Sablon létrehozása Joomla 3
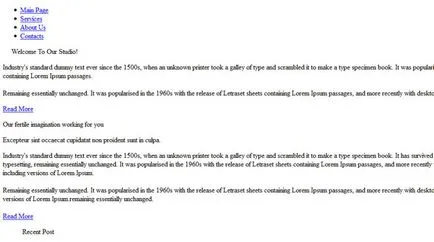
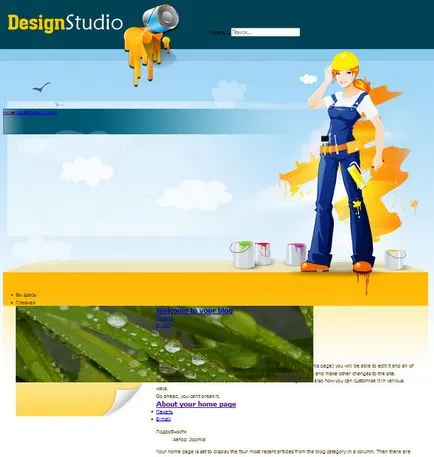
Ha még nem aktiválta a kialakult mintázat, biztos, hogy nem azt a Template Manager, mint a további fejlesztését fogunk cselekedni közvetlenül a projekthez. A tartalma az index.html fájlt, és adjunk hozzá egy másolatot az index.php. Ezt követően a felhasználó a honlap, látni fogjuk a következő eredményt.

Bemutatás Az adatok azt mutatják, hogy az üres sablont sikeresen működik, ugyanakkor jelenleg nem csatlakozik rendesen CSS stílusokat Sablon könyvtár nem a gyökér a helyszínen, és ugyanaz a probléma képpel utak.
Ennek megfelelően, hadd írják a helyes utat a plug-oldalelemek. Amikor a tartalom címkét fej van kialakítva közvetlenül a CMS sejtmagban, azaz plug-oldal elemeit, együtt a tag címet. Tehát, speciális technikával, meg kell adnia, hogy mely elemek kell csatlakoztatni.

Szeretnéd megtanulni, hogyan kell létrehozni egy egyéni sablon CMS Joomla nulláról
Ebben az esetben a készüléket csak egy CSS fájlban, így az elején index.php hozzá a következő kódot.
Felhívjuk figyelmét, hogy az osztály konstruktora JFactory és statikus módszer getDocument (), megkapjuk a globális objektum osztály jDocumentSite, amely egy dokumentum - amely a feltörekvő oldal.
Következő hívás végrehajtani ezt a tárgyat addStyleSheet () metódus, amely regisztrálja a kapcsolat stílus fájl elérési útját, hogy engedjük, mint az első érv.
Statikus bázis () metódus, osztály Juri visszatér bázis utat a helyszínen, amihez hozzá a mappa nevét a sablonok (sablon), majd az aktív sablon nevét, hogy tárolja a tulajdon sablonobjektum jDocumentSite, és természetesen, adja meg a könyvtárat és a nevét a fájlban.
Így regisztrált stílus fájl további kapcsolatokat, ami azt jelenti, hogy minden a feje címke tartalmát lehet biztonságosan eltávolítani, és helyébe az alábbi szerkezetet:
címke
Hasonlóképpen, hadd írja elő a helyes utat, hogy a megjelenített kép:
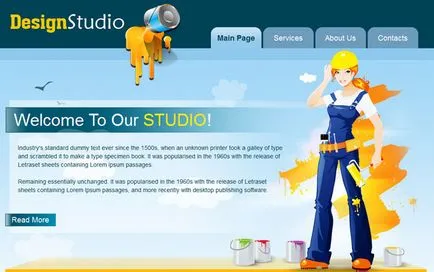
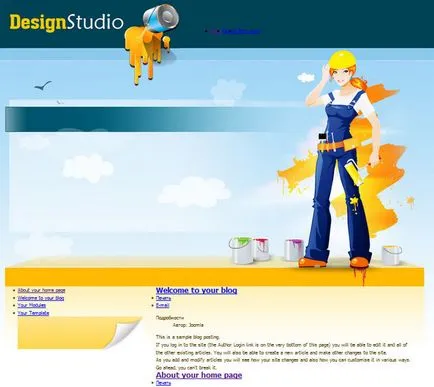
Most már megy a helyszínre, és mi változott.

