Tesszük a bootstrap menü vízszintes legördülő és adaptív
Vízszintes adaptív menük bootstrap
Nos, nézzük most meg egy példát: létrehozunk egy egyszerű vízszintes navigációs biztosított keret felhasználásával. Hagyja, hogy a menü mi lesz az 5 pont. Itt a kód, hogy minden formában:

Bootstrap keret - tesszük fel az alkalmazkodó, könnyen, gyorsan!
Mester a legtöbb egyszerű, gyors és rugalmas módon létrehozni reagáló weboldalak
Igen, a kód meglehetősen terjedelmes, de mindent megért, elég egyszerű. Minden menü alakul nav tag, hogy tartalmaznia kell az osztályok és Navbar Navbar alapértelmezett, valamint a kötelező attribútum role = »navigáció». Navbar alapértelmezett osztály felelős a menü megjelenését.
Ez kerül egy másik tartályba, amely meghatározza a szélessége a menü - legyen szó akár a teljes szélességében (tartály-folyadék osztály), vagy bővül széles monitorok, megállás végső maximális szélessége (köles konténer osztály).
A következő mondat - egy sapkát a navigációt. Ez lesz látható a képernyőn, szélessége kisebb, mint 768 pixel. Különösen akkor megjeleníti a neve az oldalon, talán egy logó, ha szükség van rá, és a menü gomb nyitás. Úgy is nevezik, click-hamburger, mert az ő megjelenése.
A szélessége nagyobb, mint 768, ez a gomb lesz látható és a navigáció csak a logó és a portál neve. Valójában, ez az egység nav-fejléc van zárva, és a következő egy van kialakítva közvetlenül menüt magát.
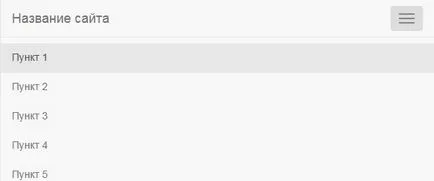
Ismét, ez kerül a jegy osztályát összeomlás és Navbar-összeomlás hozzá néhány alapértelmezett stílusok mi navigációt. A menü van kialakítva felsorolás osztályok nav és Navbar-nav, amely rögzíti az összes elemet. Az eredmény látható a képen:
A széles képernyő jobb lesz sokkal több helyet, mi tételek majd csak egy kicsit több vagy kevesebb, mint a fele a teret. A keskeny képernyőkön is ez a helyzet:

Azaz, amint láthatjuk, összegömbölyödve menüben. Ő telepítési akkor jelentkezik, ha rákattint a gombra burger. Pont a keskeny képernyők vannak elrendezve függőlegesen egymás után.
Szeretném megjegyezni, hogy ez a menü jön létre, ha regisztrált osztály Navbar-nav a listán, ha akkor cserélje ki a nav-indokolt, akkor a pontokat kell alkalmazni a vízszintes távolságot úgy, hogy oszlik el a teljes szélessége a képernyőn. Íme:
Ebben az esetben is, ha a menü akkor csak 2 pont között egyszerű módon a hatalmas árrés, hogy ketten együtt terjedt el egész szélességében.
De térjünk vissza az általános navigációs és meglátjuk, mit tudunk még csinálni.
Mi itt bootstrap legördülő menüből
Tehát, bár tettünk veletek egy egyszerű vízszintes menü, amely alapértelmezés szerint adaptív, és préseljük a kis képernyőkön. De nézzük bonyolítja, hogy egy kicsit, így egy pontot legördülő menüből. Például, három. Ehhez a jelölésben meg kell itt a kód:
Figyeljük meg:
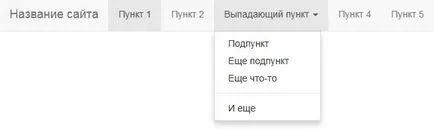
A kód mintát vettem a dokumentumból, csak átírta a pontokat a magyar nyelv. Íme az eredmény:

