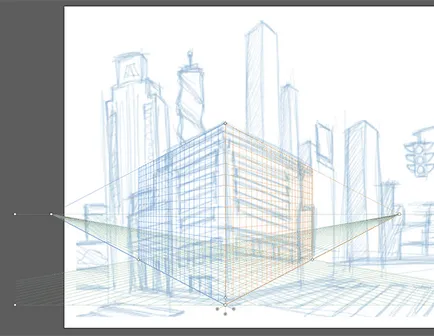
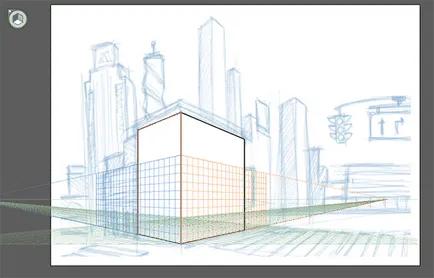
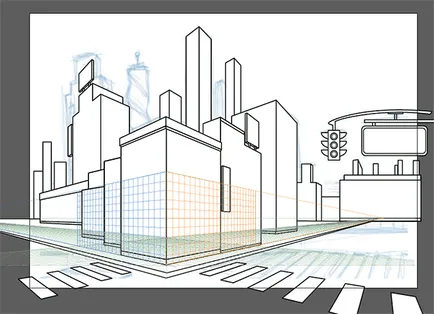
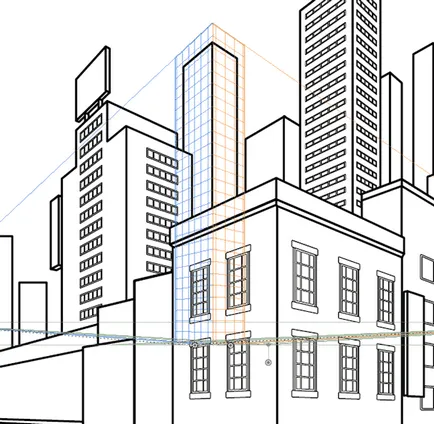
Kapsz valami ehhez hasonló, ahogy azt az alábbi ábra mutatja. Mint látható, a rács van egy csomó manipulátorok, amelyen keresztül lehet beállítani azt. Próbálja összehangolni a perspektivikus vázlat a lehető legpontosabban. Ezt meg lehet tenni nem teljesen pontos.

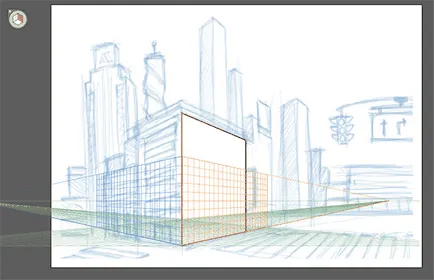
Lehet észre a megjelenése egy kis ikon a bal felső sarokban a munkaterület Illustrator, amely tartalmazza a kocka. Színes oldalán a kocka jelzi milyen mellékhatások a kilátások az aktuálisan kiválasztott. Felhasználási RectangleTool látni fogja, hogyan rajzol minden darab fog épülni az oldalán a sík a kiválasztott háló.

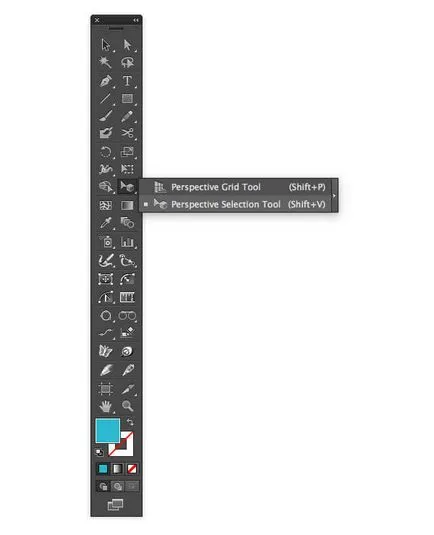
Válthatunk a hálózat tekintetében, akkor a „gyors” gomb 1, 2 vagy 3, vagy közvetlenül adja meg a kívánt irányba a kocka ikonra. Ahhoz, hogy manipulálják a tárgyak a használni kívánt Perspective Selection Tool eszköz (Shift + V) a kiválasztott síkra.

Most, amikor rájöttek az alapvető munka fejedelmek távlati hálózat szerszám. kezdenek rajzoljuk körbe a városban. Root jobb elemekkel található az előtérben.

