Tisztítás használt css stílusokat keresztül purifycss, sebweo

Ebben a leckében továbbra is tanulmányozza a munka a konzol és a gyakorlatban is használja az eszközt, hogy tiszta CSS stílusok - PurifyCSS.
telepítő eszköz
Telepítéséhez PurifyCSS, akkor töltse le közvetlenül a GitHub. vagy telepíteni a csomagolási rendszer NPM (részletes működése a terminál leírt az előző ülésen).
Telepítéséhez PurifyCSS keresztül terminált és írd be a következő parancsot a konzolba:
NPM telepíteni -g tisztítására css
Előállítás jelölő fájlok és a CSS
A legegyszerűbb módja annak, hogy a stílus tisztító eszközt alkalmazzák a statikus fájlokat, például adja meg az útvonalat, hogy a statikus fájlokat jelölő és index.html fájlt egy stílust, amely kapcsolódik ez a jelölést.
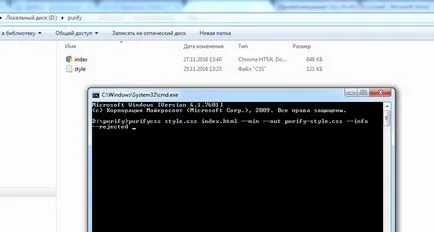
Például, ha ezt a két fájlt egy külön mappába (d: \ megtisztítsa \), és futtatni ezt a mappát konzolt. Célszerű futtatni a konzolon azt a mappát, amely aztán meg kell dolgozni - így nem kell regisztrálni a teljes elérési utat a kívánt fájlt, és ez lesz helyette automatikusan.
Ha Total Commander: Nyissuk meg a kívánt mappát, tartsa lenyomva a Shift billentyűt, és kattintson a jobb gombbal valahol egy üres területre az ablak az aktuális mappában - megnyílik egy helyi menü, amely hozzáadódik a kívánt elemet minket „Open Command Window”. Ha rákattint a kiválasztott tételt nyit a konzolt már megfogalmazta a mappa elérési útját használni.
Ugyanez lehet kapcsolni egy egyszerű Explorer: Nyissa meg a kívánt mappát, írja be a felső keresősávban cmd és Enter. Tehát mi is megnyílik a konzol, amely már kialakította a helyes utat nekünk.
Most, miután a készítmény a szükséges fájlokat, itt az ideje, hogy elkezd tisztító eszköz stílusokat.
Fut át a konzolt PurifyCSS
A végső parancsot a következő (a fent említett paramétereket alkalmaztuk):
purifycss style.css index.html --min --out megtisztítsa-style.css --info --rejected
Tudod, hogy az összes ezt a parancsot a konzolban másolás: válassza ki a parancsot, és nyomja meg a Ctrl + C másolni; majd a másolt szöveget a konzolba a használni kívánt az Alt + Spase (üres). hogy nyissa ki a párbeszédablak menüt, majd az előugró menüben válassza a Szerkesztés - Beillesztés. Ezzel beilleszti az összes másolt szöveget a konzolt, és akkor csak meg kell nyomnia az Enter kezdeni tisztítás CSS stílusokat.
Ui Gyakorlati módon azt találtuk, hogy a dinamikus fájl feldolgozási eredményeket szükség további ellenőrzésre, mivel nem minden szelektor figyelembe vették, és néhány, a stílusok törölték. A kezelés statikus oldalak, alapvetően nincs ilyen probléma.
Kezelése során statikus oldalak kis site forrás fájlban CSS stílus lett kevesebb több, mint 100k (többnyire nem használt stílusok vett bootstrap keret eltávolítása után). Ez egy nagyon jó eredmény, és az ilyen optimalizálást hagyjuk növeli a letöltési sebesség a böngésző.