Térkép blog
Szia, kedves olvasók blogom!
Ma fogunk tanulni, hogyan lehet létrehozni egy blog térkép, amely kerül egy külön oldalon az „Összes blog cikkek”.
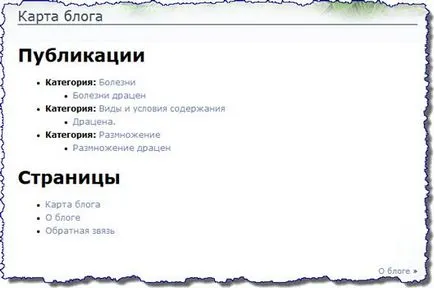
Térkép egy rendezett listát az összes álláshely és blog oldalak. Rendezés kategória lehet, alfabetikus sorrendben, a belépések száma az oldalon. A blogomban térképen néz ki.
Ha megy a honlap bármely blog, rajta, attól függően, hogy a beállítást a rekordok száma jelenik meg, akkor láthatjuk, átlagosan 6-8 üzenetét. Kereshet cikkek, lapozgatta az oldalakat, és ez fogadja majd, nem könnyű feladat.
Kereshet álláshely Kategória, de ha küldesz egy csomó, majd benyújtott eltévedni sokáig.
A legjobb megoldás az lenne, hogy hozzon létre egy oldalt a rendezett listát az összes oldalának a blogbejegyzések és térképek.
Továbbá blog kártya nagyban segíti a keresőmotorok index oldalak a blog. Túlzás nélkül elmondható, hogy a blog-kártya szükséges.
Itt látható a térképen a blogomban:

Hogyan hozzunk létre egy blog térkép?
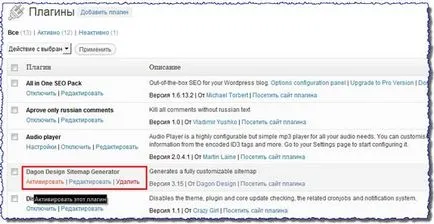
Ahhoz, hogy hozzon létre egy blogot, meg kell térképek bővítmény «Dágon tervezése sitemap generátor», akkor töltse le a hivatalos weboldalon.

Akkor megy a „Beállítások”, megjelent bekezdése «DD Sitemap Gen». Mi megy a tételt, és a beállított nyelv „magyar”.

Nincs több beállítási lehetőséget, amíg meg kell csinálni. Hadd mondjam el, hogy lehet beállítani a következő paramétereket: mint a show, hogy az oldalak számát, hogy hol helyezze navigáció, mely oldalakat kívánja kizárni, stb kattintson «frissítése Options» beállítása után.
Ezután azt kell beszúrni a kódot dugót a kívánt oldalt.
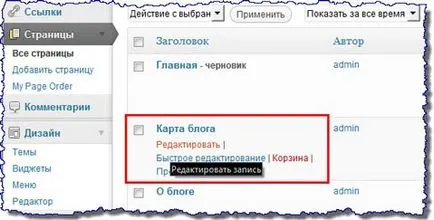
Nyissa meg az elem „Oldalak” sub „All Pages”, válassza ki az oldal, amely feltérképezi (esetünkben ez a „térképe a blog”), majd kattintson a „Szerkesztés” gombra.

Úgy néz ki, mint ez:

Figyeljünk a helyesírás-kódot!
Nyomda frissítési és menj az oldalra „térképe a blog.”


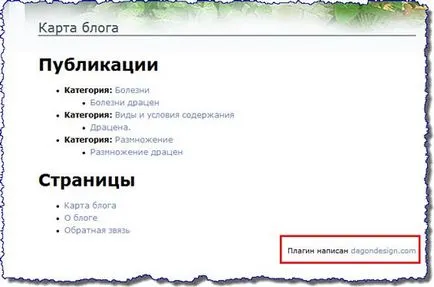
Találunk a következő kódot a linket:

És eltávolítja azt. Kattintson az „Update file” és látom, hogy a kapcsolat nem több.

Alexander, köszönöm a vezetés, végül kaptam, de van egy kis probléma:
Lehet táncolni a terhesség alatt?
Hogyan készítsünk egy utazás a gyermek klinikára könnyű és élvezetes
By the way, a blog kártya probléma, azt kijavítani. Konzultáljon host támogatás: kiderül, szükséges volt, hogy egyszerűen hozzá egy bejegyzést, hogy magasabb kategóriára 🙂
Valahogy dugó Dágon tervezése sitemap generátor nem akar telepíteni. Azt gondolták, hogy a kezében van, hogy a site map az utolsó pillanatban felbukkant egy másik plugin. Vele minden rendben volt.