Sablon létrehozása Bitrix - gyors indítás, Aleksey Valeev

Tehát folytassa a lényeg.
Stage One - érdektelen
Itt azt feltételezzük, hosszú, megfontolt bevezetés utasítás (letölthető a dev.1c-bitrix.ru) és sikeres befejezése során „integráció”. Miután megtanulta néhány kérdésre kell esni.
Most jön gyakorolni.
Második lépés - hozzon létre egy fájlt
Harmadik lépés - írja a fájlokat
Képeket csak dugjon a képek, az összes css stílusokat template_styles.css, majd válassza ki a számára előírt minimum styles.css. Mindig próbálja tenni a sablonstílusok template_styles, mert összeköti a múlt és a véletlen felülírás nem törik a helyszínen keret.
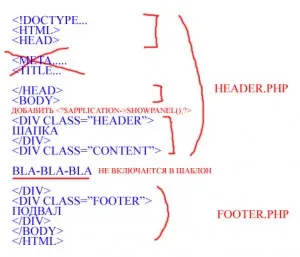
Az eredeti elrendezést kell választania egy terület tartalom elrendezése és vágjuk 3 rész - előtt, a tartalom is, és azon túl. Az egyértelműség kedvéért, így rajz

Pontról pontra:
- header.php benne az 1. rész, kivéve a címkék között, és a tartalom (tudják hagyni a kapcsolatot a különböző forgatókönyvek). Miután feltétlenül hozzá