Szabása opencart utasítások létrehozásának egy online áruház példákkal

CMS Opencart - ideális megoldás a kis bevásárló erőforrás. Nem igényel különleges költségek és az ilyen előnyök például:
- Moduláris rendszer (képes létrehozni több üzlet Opencart ugyanazon a platformon).
- Fokozott funkcionalitást bővítmények telepítésekor.
- Az a képesség, hogy különböző témákban.
Van is egy kiterjesztett változata eloroszosodott OpenCart - ocStore. Ez mi fogjuk telepíteni, mint „out of the box” a leghatékonyabb Magyarország számára. Ellentétben OpenCart, az már ott van:
- Magyar nyelvi csomag
- adatbázis lokalizáció
Tehát lássuk lépésről lépésre meg, hogyan kell beállítani bolt Opencart.
1. lépés: Telepítse Opencart tárhely
Menj a hivatalos honlapján. ahol majd töltse le a fájlt a CMS. A „Download” oldal, több változata van ocStore, és ez nem véletlen.
Mielőtt letölt egy fájlt, akkor meg kell adnunk a sablon boltban Openkart. Ha majd rendelni egy egyedi design, akkor jobb, hogy töltse le a legújabb verziót. Ha azt tervezi, hogy egy kész ingyenes vagy fizetős sablonok, olvassa el a leírást róla, mely akkor látható összeegyeztethető egy bizonyos változata. Ebben az esetben töltse le a verziót, hogy ajánlott a sablont.
Azért választottuk a szabad adaptív sablon gyorsétterem. A sablon már tesztelték ocStore és Opencart változat 2.1. *, Illetve mi lesz a rock verzió ocStore 2.1.0.2.1.
Laknak a szerelési sablont Openkart és nem is fog, mert a csomagban részletes útmutatást. A telepítés a CMS nem sokban különbözik bármely más létesítmény: feltölteni fájlokat ftp site mappában, futtassa a telepítőt, majd lépésről lépésre telepíteni. Részletesebb telepítési útmutatót az oldalon.
A telepítés után Opencart témát kell alkalmazni azt.
1. Ehhez menj a Rendszer => Beállítások.
2. Kattintson a „ceruza”.

Az „Általános” lement ki egy sablont, és válassza ki a sablont helyezünk el.

Ezután tartsa kattintva a floppy lemez ikont az oldal tetején. Most a téma jelenik meg az oldalon.
2. lépés beállítása bolt Opencart
Mivel ocStore támogatja a multi-valuta és többnyelvű telepítés után azonnal, a front-end, akkor válasszon egyet a 3 valuta, és kapcsoljuk a magyar és angol nyelven.

Az online áruház célja a magyar lakosság, és ennek megfelelően, a szükséges angol nyelv és eltérő pénznemek rubel, hiányzik. Ezért törölje őket.
1. Ehhez menj a Rendszer => Lokalizáció => Nyelvek.
2. Tegyen egy pipa angol.
3. Kattintson a kuka ikonra. Mi a törlés megerősítéséhez.

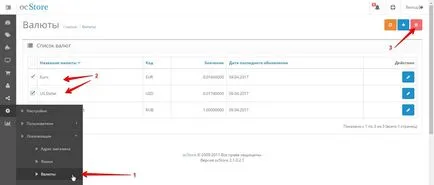
Ahhoz, hogy távolítsa el a felesleges valuta Opencart, menj a Rendszer => Lokalizáció => Pénznem (1), vegye figyelembe a felesleges deviza (2), és kattints a kuka ikonra. Szeretnénk megerősíteni eltávolítása (3).

