színátmenetek bár és a gradiens eszköz az Adobe Illustrator, vecart - tanulságok Adobe Illustrator
Ma megpróbálom elmondani színátmenetek Adobe Illustrator. Tekintsük színátmenetek panel és a Gradient Tool.
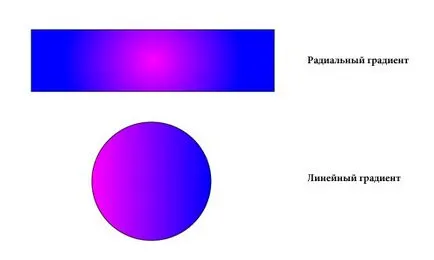
Színátmenet - fokozatos / fokozatos változás az egyik szín a másikba, ami csak akkor alkalmazható, hogy kitöltse. Kétféle gradiens: lineáris és radiális. Lineáris gradiens színű átmenet jelenti mentén egy előre meghatározott vonal, és a horony - a sugár mentén, azaz a a közepétől a széle az ábra.

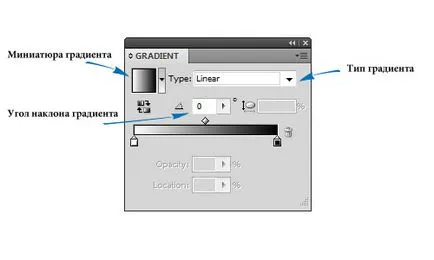
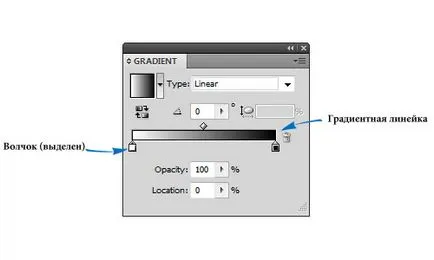
színátmenetek panel
Szerkesztése / gradiens vezérlőpanel használt színátmenetek. Annak érdekében, hogy hatására a központ ki kell választania a megfelelő elemet (színátmenetek) a Window fül.

Színátmenetek a panel, akkor válassza ki a típus gradiens kiválaszt egy opciót a legördülő menüből. gradiens hajlásszöget.

A gradiens vonal mozog „felső” vagy markerek. Mindegyik giroszkóp van rendelve egy színt. A szín lehet beállítani a következő módon:
- hogy dupla kattintás a tetején, és a megnyitott panel, válasszon egy színt
- Húzza a kívánt színt a Színtár palettán a kívánt felső
- válassza ki a felső és segítségével a szerszám Pipetta eszköz (pipetta) adja meg a kívánt színt a munkaterület
Giroszkóp lehet mozgatni a gradiens vonal egyszerűen húzza, miközben az egér gombját. Ha rákattint az egyik tetejét, nyitott további paraméterek: Opacity (fedőképesség) és helye (ezeket az gradiens felső vonal).

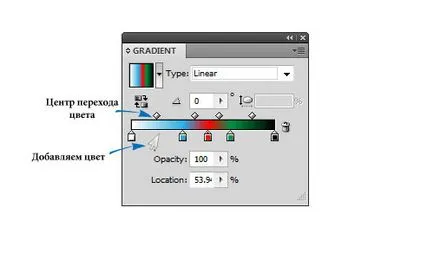
A gradiens kell két színben, azaz legalább két csúcsa a vonalon nem lehet. De felveheti a színeket a színátmenet, mint amire szüksége van. Színt (felső) egy gradiens tartomány - tálcák kurzort a sor, és egy kattintással.

A tetején a gradiens vonalak markerek, amelyek meghatározzák a színét az átmenet központ. Azt is lehet mozgatni a vonal mentén.
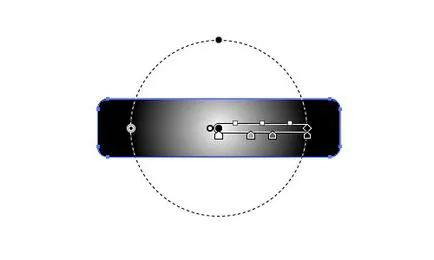
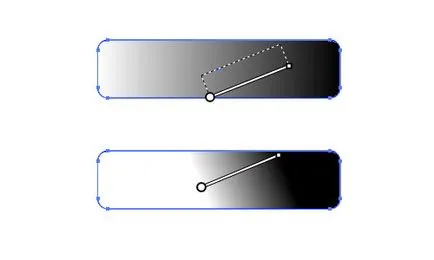
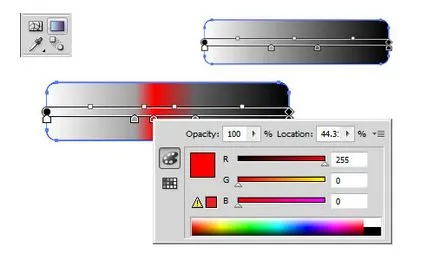
Gradient Tool

Akkor az irányt (szög) a színátmenet, tartsa lenyomva az egérgombot, és húzza azt az ábrán.