CMS Made Simple foglalkoztat a különböző sablonok megjelenítéséhez oldalak tartalmát.
Minden telepített sablonokat, megtalálja a kezelői konzol kiválasztásával Execution | Sablonok.
Szigorúan véve, meg kell különböztetni a sablonok és témák.
Sablon - ez csak egy része temy.Tema, amely egy vagy több sablon és egy vagy több stíluslapok. Néhány a témák közé tartozik választható menü sablonok (Regisztráció | Menükezelőben).
és mentse a fájlt a helyi lemezre.
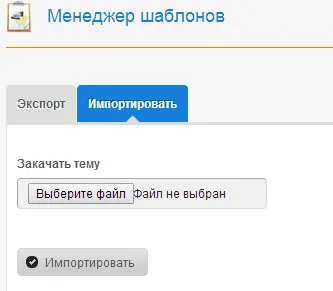
2. A kezelői konzolban kattintson a Megjelenés | Template Manager.
3. Kattintson az Importálás és válassza ki az XML fájlt letölteni.
4. Kattintson az Importálás gombra.
5. lépés készítése | Sablonok és megtalálni az új import egy sablont a listáról.
Így az importált új témát CMS Made Simple, amely számos sablon és egy vagy több stíluslapok és néha a menü sablonok
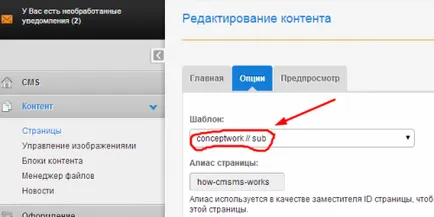
Most nyissa meg az oldalt szeretne látni egy új sablont szerkesztésre (Content | Pages). Váltás a fület. válassza ki az újonnan letöltött mintát.
Ez a csodálatos elvét CMS Made Simple, lehetővé teszi, hogy az egyes oldalak saját egyedi megjelenés, hozzon létre egy-, két- vagy három oszlopos elrendezés különböző oldalain ugyanazon a helyszínen.
Meg lehet rendelni egy sablont az összes oldalt egyszerre, ha már van egy nagy oldalak száma - az adminisztrációs konzol, nyissuk meg a meglévő sablonok (Regisztráció | sablonok), és kattintson a Set minden oldalon.
CMS Made Simple, automatikusan kiválasztja az alapértelmezett sablon az új oldal. Kattintson a szimbólumra az inaktív jelölőnégyzetet az oszlop az alapértelmezett a sablont szeretne használni, mint a standard.
Persze, hogy könnyebb használni kész CMS Made Simple sablon. Azonban gyakran szükséges, hogy saját egyedi design az Ön weboldalán.
CMSMS sablonok, tartalmaz tiszta HTML. Dinamikus részeit az elrendezés, mint a navigáció vagy a tartalom, különleges helyőrzők használnak. Ezek helyőrzők megvalósítható Smarty. Ön egy egyszerű Smarty tag jelölje meg a helyet, ahol a dinamikus alkatrészekre van szükség az oldalakon. Ellentétben a HTML-címkéket, ezek a címkék mindig zárójelek.
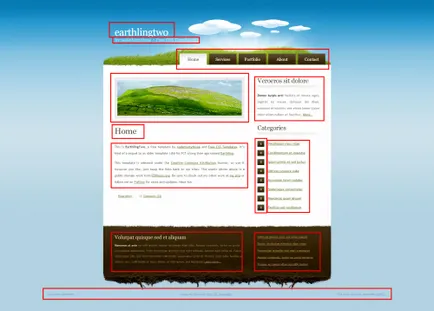
Kezdeni, megnézzük egy képernyőképet, és próbálja meghatározni, hogy mi részei tehetők dinamikus. Az ábra azokat köröztek a piros.
A legelején a kód, illessze be a címkét.