Most menj, sőt, hogy a dallam Opencart oldalon.
- Cím. Címlapja online áruház Openkart ( "Title" meta tag).
- Meta Tag leírása. Leírás keresők, megjelenik a találati oldalon link alatt.
- Meta tag kulcsszavak. Kulcsszavak a keresőmotorok. A mai napig a keresők nem figyelni ezt a címkét, így nem tudja kitölteni.
- Sablon. Kiválasztása egy témát vagy egy sablont, online áruház Opencart.
- áruház nevét. áruház neve, amely megjelenik a „Kapcsolatfelvétel” oldalon.
- Az üzlet tulajdonosa. Meghatározza a tulajdonos az üzlet (például, Ltd. „szarvak és paták” SP Ivanov II). Jelenik meg a „Kapcsolat” oldalon.
- Óra. munkaidő. Jelenik meg a „Kapcsolat” oldalon.
- Location. Adja kézzel tárolja a koordinátákat jelző szélességi és hosszúsági (szükséges a kártya, akkor megteszi a Google maps). A térkép jelenik meg a „Kapcsolat” oldalon.
- A kép a Feedback oldalon. Egy kép hozzáadása a visszajelzési oldalt „Kapcsolatfelvétel”. Használhatja a logót.
- Ország. Adja meg az országot, amelyben az online boltban. A mi esetünkben ez tartozik.
- Kerület / terület. A választás a régióban, például, Budapest.
- Frissítése a valuta. Ebben az esetben ki kell kapcsolni, mert már csak egy valuta.
- Mértékegység. Itt válassza ki, milyen mérhető méretű termék (cm vagy mm).
- Tömeg. Jelölje ki a mérőegység - kg vagy g
- Hagyjuk válaszokat. Itt tetszése. Ha a visszajelzést az ügyfelek, szükségünk van az engedélyt.
- Értékelés a vendégek. Jobb, ha letiltja, illetve a versenytársak hagyhatnak a nem túl jó kritikákat.
- A minimális összeg és a maximális összegét ajándékutalvány. Ön adja meg a minimális és maximális összege az ajándékutalvány. Ez a funkció lehetővé teszi, hogy az ügyfél, hogy megvásárol egy ajándékutalvány összegét az általa meghatározott, és fizetés után elküldi a címzettnek.
- Kijelző árak adót. Ha azt tervezi, hogy csak akkor működik a fizikai személyek, akkor le van tiltva.
- Itt található súlya a kosárban. A választás attól függ a terméket. Ha szeretné, hogy a szállítás szerint számítottuk tömege (pl mail Magyarország) és az egyes termékek letette súlyt, majd válassza a „Yes”.
- Dekorációs regisztráció nélkül. Ez lehetővé teszi, hogy a látogató regisztráció nélkül személyes fiókot sorrendben.
- Megerősítés a regisztráció. Otthon a feltételek egy online áruház, amelyet meg kell tenni, ha a megrendelést. Alapértelmezésben, ha létrehoz egy áruház Openkart kijelölt oldalon „Felhasználási feltételek megállapodás”, amely lehet szerkeszteni kattintva a katalógusban => cikkek. A lehetőség letiltásához válassza a „Nincs megadva”.
- Itt található maradék. Ez megjeleníti a számos áru a raktárban az ügyfél.
- Figyelmeztet a hiány. Figyelmeztet a vevő a kosárban, hogy a szükséges mennyiségű termék már nincs raktáron.
- Rendeljen a hiány. Ez lehetővé teszi az ügyfél számára rendelni, ha a termék nem található a raktáron. Egyfajta előrendelhető.
Itt fogjuk változtatni csak a logó (1) és favicons (2).

- karbantartási mód. Kikapcsolja a kijelző a boltban vásárlók. Úgy lesz látható üzenetet szolgáltatást. Kötelező, ha valamit változtatni a boltban, és meg kell, hogy ideiglenesen lezárja azt.
- Tartalmazza SEO URL. Kapcsolja összekapcsolni online áruház voltak NC (ember által olvasható URL-ek). A bekapcsolás után a szükségességét, hogy nevezze át a gyökér helyén .htaccess.txt fájlt .htaccess.
- CNC típusát. kiválasztása SeoPro
- Vége CNC. Nem adhatja meg, vagy adja meg a .html vagy .php.
- SSL használata. Ha telepítve van a domain SSL-tanúsítvány, majd újra be.
Megbeszéltük a főbb pontjait, hogyan lehet az internet-bolt Opencart. Mi jár a tölteléket.
2. Az ikonra kattintva a kosár. Mi a törlés megerősítéséhez.
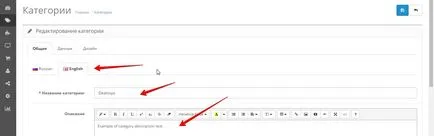
- HTML-Tag cím. Itt adja meg az oldal címét. Például a „orosz konyha”.
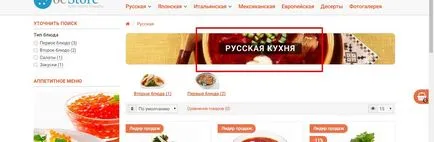
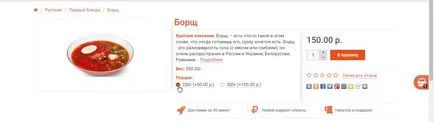
- HTML-tag H1. Akkor megkettőzése az oldal címe. A mi példánkban ez jelenik meg az alábbiak szerint.

- Meta Leírás tag és Meta tag kulcsszavak. Ez a meta description tag-ek és kulcsszavak a keresőmotorok.
4. lépés hozzáadása és beállítása a terméket Opencart
Hogyan adjunk egy termék Openkart - egyszerű példa
Új termék gombbal a „plusz” a tetején. Egy oldal több lappal, amit figyelembe venni.
- Név. Termék neve, például „káposztaleves friss káposzta.”
- Leírás. A termék leírása, amely látni a látogató.
- Termék címkék. Termék címkék Opencart - egyfajta termék címkéjén megjelenő alján. Rájuk gyorsan megtalálhatja a hasonló termékeket, azok kedvező hatása a kereső optimalizálás.
- Modell. Itt adja meg a termék kódját, amely megjelenik a tétel kártyát. Akkor használja a belső cikkben vagy egy egyedi nevet.
- Ár. Mi határozza meg az árat a mi árut.
- Száma. Adja meg a számát áru raktáron.
- Minimális száma. Határozza meg a minimális számot a sorrendben. Ie ha a nagykereskedelmi, megadhat egy minimális számú hozzá a kosárba tenni egy rendelést árut.
- Vonjuk a raktárból. Ha azt jelzi, a „Yes”, minden mennyiség raktáron csökkenni fog. Példánkban elkészült az áru minden alkalommal, amikor a rend és egy bizonyos mennyiségű állomány nem. „Nem”, ezért jelzik.
- SZABAD. Válassza ki a szöveg jelenik meg a látogató, ha a termék nincs raktáron.
- Méretek (L x W x V). Ügyeljen arra, hogy jelezze, ha ez lesz majd kiszámítani a szállítási modulokat. A példánkban egy jelzést a mérete nem szükséges.
- Az az egység hossza. Milyen intézkedést - cm vagy mm.
- Tömeg. Határozza meg a a termék tömegének.
- Az egység a tömeg. A milyen mértékkel - kg vagy g
- Status. Az állapot jelzi „Enabled”, hogy mi a termék jelenik meg az ablakban.
- Gyártó. Példánkban a termelés saját, ezért hagyja üresen a mezőt. Más esetekben, itt a gyártó által megadott. Előre kell hozzá a gyártók, amelyen keresztül katalógus => gyártóknak.
- Kapcsolódó termékek. Kapcsolódó termékek Opencart - olyan áruk, amelyek megjelennek a fő kártya, leírás alapján. Ahol megadhatja a termékeket, amelyek tanácsot adnak, hogy vásárolni ezt a terméket. Például, kiegészítők. A példánkban, kenyér, pita, és így tovább. Ezeket a termékeket hozzá kell adni a boltba, hogy ki tudják választani őket.
Itt lehet beállítani az árat számától függően (2). Számát adja meg, amelyen működni kezd egy akciós ár (1). Továbbá, ez a kedvezmény lehet időben korlátozott, megjelölve a kezdő és záró dátumát (3 és 4). Új kedvezmény összege a következő kattintson a plusz (5).
Itt lehet beállítani az új árat egy bizonyos ideig, például eladása. Adja meg az új ár (1), a kezdő és befejező dátumát (2 és 3). Ha meg kell adnia több, akkor kattintson a plusz (4).
Ezen a lapon tudjuk tenni a képeket a terméket.
Tab „bónuszpont”:
Ezen a lapon, akkor a rendszer a felhalmozási bónuszpontokat vásárlásra.
1. A „Points” jelzi a pontok számát, amelyre a vevő vásárolnak. Ha az árut nem lehet megvásárolni pontot, majd adja meg 0.
2. A „bónuszpont” jelzi a pontok számát, hogy a vevő megkapja a beszerzési áruk.
Miután az összes beállítást, tartsa nyomva a floppy lemez ikonra a képernyő tetején. Ezen létrehozni egy egyszerű termék befejeződött.
Most pedig, hogy egy bonyolultabb termék, ebben a példában, amelynek különböző részei.
Hogyan adjunk egy termék Openkart - bonyolultabb példa
Egy új opciót a plusz tetején.
1. Ezután írjuk be a nevét a lehetőség - a példánkban „Portia”.
2. Ezután válassza ki a típus lehetőség - példánkban a „kapcsoló”, hogy lehet választani, csak egy lehetőség.
3. Adja meg a rendelés válogatás - adott esetben.
4. Ezután az értékek így opciót a plusz: maga az érték (5), a kép hozzá (6) és a rendezésben (7). A rendezési sorrendet a példánkban értéke, amely nem sérti a logika, mivel nem lesz két érték (250g és 300g), és követniük kell növekvő sorrendben.

