Részletes vizuális szerkesztő wordpress TinyMCE fejlett és addquicktag plugin hozzá,

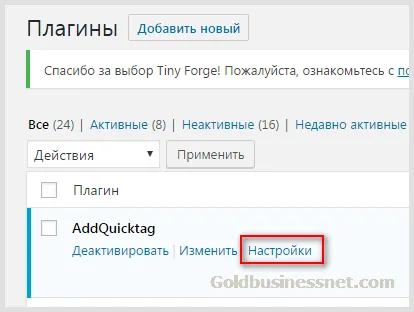
TinyMCE Advanced plugin WordPress - beállítás és használat
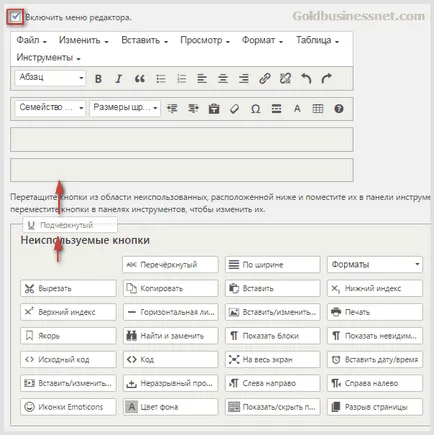
Ezután a „Beállítások» - «TinyMCE Advanced» fogja találni a két blokk (fent a jelenlegi kulcscsomót, amelyet az alapértelmezett, és az alján a »csere« Arsenal):

A beállítás a drag and drop a kívánt gombokat az aljától a tetejéig. Ezzel szemben, ha bármilyen funkciót akkor nem kell, akkor könnyen elhelyezni őket az alján. Itt is kapcsolja ki a menüt, amely alapértelmezés szerint engedélyezve van, egyszerűen törölje.
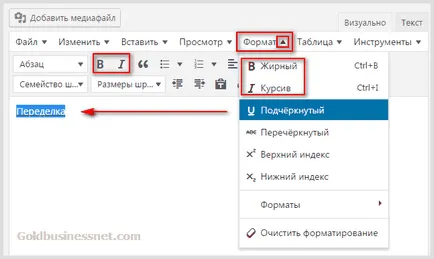
Például, ha azt szeretnénk hangsúlyozni a szöveg egy részét, és az alapértelmezett nem kívánt gombot, akkor pótolni ezt a hiányosságot kiválasztásával a legördülő listából a „Format” klikk „Underline”. Természetesen, meg kell, hogy előre válassza ki a kívánt szót vagy kifejezést:

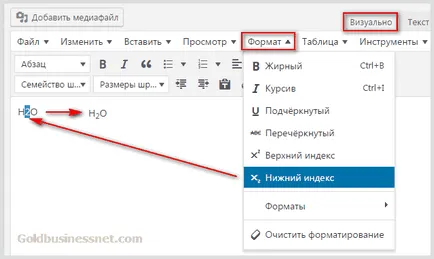
Vagy szeretné szúrni a szöveget minden kémiai képlet. Ebben az esetben az azonos rész válassza a „index”, és alkalmazza azt a karaktert, amelyet a jelen kereset:

Szintén a alapértelmezett nincs „forráskód” opciót. Ez megtalálható az „Eszközök” részben. kattintson a megfelelő sort:


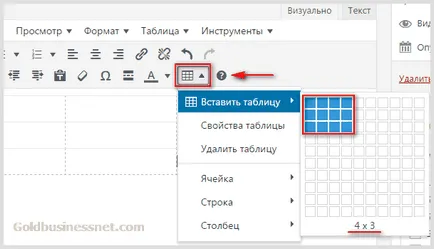
Ha most megy a „Visual” fülön a „szöveg”, a kép a következő:

Elég annyit mondani, hogy a TinyMCE Advanced lehetővé teszi, hogy:
- hogy a szöveg félkövér, dőlt, aláhúzott;
- put idézetek;
- helyezze felsorolásjeles és számozott listák;
- szöveg igazítása balra, jobbra és középen;
- helyezze, és törölje a kapcsolatokat;
- Ez visszavezet néhány lépést előre és hátra (lemondani, vagy ismételje meg az előző lépéseket tett);
- válassza ki a betűtípust, méretet, színt;
- növeli-csökkenés behúzás;
- formázás visszavonása;
- beágyazási tag «tovább» ( «tovább").
Emiatt nincs értelme szétszedni összes funkcióját részletesen. Azt összpontosítani az alapértelmezett gomb, ami gondot okozhat a kezdő felhasználók számára, de amelyek bizonyulhat nagyon hasznos.
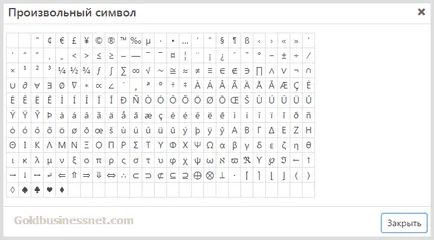
Ha szükséges, hogy egy speciális karakter HTML megnyomja a gombot, az „egyéni jelleg”:



Ha rákattint az ikonra a szóban forgó, kapsz egy listát a „gyorsbillentyűk” alternatív, amely segíthet, hogy megjelenjen a kívánt karaktert.
További beállítások TinyMCE Advanced
Ez a kiterjesztés még néhány lehetőség a beállításokat, hogy elhagyta az alapértelmezett. Azt hiszem, a nagy többség nem kell változtatni semmit sem. De nem tudom teljesen figyelmen kívül hagyja őket, mert talán valaki szüksége van rá.
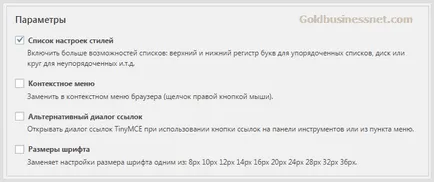
Ezért elemezzük egy kicsit ezt a szempontot. Tehát, az alábbiakban a fő lehetőség, három blokk, amelyek közül az első a „Beállítások”:

Elvileg minden tökéletesen magyarra fordította és intuitív. Alapértelmezés szerint csak válassza ki a „List stílus beállításokat.” ami a különböző létrehozásában felsorolásjeles és számozott listákat, ami hasznos lehet mindenki számára kivétel nélkül.
Próbáltam, hogy aktiválja a második legmagasabb pont. de a natív helyi menüjében azonos Chrome tetszett.
Option „Alternatív linkeket párbeszéd” lehetővé teszi, hogy adjunk a nofollow attribútumot, de meg lehet csinálni, hogy a megfelelő gombot, a fentiek szerint. Így aztán mindenki maga dönti el, hogy van ez sokkal kényelmesebb.
Az utolsó pont a blokk lehetővé teszi, hogy a meglévő szöveg méretét, hogy egy ilyen van.
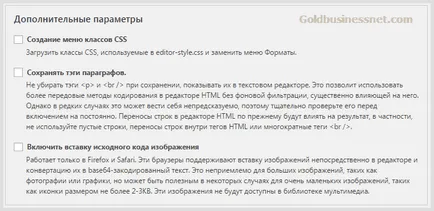
A második blokk a „Speciális beállítások”:


Azt hiszem, már említettem, hogy az elején az online aktivitás építeni WordPress blogok, voltam csalódott a lap „Visual”, mert annak használata hozta létre néhány kellemetlenséget kapcsolódó hibák a kijelző tartalom az oldalon.
Azonban az alapértelmezett szöveges változat, valóban, és a vizuális változata a funkcionalitás nem állja meg a helyét, mivel a hatálya a formázó gombok nagyon rossz, és ez nyilvánvalóan nem elég kényelmes működtetés írásakor cikkeket. By the way, itt már le az akció gombok alapértelmezés szerint telepített.