Ehelyett a tartalmát a tag
adja.</p>
<p>Az oldal neve - Earthlingtwo - fogja tartalmazni a címkét. Meg lehet módosítani a neve az oldalon (Adminisztráció - Általános beállítások).</p>
<p>Név alatt a telephely található, egy saroknyira a helyszín leírása (ebben a példában nodethirtythree + Free CSS Templatest), akkor cserélje ki a tartalmi blokk nevét site_desc. Rajta kívül formájában blokkok tartalma miatt a láblécben a helyszínen, és a szöveg egy részét a tetején a jobb oldali oszlop (Veroeros ülni dolore) jelölte azt a idézni. idézet - </p>
<p>Oldal List menü helyett egy tag.</p>
<p>Tegyük fel, hogy szeretnénk megjeleníteni a képet banner egyes oldalakon az oldalon. Helyezze közvetlenül a szervezetben az oldal nem túl kényelmes.</p>
<p>Ez CMS számos beépített címkék, amelyek képhez, akkor használja a legtöbb funkcionális közülük content_image.</p>
<p>Ez a kód beilleszti a képet a megfelelő sablont, és hozzon létre egy helyet a beállítások oldal az admin felületre, további mező banner legördülő listából képek letölthetők a könyvtár feltöltések / képek a honlapon. Ennek eredményeként, akkor az megjelenik a lista a kiválasztott képet, ha a kép nem a kijelölt - a banner nem jelenik meg.</p>
<p><div style="text-align:center;"><img src="https://webp.images-on-off.com/25/597/434x286_2aqfkmovrk6fyht0hg0n.webp" width="434" height="286" title="Sablonok cmsms - hogyan kell telepíteni, hogyan lehet létrehozni saját sablont (create)" alt="Sablonok cmsms - hogyan kell telepíteni, hogyan lehet létrehozni saját sablont" ></div></p>
<p>Az oldal címe (Home, szolgáltatások, stb), a kijelölt a kódot, mint a H2 is megjelenik a címke használatával.</p>
Amellett, hogy a címek is megadhatja fejezetek az egyes oldalak a járulékos attribútuma 1 (Options fül), amely az úgynevezett helyőrzők.</p>
<p>Jelenítse meg a tartalmát az oldal a címke használatával.</p>
<p>Próbáljuk, hogy hajtsák végre a fenti eszközök CMSMS.</p>
<p><div style="text-align:center;"><img src="https://webp.images-on-off.com/25/597/255x419_3vsbkwgc1z8mljqk808l.webp" width="255" height="419" title="Sablonok cmsms - hogyan kell telepíteni, hogyan lehet létrehozni saját sablont (saját)" alt="Sablonok cmsms - hogyan kell telepíteni, hogyan lehet létrehozni saját sablont" ></div></p>
<p>Itt van egy kód eredményeként kapott.</p>
<p>regisztráljon a közigazgatási központ | Sablonok, majd a Hozzáadás gombra egy új sablont. Adjon meg egy nevet az új, hanem a területén a tartalom, másolja a fenti kódot.</p>
<p>Most kiigazítást a style.css statikus sablon fájl, amely tartalmazza a stíluslapot. Szükség van egyetlen helyes út a képek - images / Újra be / feltöltések / images /, akkor a fájl készen áll bemásoljuk CMSMS (ehhez lásd készítése | stílusok, kattintson a Hozzáadás a stílus és illessze be a kódot a tartalom, a név, hogy új -szerű).</p>
<p>A következő lépés az, hogy csatolja a stílus a sablon (kattintva feliratú ikont css szemben a kiválasztott stílus). Ez megnyit egy ablakot, ahol kiválaszthat egy sablont az új. Ha szükséges, akkor lehet csatlakozni sok css sablonok, minden meglévő kapcsolatokat itt fog megjelenni.</p>
<p><div style="text-align:center;"><img src="https://webp.images-on-off.com/25/597/434x235_ucjdelabh8vn01h25s3v.webp" width="434" height="235" title="Sablonok cmsms - hogyan kell telepíteni, hogyan lehet létrehozni saját sablont (cmsms)" alt="Sablonok cmsms - hogyan kell telepíteni, hogyan lehet létrehozni saját sablont" ></div></p>
<p>Loading képfájlokat adminisztrációs panel</p>
<p>Testre szabható menü. A menü kezelőben válassza alapsablonban minimal_menu.tpl. amely létrehozza a legegyszerűbb ul-li menü ugyanaz, mint az eredeti.</p>
<p>Az egyetlen különbség köztünk az, hogy nem kiemelni az aktuális lapon. A statikus minta határozza meg a szabály # menuli.current_page_item a. és a CMS Made Simple generál #menu a.currentpage osztály az aktuális lapra. Ide Regisztráció | Stílusok. nyitott az új stílusú. Találunk keres (ctrl + f) # menuli.current_page_item a változás és a #menu a.currentpage.</p>