A kezdet, megvan, hogy dolgozzon egy sarokház. Most választotta az alsó oldalán a kocka ikon, fel fogjuk hívni a zebra.

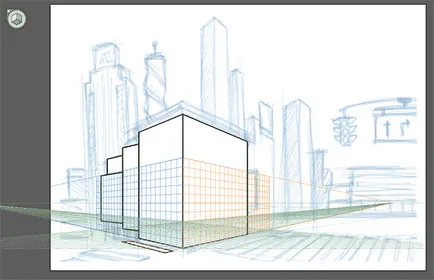
Tartsa lenyomva az Alt. húzza a Perspective Selection Tool eszköz töredék egy gyalogos átkelés a kívánt távolságra, akkor kap egy példányt, miközben a jobb perspektíva és a Ctrl + D többször, mi lesz egy példányát az azonos távolságra egymás között. Ismételjük meg ezt az eljárást a másik oldalon az út.

Továbbra is hozzá doboz formájában épületek, kapcsoló, szükség között a háló oldalon. Ha szüksége van egy pontosabb nézd meg a rajzot, menjen a Nézet> Vázlat. vagy a Ctrl + Y kombinációt.

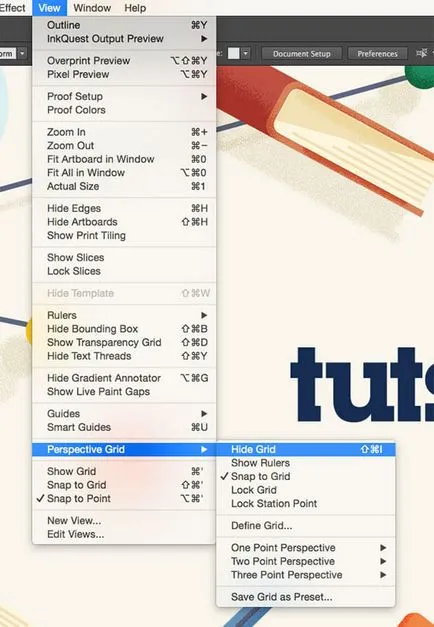
Hogy kikapcsolja a távlati hálózat, csak menjen a Nézet> Perspective Rács> elrejtése Rács. Ha szükség van rá újra, csak megy a ugyanazt a menüt, és kapcsolja be újra. A sebesség ezt a műveletet, mono billentyűkombinációt Shift + Ctrl + I.


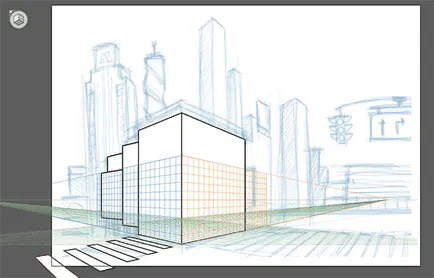
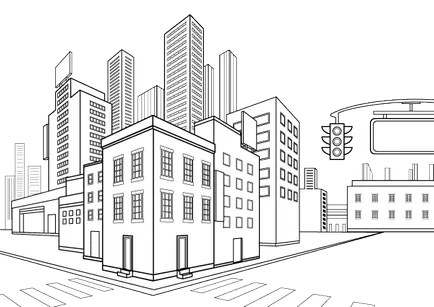
Továbbra is felhívni városkép, hozzátéve, több formák és részletek. Mint látható, nem pontosan követi a vázlatot. Egyes helyeken, a kilátás festette nekem nagyon messze a valóságtól, és ez teljesen normális. A vázlat kizárólag az alapja a kezdet.

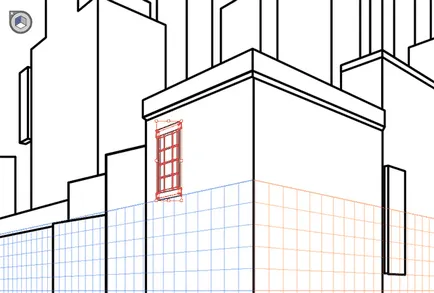
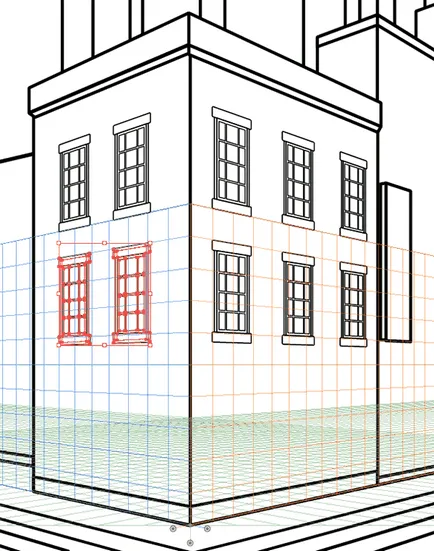
Most itt az ideje, hogy adjunk egy ablakot, hogy az épületet. Húztam egy ablak, a téglalap eszközt.

