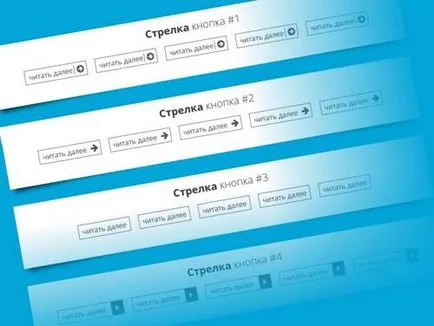
Tervezési beállítások gomb „tovább» (tovább)
Tervezési beállítások gomb „Tovább» (tovább)
Gyakorlatilag az összes internetes források, hogy ez egy egyszerű oldalt, nehéz hírportál vagy egy személyes blog, használta a dédelgetett „gomb Tovább» (tovább), gyakrabban ez a fő oldalon egy rövid bejelentést bejegyzést kategóriaoldalain tag a fájlokat vagy ideiglenes fájlokat , ahol a legtöbb helyzetben a szöveg el van rejtve, és helyébe a linkre „tovább”.
Díszíteni ezt a linket a maga módján, hogy valaki irányítja normál szöveges linket, sok hang különböző háttér kép, hát, nézzük meg néhány tervezési beállítások gomb „Tovább» (tovább) segítségével új funkciók a ketrec CSS3.

A készlet használt öt fő osztálya megfelel egy adott színösszeállítás (rózsaszín, lila, kék, yelow, zöld), hozzáadunk egyes osztályok változik az alap alapértelmezett stílusok és amikor a kurzort a link „tovább”.
tovább tovább tovább tovább tovább
Például, hogy a kulcs a csere a háttér kitöltés, ha mozog, elegendő hozzá egy osztályt téglalapot. mindent, a gomb színe megváltozik minden kiválasztott bázis osztály határozza meg a alapgombokat háttér színét.
tovább tovább tovább tovább tovább
Alább látható egy élő példa, és CSS kódot, a formáció egyik legfontosabb stílusokat.
szabályrendszer építik meg, hogy kiválaszt egy adott osztály, hogy tetszett a tervezési lehetőségek írásban azt a link gombra, akkor kap egy teljesen mutálódott kattintással „Tovább”.
A test a gombot, akkor közvetlenül a CSS, előírják további jelölések vagy ikonokat a példában használt betűtípus ikonok formájában Font Awesome csomag nyilak. amely akkor kell először csatlakozik a projekthez, ez a rész a címkék között tegye a következő:
A rendszer segítségével a pszeudo: és után: mielőtt a css, adja meg a kívánt shrif ikon fog megjelenni a gombra, a szöveg előtt vagy után.
Forrás öntjük Yandex.Disk, hogy biztonságosan, nincs vírus.
Mind hálás, ha a támogatás a projekt - hozzátéve egy blogot AdBlock kivételek, és osztoznak a linket egy rekord a társadalmi hálózatok: