Téma létrehozása wordpress nulláról
Természetesen, mielőtt elkezdené, hogy saját WordPress téma, akkor próbálja megérteni a már kész (így tettem). De az a tény, hogy néha annyira ponapihano, hogy nem mindig könnyű.
Az alapja minden témában - fájlok style.css és index.php
A kezdéshez hozzon létre egy mappát a / wp-content / themes - ez lesz a jövő téma, például hoztam létre, misha123. Minden téma tartalmaznia kell legalább 2 fájl - ez az index.php és style.css - létrehozni őket ebben a mappában.
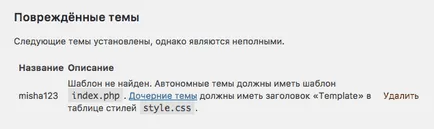
Ha szereznek a style.css. majd az admin a Megjelenés> Témák várják ezt a hibát:

Ha szereznek a index.php:

Amíg még nem vizsgálták más template fájlokat. index.php mi lesz felelős az elállási bármely oldal, és style.css. Természetesen ez tartalmazza a stílus (bár ez nem kötelező), de ami még fontosabb, hogy a style.css fájlt a hozzá metaadatok és leírása a témát.
Tény, hogy ezek egyike sem paraméterek nem választható! És ez így lovagolni. Például így:

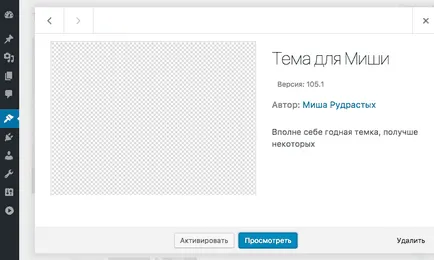
Nem zárom ki, hogy valaki ezt a lehetőséget meg fog felelni, de nem én, most már csak másolja az előző kódot style.css Start szálak és itt van, amit kaptam:

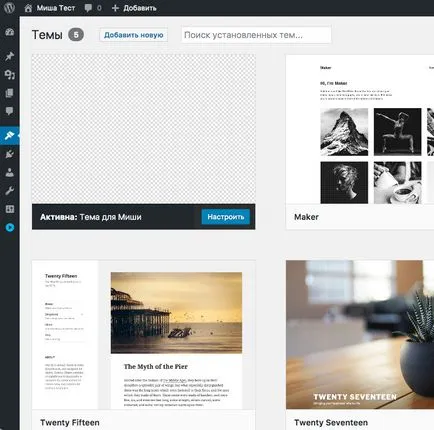
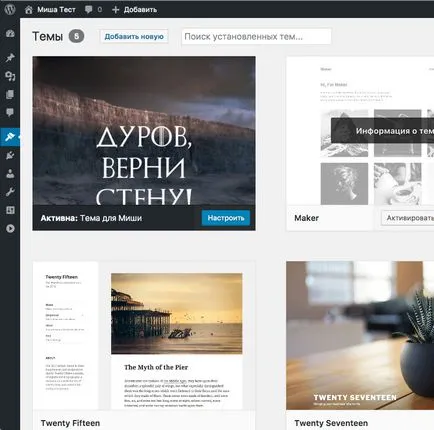
Beállítása egy témát kép
Elfogadom, a háttérben a másik, mi úgy néz ki, inkább tompa hiánya miatt a képeket! Egyre négyzetek villognak, ha görgetés 😭

Ennek kijavításához, egyszerűen létrehozhat screenshot.png fájlt, és küldje el egyenesen egy mappát a témát (ajánlott 1200px állásfoglalást 900px).
Ami a fájl kiterjesztését, hogy elfér, és jpg és gif és jpeg, de a hivatalos kódex WP ajánlott is használhatja screenshot.png.
Itt van még egy dolog:

Ebben a példában én konkrétan vett egy négyzet alakú képet jpg-formátumban, és ez annyira illik megjelenik az oldalon az összes témát, de ha megnyitja a tájékoztatást a témában a felugró ablak, akkor szomorú. A kép megnyúlik, és rosszul.
Bár nem kötelező, de a fő téma fájlt tény - functions.php
Nehéz elképzelni, hogy egy téma WordPress, amely nem rendelkezik functions.php fájlt. arra használják, hogy olyan eszköze olyan témák, regisztráció oldalsáv. ahogy ő maga is tartalmazhat néhány további funkciók, valamint bármely csatolt fájlokat keresztül include () / require ().
Ezen a ponton, azt javasoljuk, hozzon létre egy functions.php fájlt, és próbálja játszani horgok például megtalálható néhány kész darab kódot ebben a szakaszban. illessze be egy fájlt, és meglátjuk, mi történik.
A fő szabály functions.php - egyedül a fájl nem jelenik meg semmi! 💀 Ez soha! 👿
Mint látható, én csak egy kódolási ki stíluslapot, bár nem egészen a segítségével get_stylesheet_uri (), és írjuk be a szervezetben a dokumentumot, „Helló világ!”
Dinamikus weboldal nem fog megnevezni, de meg kell kezdeni valahol. Amint már mondtam, ebben a szakaszban, a fájl nyílik meg minden oldalon a webhelyen.
És még valami, annak érdekében, hogy segítsen lépni a WordPress téma, meg kell adni a zárás előtt wp_head () függvény. és a zárás előtt