Ezután kiválasztja Perspective Selection Tool eszköz (Shift + V). és tartja az Alt húzza az ablakot a kívánt minket a távlati hálózat.

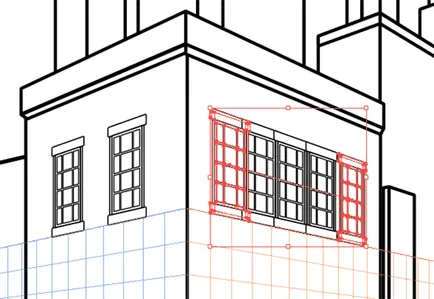
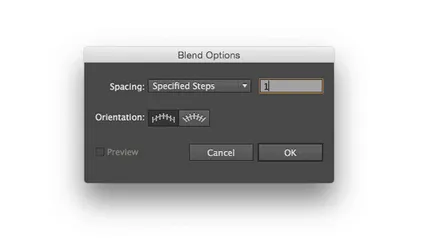
Azt, hogy egy másik Windows-példány ugyanazon az oldalon az épület, majd megy a másik oldalon a rács, ismétlem manipuláció, de mint az első a szélessége nagyobb, dolgozzon csak marginális ablakot. Továbbá, illetve adja meg mindkét ablakot, viszont az Object> Blend> Márka (Alt + Ctrl + B), ezzel fogunk hozzá egy másolatot az ablakok közötti térben a már kialakult.


Most válassza ki a kapott sorozat ablakok Alt le, hogy újabb sorozat. Csak légy biztos, hogy úgy döntött Perspective Selection ToolPerspektiva. meg kell tartani a tárgyak egy adott síkban szempontból.

Akkor kezdődik, hogy új típusú ablakok a többi épület, ugyanazt a technikát használva.

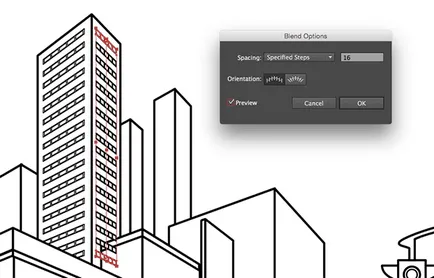
Az ablakok az épületek, amelyek a háttérben, azt egy egyszerű design. És még mindig érvényesek Blend egyenletes feltöltését az ablakok a homlokzat az épület.

A folyamat során, akkor lehet, hogy módosítani kell a távlati hálózat egy adott épület, ezért ne habozzon, és bátran szerkeszteni maguknak.

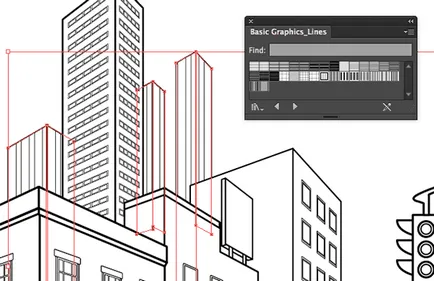
Mert épületek messze mögötte, azt javasoljuk, hogy használja nincs ablak, és a függőleges vonal. Az Ablak> Swatch Libraries> Minták> Basic Graphics> Basic Graphics_Lines és az Ön rendelkezésére állnak különböző vonalak közül lehet választani.

Elkezdtünk derül ki egy tisztességes városi táj a megfelelő perspektívát, de még mindig szüksége van további részletekért. Ne vegyék időt beállítani vonalvastagság. Egy jó ökölszabály - el tárgyakat egy vékony vonal, és a tárgyak mellett az oszlop.

