Társadalmi megosztása nélkül bővítmény
Ebben a cikkben, úgy kell tekinteni egyszerűen telepíthető a helyszínen az úszó egységet gombok „g + 1” a Google, „mint” származó Fasebook és a „Tweet” a Twitteren. És akkor megjelenik a bal oldalon a tartalom az oldalon, és együtt mozog a oldal lapozzunk felfelé vagy lefelé.
♦ Hogyan hozzunk létre egy lebegő blokk HTML
♦ Hogyan adjunk egy Twitter gomb, Facebook, Google+ WordPress helyszínen

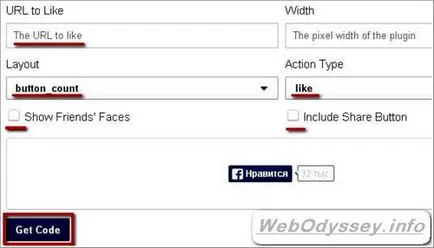
Azt javasoljuk, hogy válassza ki a gomb „Tweet” (megosztás), mivel ez felel meg a méret a függőleges oldalsó sáv, hogy mi teremtjük. Ha kiválaszt egy másik gomb, akkor valószínűleg, hogy html nagyobb blokk, mint azt javaslom.

* A «elrendezés» területén választott «gombbal számítanak» óta képméret alkalmas a számláló egységnyi szélességre.
* A «Művelet típusa» bal «Like» - mint, mert a hossza egy szót szélességétől függ a gombot.
* Tick a földeken, «megjelenítése Friends Faces» (fényképeit barátaival) és a «Include Share gomb» (fordítsa a gombot „Share”) le vannak tiltva. Nem kell ezeket a funkciókat, és ha akarja, akkor lehet kísérletezni velük.
* Most meg kell nyomni «Get Code» és a következő látható:

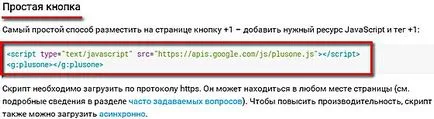
Másolja be a kóddarabot és . Mentse a módosításokat.
Minden így a gomb kódját befejeztük, és most meg kell dolgozni CSS stílusokat.
♦ CSS stílusokat HTML lebegőpontos egység
És így jött a végső szakaszban. Fájlt a HTML és CSS kódot lebegő egység van most a „boldogság” valahogy „prisobachit” webhelyén WordPress. Azt javaslom, ebben a szakaszban, a legegyszerűbb módja, hogy menjen, és helyezze el a kódot a blog segítségével a widget „Szöveg”.
Ehhez el kell végezni három egyszerű lépésből áll:
1) Jelentkezzen be az admin felületen a WordPress.
2) Kattintson a „Megjelenés” ⇒ „kütyü”
3) A rendelkezésre álló widgetek a bal oldali oszlopban, kattintson, majd kattintson és húzza a modult a „szöveg” az oldalsáv jobb oldali oszlopban. Most másolja mindent, ami a socialbox.html létrehozott fájlt, helyezze be a widget és a módosítások mentéséhez.

következtetés:
Természetesen, akkor mindig hozzá több gombok, és módosítsa a CSS stílusokat, hogy a szeretet. Például helyezzen egy úszó egység nem a bal oldalon az oldalon, és a jobb helyett a CSS stílus csak egy vonal - jobbra: 10px; balra: 10px; .
Ebben a hosszú és sok sikert mindenkinek!
Nagy tisztelettel, Vladimir Zadorozhnyuk