Mint látható, a tervezés már helyesen jelenik meg, de mivel hozunk létre egy sablont joomla 3 a semmiből, most, míg hogy az összes tartalom statikus, nem keletkezik motor Joomla, mert manuális beállítást a sablon index.php, a fej kivételével tag természetesen. És akkor nézzük kijavítani.

Szeretnéd megtanulni, hogyan kell létrehozni egy egyéni sablon CMS Joomla nulláról
Ahogy emlékszem, mi gyakorlatilag megosztott sablont egy másik helyre az utolsó óra. Ezért aztán felírni az elválást a program szintjén. Azaz, részei a sablon megfelelő kódot a meghatározott pozíciók, beleértve megjelenítésére a fő tartalmi rész ki kell cserélni a fentebb tárgyalt konstrukció
A formáció a kijelző helyzetét a modul tartalmát a sablon attribútum a típus, design
A forma a készülék megjeleníti a fő tartalom, szükség van a type attribútum értéket megadni komponenst.
Így a felhasználó részéről most így néz ki:

Felhívjuk figyelmét, hogy a sablon meg fog jeleníteni anyagok és modulok jobb modulpozíciót mindig kell kormányozni. Miután beállította a modulokat, és kiválasztja a megfelelő pozícióba, a design a helyén kismértékben javult.

Megjegyezzük, hogy a változó $ lista tárolja a tömb menü elemek jelenjenek meg a képernyőn. Ennek megfelelően ez az elrendezés kell változtatni megfelelően mintázat, az alábbiak szerint:
Ugyanakkor, a foreach (), akkor átmennek a tömb $ listáját, és minden egyes iteráció a hurok, amely egy külön menüpontban. Ahhoz, hogy meghatározza az aktív elemet, használja getActive () metódus az objektum jménu, ahová a belépés nyert kifejezést $ menu = JFactory :: getApplication () -> getMenu (). Most lássuk, hogyan néz ki a főmenüben a felhasználó.

Hogyan látja a menüt tervezés teljes mértékben összhangban van a minta.
Szeretném hangsúlyozni, hogy a html könyvtár felülbírálása Joomla elrendezések, vagyis a szabály, CMC megjelenítésekor a képernyőn megjelenő információkat próbál találni egy alternatív elrendezést közvetlenül ebbe a könyvtárba, és ha nem, akkor a szabványos elrendezés egy komponens vagy modul. A html mappa, akkor kell a könyvtárakat illeszkedő nevű nevét nyomós elemekkel.
Tulajdonképpen ebben a leckében fogjuk befejezni ezt, és továbbra is fejleszteni a következő alkalommal. Mindenesetre, ha már tudjuk, hogyan lehet létrehozni egy joomla template 3 egyedül, és azt ajánlom neked, nem kell megvárnia a következő cikket a saját, hogy megpróbálja felülírni az elrendezés a következő modulok az oldalon. Csak azt akartam emlékeztetni, hogy részletesen a téma létrehozása a saját sablonok ismertet során Joomla-mester. Nulláról prémium sablon.
Minden, amit szeret, és sikeres kódolás.
A legtöbb IT hírek és webfejlesztés A csatorna-távirat

Szeretnéd megtanulni, hogyan kell létrehozni egy egyéni sablon CMS Joomla nulláról
Ez nagyon egyszerű!

Szeretnéd megtanulni, hogyan kell létrehozni egy egyéni sablon CMS Joomla nulláról