<p>Hozzunk létre tartalmat blokkok lábléc, leírások és idézetek. Általában a tartalom blokkok a html, amit bárhol az oldalon, vagy a sablon. Kiválasztása adminisztratív panel tartalma | Blocks tartalmat. Beírását a nevét és kódját minden blokk HML, vett egy statikus sablont.</p>
<p><div style="text-align:center;"><img src="https://webp.images-on-off.com/25/597/434x197_jiezv9qyjzsgwk42gf7l.webp" width="434" height="197" title="Sablonok cmsms - hogyan kell telepíteni, hogyan lehet létrehozni saját sablont (template)" alt="Sablonok cmsms - hogyan kell telepíteni, hogyan lehet létrehozni saját sablont" ></div></p>
<p><div style="text-align:center;"><img src="https://webp.images-on-off.com/25/597/345x524_ltikwhhogfq9ybpttut6.webp" width="345" height="524" title="Sablonok cmsms - hogyan kell telepíteni, hogyan lehet létrehozni saját sablont (cmsms)" alt="Sablonok cmsms - hogyan kell telepíteni, hogyan lehet létrehozni saját sablont" ></div></p>
<p>A News | Sablon létrehozása egy önéletrajz sablon új. megjelenítéséért felelős az összefoglaló hírek a bal alsó blokk.</p>
</div>
<div class="extra">
</div>
</article>
</div>
</div>
</div>
</div>
<div id="sidebar" class="col-1-3">
<div class="wrap-col">
<div class="box">
<div class="content">
<ul>
<li><a href="/articles/mobile-szerelesi-es-meresi-laboratorium-lyoko.html">Mobile szerelési és mérési laboratórium Lyoko</a></li>
<li><a href="/articles/mivel-a-vasarlas-a-lakas-nem-tartozik-bele-a.html">Mivel a vásárlás a lakás nem tartozik bele a karmai csalások</a></li>
<li><a href="/articles/befejezo-ipari-epulet-egy-nagy-enciklopediaja-olaj.html">Befejező - Ipari épület - egy nagy enciklopédiája olaj és gáz, papír, oldal 1</a></li>
<li><a href="/articles/ezek-hercegek-fiatal-gazdag-notlen-a-meztelen.html">Ezek hercegek - fiatal, gazdag, nőtlen - a meztelen igazság</a></li>
<li><a href="/articles/dokumentumok-listaja.html">Dokumentumok listája</a></li>
<li><a href="/articles/milyen-novenyek-taszltjak-a-szunyogokat-amelyek-a.html">Milyen növények taszítják a szúnyogokat, amelyek a növények növény a szúnyogok az országban</a></li>
<li><a href="/articles/igora-vibrance-krem-ammonia-nelkul-schwarzkopf.html">Igora vibrance krém ammónia nélkül Schwarzkopf Professional</a></li>
</ul>
</div>
</div> </div>
</div>
</div>
</div>
</section>
<footer>
<div class="wrap-footer pominodiko">
<div class="row">
<div class="col-1-1">
<div class="wrap-col">
<div class="box">
<div class="content">
<ul>
<li><a href="/articles/rohamok-szaraz-kohoges-gyermeket-hogy-segltsen-a.html">Rohamok száraz köhögés gyermeket, hogy segítsen a gyermek köhögés</a></li>
<li><a href="/articles/hogyan-szetszedni-laptop-packard-bell-ares-gp3w.html">Hogyan szétszedni laptop Packard Bell Ares gp3w - Packard Bell Ares gp3w - laptop Packard Bell - mint</a></li>
<li><a href="/articles/kivalasztasara-iranyulo-eljaras-tanacs-hazban-egy.html">Kiválasztására irányuló eljárás tanács házban egy apartman</a></li>
<li><a href="/articles/jatek-penguin-mento.html">Játék Penguin mentő</a></li>
<li><a href="/articles/hogyan-lehet-megkonnylteni-a-felbomlasa-a.html">Hogyan lehet megkönnyíteni a felbomlása a kábítószer-függőség kezelésére 24</a></li>
<li><a href="/articles/kronikus-erythema-migrans-aftseliusa-lipschutz.html">Krónikus erythema migrans aftseliusa-Lipschutz féle</a></li>
<li><a href="/articles/hogyan-nyomtassunk-taskak.html">Hogyan nyomtassunk táskák</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="copyright">
<p>Copyright © 2025</p>
<!--LiveInternet counter--><script type="text/javascript">
document.write("<a href='//www.liveinternet.ru/click' "+
"target=_blank><img src='//counter.yadro.ru/hit?t50.6;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";"+Math.random()+
"' alt='' title='LiveInternet' "+
"border='0' width='31' height='31'><\/a>")
</script><!--/LiveInternet-->
</div>
</footer></div>
</body>
</html>