Nos, nézzük részletesen elemezni, mi mit és hogyan a legördülő menüből a bootstrap.
Először is, az e bekezdés legyen Class legördülő menüt, és javascript dolgozni, meg kell adnunk az attribútum adatok-kapcsoló = »legördülő menüből a» a linkek ebben a bekezdésben. Span a kalap osztály létrehoz egy nyilat, mely csak azt jelzi, hogy az elem egy legördülő menüben.
Ha valaha tenni html többszintű listák, további jelölések nem elriasztani - teszünk bele a legördülő menüből teljes beágyazott lista a pontokat, amely megjelenik a nyitó. Továbbá, ez a mellékletek listájának adja role = „menü” attribútummal.
Következő elrendezése teljesen világos, li az osztállyal elválasztó, mint te magad sejteni lehetett, a felelős megjelenítésére vonalleválasztó bekezdések között. A szeparátorok tehet, amit akar, de a nagyon almenüben is legalább 15-20 pont.
Hozzáadásával további elemek a vízszintes navigáció
Bootstrap megkönnyíti, hogy beágyazza a menü extra. Elements. Például egy keresési mezőbe. Ez is magyarázza a dokumentációban. Nézzük, és építünk egy mező kellős mi vízszintes sáv. Ehhez helyezze be a következő példa kódot, mielőtt a záró div class Navbar-összeomlás:

Bootstrap keret - tesszük fel az alkalmazkodó, könnyen, gyorsan!
Mester a legtöbb egyszerű, gyors és rugalmas módon létrehozni reagáló weboldalak
Tehát itt van egy forma elemében, és 2 - a keresőmező és a keresési gombra, amely akkor is beilleszti a megfelelő ikonra. Megjegyezzük, hogy a forma számára további választható osztály - Navbar-balra. Ő felelős a helyzet egy elemet a navigációt. Ha már regisztrált Navbar-jobbra, majd a keresési forma lenne nyomni, hogy a jobb oldalon. És most, a keresési forma integrált gond nélkül.
De a tény az, hogy a mi úgy lett túl hosszú, így minden elfér egy sorban, csak a szélessége körülbelül 1000 képpont. Amikor csökken az ablak erősebb keresési forma diák a második sorban.
Így van kialakítva olyan helyzetben, hogy a képernyők néhány eszköz, mint a netbookok, egy menü lehet elrendezve, két sorban. Lehet, hogy nem is látja ezt a problémát. Mindenesetre, Bootstrap számos megoldást kínál erre a problémára:
Kezdetben számít szélesség menü tartalmat úgy, hogy teljesen kitöltse akár szélessége 768 képpont. És mivel ez a szélesség, akkor mögött a gomb burger, úgyhogy aggódni a jövő helyét nem szükséges.
Elrejtése egyes elemek vagy menüpontok a képernyő mérete, ha elkezd „kiköltözik”. Ebben az esetben lehetett képernyőn legalább 1000 képpont elrejteni a keresési mezőbe.
Változás a szélessége az ablak, ahol a kapcsolási navigáció, hogy van, amikor van ez a kulcs:
És úgy tűnik, alapértelmezés szerint, ha a szélessége kisebb, mint 768, mint már mondtam. Ez csak egy alapbeállítás keretet. Tehát, akkor könnyen megváltoztatható a forráskódot, vagy kisebb Sass, akár a testreszabási oldalon. Például megteheti, hogy a hajtogatási történt a szélessége 1000 képpont, ahelyett 768. Ebben az esetben, akkor megengedheti magának, hogy építsenek egy kicsit kiterjedtebb menüt, ami egy csomó elemet.
Vagy fordítva, akkor is vessen véget a menü kompressziós valahol a 520 pixel. Általánosságban elmondható, hogy minden attól függ, az Ön igényeinek minden esetben.
Több menülistákat egy közös navigációs
Egy vízszintes menü akkor valóban egynél több tételek listáját. Nézzük csak miután a keresőt, hogy egy újabb kis menü:
Ez a menü csak akkor lesz 2 pontot, az egyik hagyományos, a másik - egy legördülő két al-elem és a szeparátor. Azt hiszem, ezt a kódot kell már elég világos, hogy ha azt követően, hogy a korábban tárgyalt. Mi is adunk itt Navbar jobb osztályt egy másik listát pont található a jobb szélén.
Most, a menü volt elég terjedelmes, és még a széles képernyős (1280 képpont vagy több) vesz fel szinte az összes helyet az ugyanabban a sorban:
Nos, az átlagos képernyő a menü meg is viszonylag jó két sorban, mert mindkét vonal vesz fel szinte az egész oldalon:
Sőt, ha a saját média kéréseket, akkor kap egy jobb kilátás egyszerűen megváltoztatja a második lista (ami a jobb alsó sarokban) egy bizonyos szélessége a képernyő (ebben az esetben 1000 pixel vagy kevesebb) osztály Navbar jobb, így a menü a bal oldalon inkább, mint a jobb.
Megjelenésének módosítása menü nézet
Most távolítsa el a második hozta létre a listát, és a forma Étlapunkon, így csak 5 pont, mint eredetileg volt. Fogom ezt tenni veled, és tudom szabni a navigációs. Általában ez történhet útján bootstrap. Emlékszel, mit mondtam az elején, hogy a navigációs panelen az alapértelmezett osztály, amely által meghatározott nav tartály, felelős a megjelenése a menüben. Tehát, ha cserélni ezt osztályt Navbar-inverz, akkor a teljes inverzió színek:
Ezen beépített képességeinek bootstrap végén. Ha meg kell navigálni átfestés más színnel, amit tehetünk, hogy számos módon:
Hozzon létre egy fájlt a bootstrap-theme.css, ami újra stílusok
Készítse el style.css fájlt, és ez egy újrafogalmazása
Töltse szabott bootstrap, ahova eredetileg létrehozott összes színt kell
Most akkor létrehozhatunk saját style.css fájlt írnak stílusokat. Ennek eredményeként, akkor a saját szép menüt a bootstrap mindössze néhány perc alatt. Ezek a stílusok tettem a css-fájl:
Ne felejtsük el, hogy csatolja ezt a fájlt a HTML dokumentum. Sőt, meg kell csatlakoztatni legkésőbb bootstrap.css. Most már csak megváltoztatni egy html-kódot tag nav Navbar alapértelmezett osztály a navigációs panelen-én. Ami átalakította a menü:
Természetesen én nem teljesítette a stílus változásait. Például még regisztrálni a stílusok legördülő pontokat az összes többi navigációs elemek, ha őket. Például, akkor adjunk hozzá néhány szép dekoratív térelválasztó stb De én csak adott példát, hogy egy elegáns menü, nincs külön idő, és most akkor képes lesz arra, hogy csináld, minden gond nélkül.
Hogy mást díszíteni a menü? ikon hozzáadása
Könnyedén hozzá semmilyen ikon a menüben, mint Bootstrap egy ikonochny font. Még ha valami nem tetszik, akkor könnyen csatlakoztatható egy másik betűtípust. Például, betűtípust félelmetes. Itt egy példa a terméket ikonok:
Természetesen hozzá az ikonok, hogy azok megfelelnek a ponton, mert ebben a példában tettem hozzá őket, azt mondják, „a lámpás”. De, hogy releváns ikonok lehet szépíteni a navigációs időnként. Mivel a valódi webhely helyett unalmas felirat: „A webhely neve” lenne a logó, amely még jobban díszített navigációt.
Mint látható, a bootstrap nagyban leegyszerűsíti az a menü, különösen azokban az időkben, amikor szükség van, hogy azt több lista, legördülő elemeket és kiegészítő elemek, mint például a mezőket a keresést. A vízszintes navigációs kereten alapértelmezett alkalmazkodóképességét, amely nagymértékben leegyszerűsíti a vállalkozás számára, ezért meg kell végezni csak kisebb módosításokat, és még egyáltalán ezek nélkül.

Bootstrap keret - tesszük fel az alkalmazkodó, könnyen, gyorsan!
Mester a legtöbb egyszerű, gyors és rugalmas módon létrehozni reagáló weboldalak
A legtöbb IT hírek és webfejlesztés A csatorna-távirat