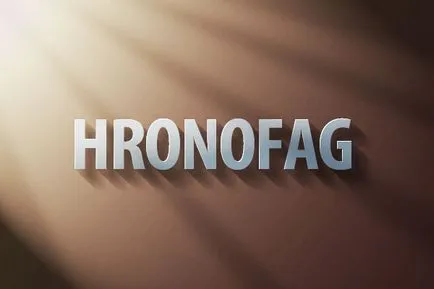
Szövegárnyék Photoshop

A legjobb könyv rajz, amit valaha olvastam rajz jobb agyfélteke. Ennek ellenére én felhívni rosszul. De most már értem, sokkal jobb, fény és árnyék. Ebben a rövid bemutató fogunk tanulni az alapokat a fény és árnyék, hogy a drámai hatás szövegének web design.
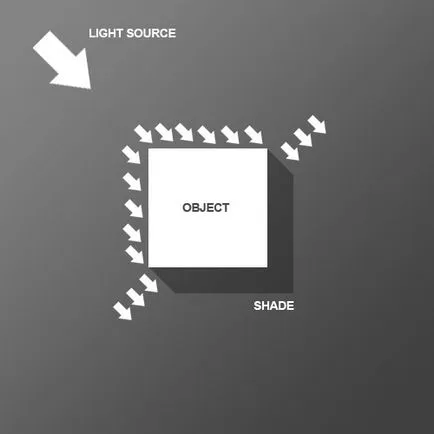
Mielőtt elkezdenénk, adok egy kis ábra a világosság érintkeznek az objektumot. Mint látható, a fény esik egyrészt, az árnyék a tárgy van kialakítva a másik oldalon. Megjegyezzük, hogy az árnyék nem azt értem, stílus Árnyék réteg a Photoshop. A mi esetünkben, hogy az objektum három dimenziós.

Kezdjük egy lineáris gradiens a háttérben. A gradiens a sötét-szürke. Mivel fény árad a felső része a munkaterület, a sötét oldala a színátmenet alacsonyabbnak kell lennie.

Most tegye a munkaterületen szöveget. Én választottam egy nagyon cool font Ügynökség FB, hogy nagyon éles formában leveleket. Színes levelek # c2c8d4

Ctrl + kattintás az ikonra szöveg réteg betölteni a kiválasztás. Hozzon létre egy új réteget. Belül a kijelölt területet, hozzon létre egy új gradiens a szín # 495a79 a láthatatlanság. Most a cél - sötétedni alsó sarkában a címkén.

Állítsa be a háttér előtér színét feketére (ez történhet, ha rákattint a D gombot). Most CTRL + klikk a réteg a szöveget, és hozzon létre egy új réteget a szöveg alatt. Slide kiválasztás 1 pixel alatt, és a jobb oldalán a nyilak. És nyomja meg az Alt + Backspace. hogy töltse meg a fekete. Aztán megint a kiválasztási dia jobb alsó 1 pixel. És ismét megtelnek fekete. Ne ez csak 30. Ezért használja hivatkozások helyett az Edit> Fill
Csak vegye figyelembe, hogy mi mozgatja a kiválasztó és nem a réteget. Ezért meg kell kiválasztotta a szerszámot Marquee eszközöket. Ha még nincs kiválasztva, és például Move Tool (V). majd nyomja meg a nyíl mozog az egész réteg együtt pixel.

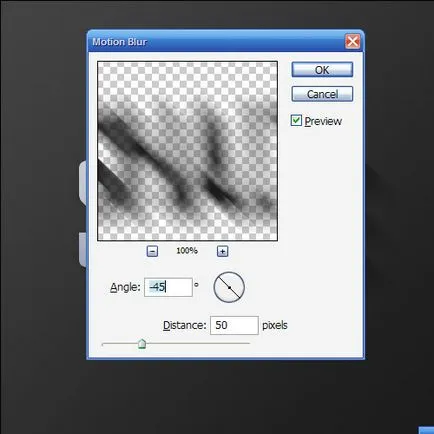
Ez az, amit kell. Távolítsuk el a kiválasztási és váltson az árnyék réteget. Alkalmazása a filter> Blur> Motion Blur beállítás -45 és 30 pixel.

Állítsa be a réteg overlay árnyék I szorozd 40% Stealth Mode Opacity, majd nyomja meg a SHIFT billentyűt, és kattintson a lefelé mutató nyílra a billentyűzeten, és egyet balra. Ez mozgatja a 10 réteg pixel. Ezt követően, akkor marad némi zablurennye részét növényzet felett a leveleket. Ha igen, akkor csak törölni őket radír Radír eszköz.

Most kettős árnyék réteget, nyomja meg a SHIFT és mozgassa a réteg alatta és jobbra. Ismét, alkalmazza a Bemozdítás hatást a távolság x 50, és egy új réteget keverési módot Szorozzuk és 20% láthatatlanná átlátszatlanság.

Most hozzunk létre egy új réteget mindenekelőtt a rétegeket, a CTRL billentyűt a réteget a szöveg betölteni kiválasztása. Töltsük meg a réteg fehér. Ne távolítsa el a kiválasztás, még mindig szükség van rá. Csúsztassa 1 pixel alatti és jobbra. Nyomja meg a TÖRLÉS. hogy eltávolítsuk a visszamaradó réteg. Az új réteget, amely lényegében egy él a szöveg meghatározott 80% -os a láthatatlanná.

