Új pozíció modulok joomla sablonok, web designer blog
Hozzáadása pozíciók Joomla sablon.




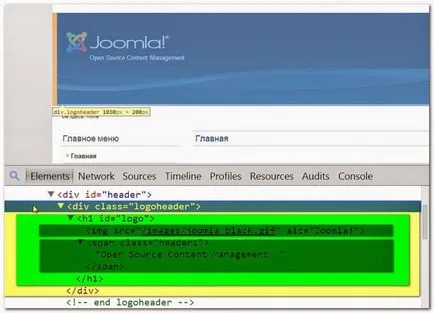
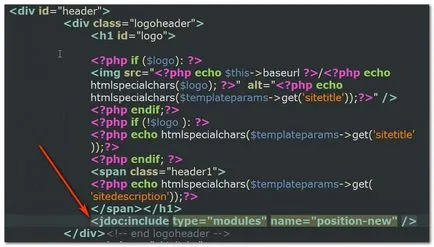
A megfelelő hely számunkra a készülék belsejében az osztály logoheader. A készülék belsejében csak egy első szintű címsor. Ennek megfelelően, bármilyen helyzetben lehet hozzáadni előtte vagy utána. Add után. Ehhez nyissa meg a index.php a gyökérkönyvtárban a sablont. Keresse meg az aktív egység bezárása után H1 tag írja az alábbi konstrukciót:

Ahelyett, hogy a pozíció új megadhat bármilyen nevet erre a pozícióra. De kívánatos azonban, hogy értelmes nevet a pozíciókat.
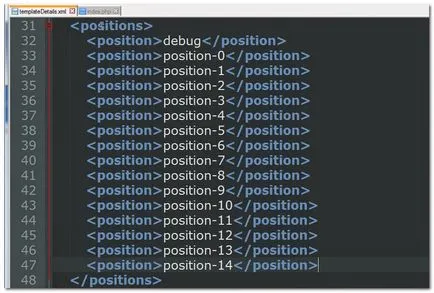
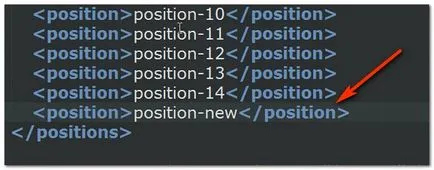
Most mi kell hozzá az új helyzet a templateDetails.xml fájlt a tag pozíciók:

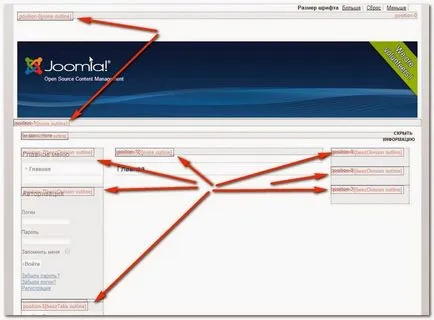
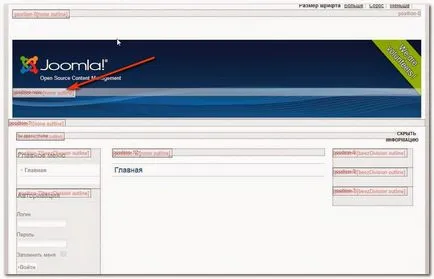
Továbbra is ellenőrizze az új helyzetben a böngészőben:

Most hoztuk létre a helyzet használható saját belátása szerint.
Megkönnyíti a szerkesztést a modulok az új helyre, akkor csavarja be egy div néhány osztály:
Ezt követően, a segítségével stílusok tudjuk rendezni a blokkot a helyzetben a megfelelő helyen sapkák.