stílusában minimalista design site
Sajnos, néhány tervezők nem pontosan értelmezi a lényege minimalizmus stílusát. A munka nem veszik figyelembe, vagy megszabadulni a legfontosabb eleme ennek a stílusnak, egyszerűsítve a munkájukat, és növeli a terheket a felhasználói interakció az oldalon.
Annak érdekében, hogy jobban megértsék és alkalmazzák az minimalizmus, meg kell értenünk az eredetét ennek a stílusnak és főbb jellemzőit.
Mi a website design stílusában minimalista?
A legegyszerűbb a cél a minimalizmus web design - jelenítést a legegyszerűbb és a „közvetlen” formában a felhasználó számára. Ez a stílus gyakran jár a kizárás a tartalmakat és funkciókat, amelyek nem felelnek meg a fő célkitűzése a felület.
Bár még mindig vannak különböző vélemények arról, hogy pontosan mi minősül web design, mint egy minimalista stílusban. Több olyan jellemző, hogy pontosan meghatározzuk helyszínen stílus minimalista. Ezek közé tartozik a sík szerkezetű, korlátozza a használt színek számát minták, és használja az üres hely.

Jellemzői minimalizmus
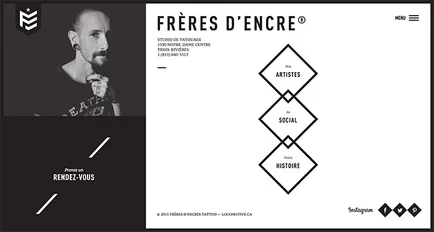
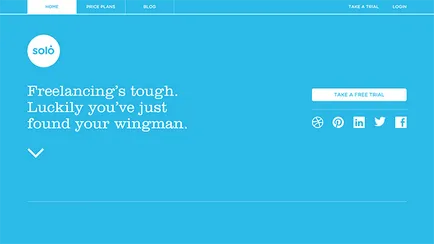
Terítékek és textúrák. Használt 96% -a telek, web design, amely annak tudható be, minimalizmus. Az elmúlt néhány évben láttunk egy hatalmas váltás a tervezés skeuomorph felé tisztán digitális ábrázolásai dolgokat anélkül, hogy fizikai metaforák. Lapos felületek ne használjon tükröződést, árnyékok, színátmenetek. Röviden, minden eszközt, hogy a felület fényes vagy háromdimenziós. Egyes tervezők úgy vélik, hogy a lapos kialakítás trend nőtt, köszönhetően a népszerűsége minimalista UI design. Ez a két trendek (minimalizmus és vékony kialakítás) rendkívül kompatibilis. Mindkét lemondanak a használata árnyékok, gradiensek és a hangerő textúrák, hogy egyszerűsítse a tervezési, a szükségtelen elemek.
Lapos és minimalizmus sok hasonló hogy néha tévesen halad egy stílust. Planar (lapos) style tárgya általában textúra, vagy grafikus ikon a felületen. Minimalizmus működik tartalmát és elrendezését. Web design lehet végrehajtani lakás stílusát, de nem lehet egy minimalista.

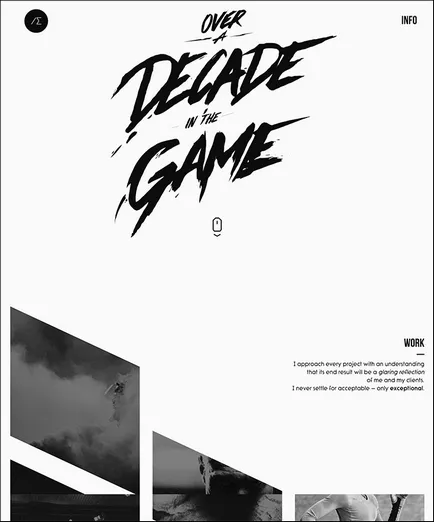
Korlátozások a színek számát vagy monokróm paletta. Jelen van 95% a példák interfészek. A legtöbb minimalista felületet, színt használunk stratégiailag létrehozni vizuális érdeklődés vagy irány a felhasználó figyelmét anélkül, hogy további elemek vagy grafika.


Számos megfontolások figyelembe kell venni, amikor egy korlátozott számú színek a palettán:
Ügyeljen arra, hogy a színösszeállítás elég kontrasztos neki képes érzékelni az emberek a rossz látás,
Használja jelölőszín szándékosan és következetesen, hogy kiemelje a nagyon fontos információkat.
Egy korlátozott számú elemet. Használt 87% -a megkérdezett oldalakon. A szakértők, akik website design stílusában minimalista, meg kell határoznia a megfelelőségét minden elem a felületen. Ha valamelyik tag egy adott feladat a tervezés, akkor megszabadulni tőle. Ez az egyik fő nehézség a stílus. Gyakran nehéz meghatározni, hogy mennyi van szükség, hogy ezt vagy elem a design. Minél több a tag tartalmazza a tervezés, annál több információt a felhasználóknak meg kell érteniük a kölcsönhatás a helyszínen.
Ez az, ahol a tervező tud eltávolodni a kanonokok a minimalizmus és megáll, hogy megszabaduljon a „hasznos” tartalom.
A legnagyobb számú üres hely. 84% -a telek használja ezt a taktikát. Eltávolítása vagy nem tartalmaznak olyan alkatrészeket egy weboldal biztos, hogy hagyja egy üres helyet. Sok tervezők ezt a helyet a „irány” a felhasználók figyelmét, hogy a fontos elemeket.

Használata „drámai” tipográfia. Ez akkor fordul elő, 75% -ában. A szín-, félkövér vagy nagy betűkkel lett még egy kommunikációs eszköz. Hatékonyan használható tipográfia kompenzálja a hiányát egyéb elemek (képek, grafikák), és nem egy minimalista design vonzóbb megjelenésű.

Segítségével képek szöveg lehetővé teszi, hogy használja az egyéni betűtípusokat, de növeli a betöltési időt az oldalon. Ugyanakkor meg kell jegyezni, hogy a nem szabványos betűtípusok csak akkor indokolt, ha a szöveg közvetíti a fontos és lényeges információkat.
Következtetés.
Oldal célja a stílus minimalizmus megszünteti a torlódások és a felület lehetővé teszi, hogy a legjobb eredmény elérése helyén interaktivitás. Hogyan lapos kialakítás - a reakció skeomorfizm, minimalizmus - egy reakció a maximalizmus web design. Mindkét esetben célszerű fenntartani az egyensúlyt.