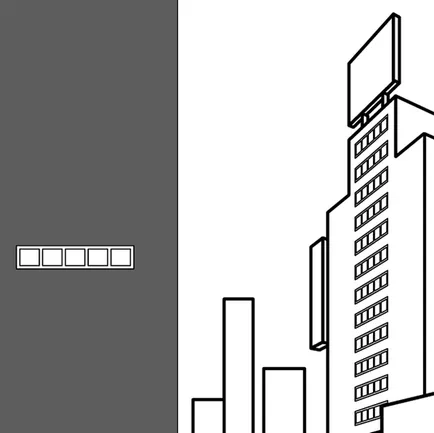
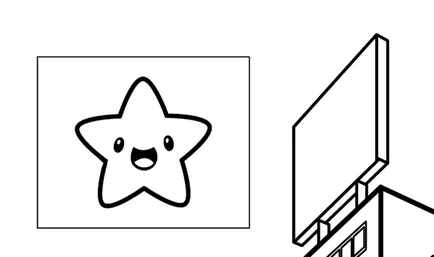
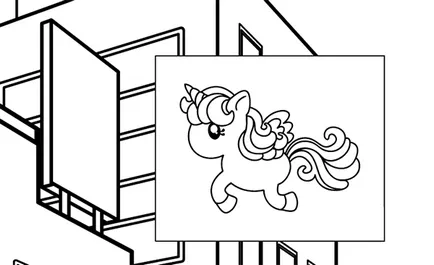
Ahhoz, hogy hozzá egy kis grafikai elemeket, azt fogja használni egyes projektek, hogy én már azelőtt. Csináltam egy keret körül a tervezés és csoportosítani őket.
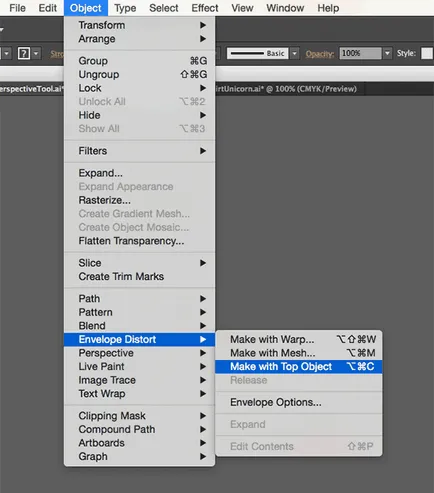
Fogjuk használni a boríték Distort eszköz. helyezni a tervezés belsejében jel (nakryshnogo árnyékolás). Válasszon ki egy objektumot, amely helyezni a tervezés és másolja a parancs a Ctrl + C és illessze be a tetején a parancs a Ctrl + F Ügyeljen arra, hogy a másolt objektum felett vetülete az objektum.

Válassza ki a két tárgyat, és menjen az Object> Boríték Distort> Make Top Object.

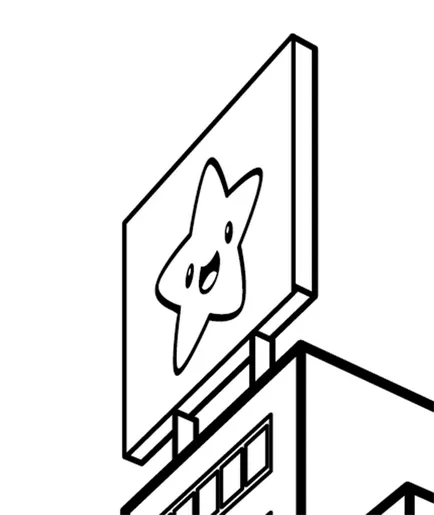
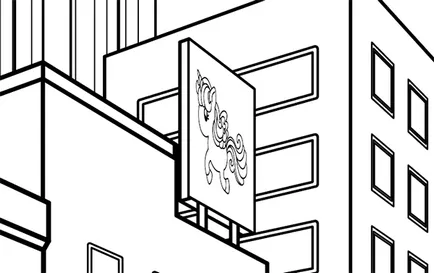
Ez a művelet adja meg a design a karakterek méretét.

Ismétlem ezt a folyamatot egy másik jele:

A gyors szerelés az objektum egy előre meghatározott alakú, akkor a Ctrl + Alt + C

Adjunk hozzá néhány repedések és karcolások az épületek homlokzatára, hogy a város nem néz ki túl mesterséges.

Végül, festett néhány tárgyat, fekete színű, és adjunk hozzá szöveget és szimbólumokat jelzések és az út jele. Ez majd adjunk hozzá néhány további mélységet városunkba.
Ezután lehet festeni a város összhangban a stílus, amelyet választott.

Ez az! Ebben a leckében megtanultuk, hogyan kell gyorsan és egyszerűen felhívni a design a város, amely alkalmas lehet a képregény.
Hasonló órák és cikkek
- Hogyan hozzunk létre háromdimenziós elemek infographics Illustrator

- Készítsen Illustrator easter egg

- Létrehozása gyémánt mintás Illustrator

- Színes szöveg maszkolás Illustrator

- Hozzon létre egy zenei Matrica Illustrator