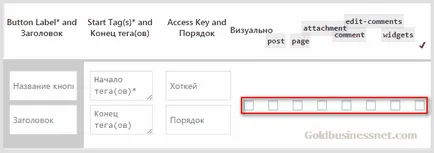
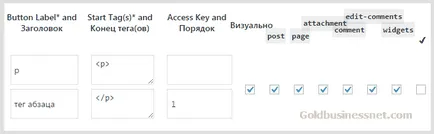
Ezután adja meg a kezdetét és végét HTML (itt lehet példákat találni őket), és előírja a sorrendben az adott gombra a Formázás eszköztáron.
Van is egy lehetőség «Access Key» (hotkey), ami nem más, mint a képesség, hogy azonosítsuk a „gyorsbillentyűk”. De, sajnos, valami oknál fogva nem működik, úgyhogy például hagyja ezt a mezőt üresen.
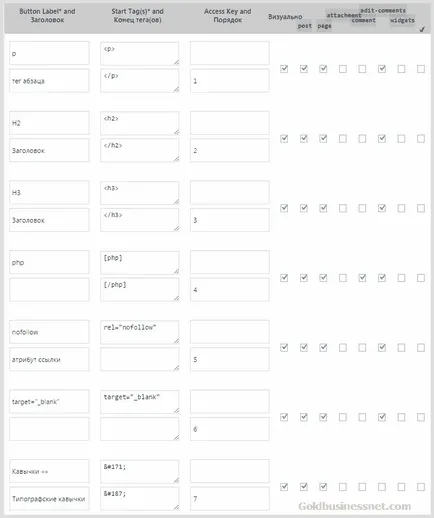
Ezután, hogy mi határozza meg a helyét a sorszáma gombokkal, és töltse ki a négyzeteket, amelyek mindegyike megfelel egy bizonyos típusú rekordokat. Ez azt jelenti, megadhatja, ha a gombot hozzá kell adni a következő formában:
A fennmaradó esetekben speciális hack, hogy az elhelyezni kívánt fájlt functions.php a téma WordPress (ez az anyag mindent megtalál köze a fájl készülék és a kölcsönhatás a motor sablonok). Azonban a legtöbb esetben ez a funkció elég.
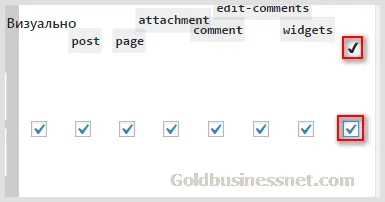
Elvileg akkor jelölje be az összes jelölőnégyzetet, rosszabb nem lesz pontos. Ehhez egy csapásra, csak hogy egy kullancs az oszlop „# 10004;”:

Íme egy példa a beállításokat a paragrafus p. amely talán a legkeresettebb írásakor hozzászólások:

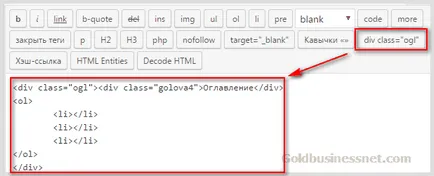
Például, van majdnem minden ömlesztett bejegyzést a tartalomjegyzék az al, így látta jónak, hogy ezt a kódrészletet a formázás eszköztár beszúrni egy kattintással:


Azt is telepített egy gombot fejléccímkékre H2 és H3. «Nofollow» szúrni az azonos nevű attribútum külső hivatkozások (mivel WordPress nem nyújt ilyen lehetőséget), a piaci szereplők # 091 ;? Php # 093; # 091; / php # 093;, amelyek között már ki töredékei HTML, CSS és PHP kódot fény, amelynek célja a csodálatos bővítmény SyntaxHighlighter Evolved:

A továbbfejlesztett kód Quicktag gomb ott van a lehetőség, hogy adjunk további formázást, beleértve tag
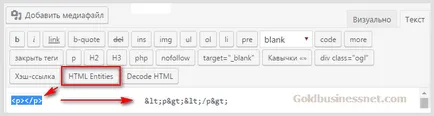
, ahol megadhatja bármilyen kódot vagy egy szövegrészletet.Itt is aktiválhatja egy nagyon hasznos lehetőség «htmlentities», amely lehetővé teszi, hogy dekódolni és kódolni különleges karaktert. Megmutatom a gyakorlatban. Tegyük fel, hogy csak meg kell jeleníteni az oldalon minden tag, mondjuk p.
De ha a kód használatával speciális karaktereket (itt információra kódolási és dekódolási speciális karakterek és memorizálás és azok teljes táblázat.) A gombbal «HTML entitások»:

Az oldalt a böngészőben, például rekord tükröződni fog
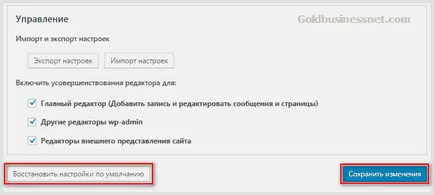
. Mint tudja, a fordított műveletet végzünk gombolással «Decode HTML».Tehát a következtetés, szeretném megjegyezni, hogy AddQuicktag is az export és import beállításokat az erre a célra létrehozott fájlokat.