Mint látható, a löket adja a további hatása kiemelve azokat a területeket, ahol a fény esik. Ezzel van egy további értelemben háromdimenziós képeket.

Most létre kell hoznunk néhány természetes fényforrások. Hozzon létre egy új réteget mindennek a tetejébe, és felhívni néhány téglalapok tele fehér.

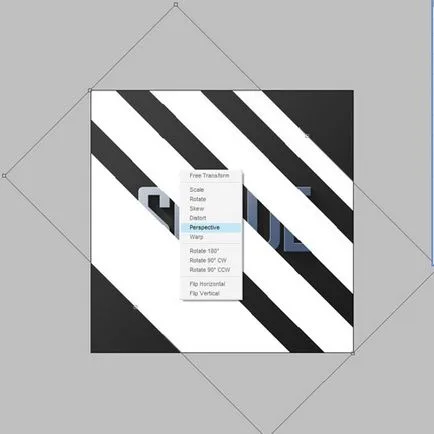
Ctrl + T, hogy átalakítsa, és forgatni a téglalapok. Általában nyomja meg az ENTER-lehetőség, de ezúttal a jobb gombbal az egér. A legördülő menü, ahol ki lehet választani a transzformáció típusát. Válassza perspektíva. Ragadja meg a felső sarkokban, és mozgassa őket egymáshoz.
Az overlay módban, állítsa be az Overlay és 20% a láthatatlanság. Ide Szűrők> Blur> Gaussian Blur. 8 ahol a készlet pixel blur.

A következő hatást.

Mivel az ötlet csíkok könnyű, logikus, hogy kölcsönhatásba lépnek a csúcspontja a széleit a szövegben. Tedd a CTRL billentyűt, és kattintsunk a réteg a fény, akkor betölti a kiválasztás. Akkor megy a réteg a szöveget, és vágja le a ikonra kattintva maszk Rétegmaszk hozzáadása a Rétegek palettán. Ez létrehoz egy maszkot alapján kiosztás, amely elrejti része egy réteg.

Akkor már abba. Szöveg és így néz ki. Fogjuk befejezni munkánkat hozzáadásával egy kis meleg fény.

A kezdéshez hozzon létre egy új réteget, és töltse meg a rózsaszín # 9d506c.

keverési módot Színes és 20% a láthatatlanság. A tetején egy meleg rózsaszín fogunk keverni egy kicsit sárga. Meg kell tenni a rózsaszín réteg alatti felső rétege a szöveg réteget lehet csak alkalmazni, hogy a háttérben felületre.

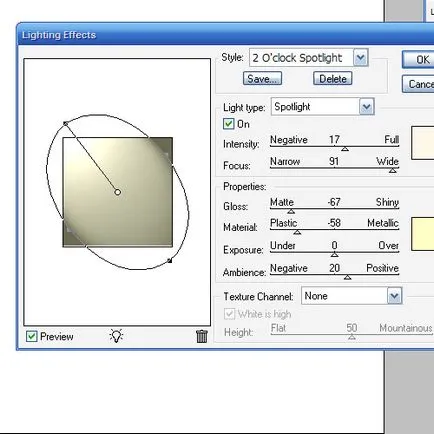
Készítsen fázist rózsaszín réteg. Töltsük meg teljesen fehér és alkalmazza a szűrőt a Szűrő> Render> fényhatások. Nem gyakran használják ezt a hatást, de ez nem egy nagyon jó beállítás az úgynevezett két óra Spotlight. amely lehet kiválasztani a stílus stílusok a tetején. Esetünkben az ellipszis kell nyúlik egy kicsit.

Most a réteg a fény Apply Overlay Keverési mód. Duplicate a réteg, távolítsa el a láthatatlanná akár 40%, és helyezze fölött az összes réteg. A levelek is van, hogy egy sárga árnyalatú.

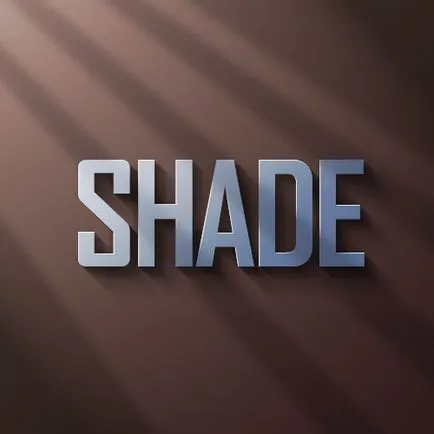
Végül ismét előidézni a fények, és tesz egy 60% -os keverék módot. Vigyen fel egy réteg maszkot üres. Válassza ki a Gradient Tool Gradient Tool a feketéről fehérre. Az ikonra kattintva maszkok és végezze el a gradiens hogy a fehér szín volt a tetején és alján fekete átlós.

Ez minden, akkor sikeres kísérletek.

letöltés Fail
Ui Miért fizetne többet a valamit, ami ugyanúgy néz ki, de a minősége nem rosszabb? Az online boltban lehet kapni egy példányt multitime.ru RADO órák kedvező áron.