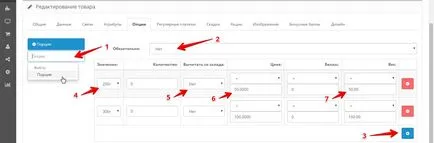
Most folytassa a kiegészítéssel, a termék opciókat. Már felvette a terméket, és ebben részletesen nem áll le, kivéve a „Beállítások” fület, még nem tekinthető.
1. Válassza ki a fület az újonnan létrehozott opció „Portia”. Egy ablak jelenik meg az értékek bevitelére.
2. A „Kötelező” ki „Nem”, úgy, hogy a vevő a tételt bármely opció végrehajtása nélkül. De ez nem teljesen pontosan meghatározta az árut a kártya opció alapértelmezés szerint - meg kell adni az árát és a tömeg része (100 rubelt, és 200 g, ill.).
3. Új érték hozzáadása lehetőséget.
4. Válassza ki a kívánt értéket.
5. Határozza meg a „Vonjuk a raktárból” - „Nem”.
6 előírja a prémium az ár.
7. hozzáadása súlyt a kezdeti részének.
8. Mentse az árut.

Ez az, amit a kártya eredményeként megkapjuk:

Így tudjuk, hogy Opencart beállítás szűrők, amelyek leírják a tulajdonságait a különböző termékek. A vevő választhat a termékek színe, mérete, módosítása, az integráció, és egyéb paramétereket.
5. lépés: Állítsa be a fizetés elfogadására vonatkozó Opencart
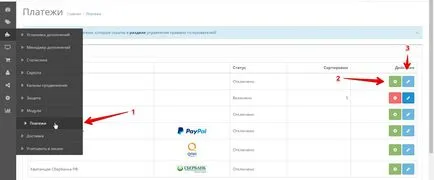
1. Meg kell kifizetések megy a kiegészítőket => Fizetések. Az oldalon számos fizetési modulok.
2. Alapértelmezésben nincsenek telepítve, és telepíteni őket, meg kell, hogy kattintson a plusz.
3. Most a szerkesztés megkezdéséhez kattintson a ceruza ikonra.

A példánkban nézzük csak egy fizetési mód - „Utánvét”, mint az összes többi hasonló módszereket és csak abban különböznek számú mezőt kell kitölteni. Ha kapcsolódik aggregátor kifizetéseket, akkor meg kell által szolgáltatott információk aggregátor.
Menj a szerkesztő modul:
- A minimális összeg. Jelzi a minimális összeg kifizetésére ezen a módon. Ha ez az összeg a megrendelés kisebb ez az érték módszer nem áll rendelkezésre.
- Megrendelés után a fizetés. Adja meg a rendelés állapotáról Az összeg beérkezése után. Példánkban az állapot „kézbesített”.
- Status. Ahhoz, hogy a módszer, akkor válassza az „Engedélyezett”.
6. lépés: konfigurálása szállítási Opencart
A példánkban fogjuk használni két változatban a szállítás - szállítási díjszabás (150 rubelt) és a szabad hajózás érdekében értékek a 1000 rubelt.
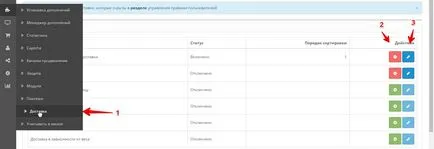
1. Meg kell szállítási mód a turn-ons => Szállítás. A következő oldalon látni fogjuk néhány módszer, hogy szállít, amelyek között szükség van ránk.
2. Telepítse őket kattintva a plusz.
3. Folytassa szerkesztéséhez kattintson a ceruza.

Kezdjük a szerkesztési módszer „Fixed szállítási költség”:
- Költség. Adja meg a szállítási költség. A mi példánkban 150.
- Class adó. Változás, hogy „Nincs megadva”, mert nem használja az adók, dolgozó fizikai személyek.
- Status. Adja meg a „BE”.
Mentsd kattintva a floppy lemez a tetején.
Ezután szerkessze az utat az „ingyenes szállítás”:
- költség küszöböt. Megadja a minimális összeg esetén a szállítás ingyenes elérhetővé vált. A példánkban - 1000.
- Status. Adja meg a „BE”.
Beszéltünk röviden létrehozását egy online áruház a példa Opencart áruház élelmiszer-szállítás. Természetesen a cikkben, már úgy csak az alapvető beállításokat a modulok. Figyelembe egy közelebbi pillantást a motor meg lehet építeni az online Megastore azok marketing hype.
Ne korlátozza a fantáziádat! Szereljük fel a motor, válassza ki a megfelelő témát, és kísérletezni!
Ez minden. Sikerről online áruház!
AddThis megosztási gombok