Váltás css stílusokat, attól függően, hogy a napszak
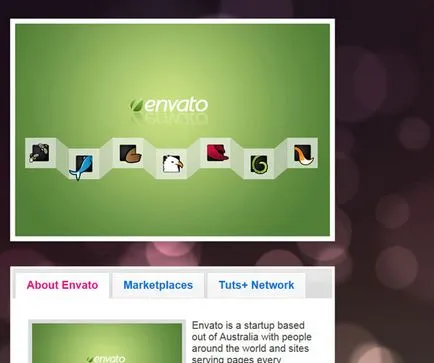
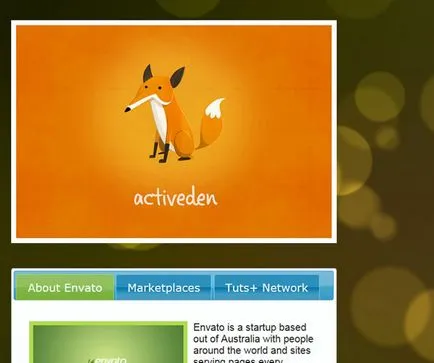
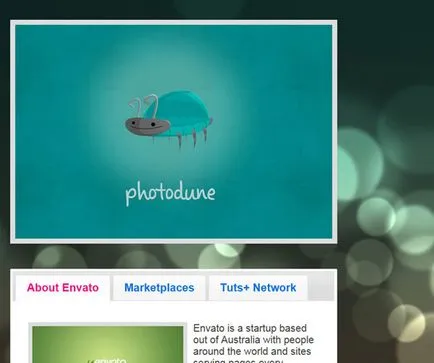
Nézzük meg az eredményt, amelyet igyekszünk:

Az egyetlen igazi hátránya, hogy a PHP CSS stíluslap bekapcsolási ideje -, hogy ő van vezetve, vagy abban az időben egy web hosting szerver, vagy állítsa be az időzónát a forgatókönyvet.
Mielőtt elkezdené
használt kód a bemutató teremt a főkapcsolót CSS stíluslapok és demó verziója itt érhető el. Az eredeti fájl két további demók.
És most kezdjük!
1. lépés: Az 1. CSS stíluslap ( „éjszakai”)

Hozzon létre egy CSS stíluslap nevével style-1.css, hogy tartalmazza a következő kódot:
2. lépés: A 2. CSS stíluslap ( „Morning”)

Nyílt style-1.css és mentse el a style-2.css. Változás a fő háttérképet bokeh_2.jpg a bokeh_4.jpg. megváltoztatni main_image_1.jpg a main_image_4.jpg.
3. lépés: Hozzon létre egy harmadik CSS stíluslap ( „nap”)

Használjon style-1.css vagy style-2.css létrehozni egy harmadik tábla style-3.css stílusokat. Változás a háttérképet a fő bokeh_3.jpg, és a fő képet main_image_5.jpg
4. lépés: Készítsen egy 4. CSS stíluslap ( „este”)

Készítsen egy 4. táblázat style-4.css stílusokat. Változás a háttérképet a fő bokeh_1.jpg, és a fő képet main_image_8.jpg
A lépések a második, harmadik és negyedik szabadon megváltoztathatja más elemek, mint például a betűtípus és szín keret képeket. Ehelyett a kép a forrás fájlokat hozhat létre egyéni CSS stílusokat akkor vegye a saját.
5. lépés: Töltse le a jQuery és jQuery UI

Bizonyította, hogy a PHP script fertőzött meg egy csomó stíluslapok a weboldalon használt téma jQuery Themeroller rendelni tartalmi terület stílusok könyvjelzőket.
Menj a jQuery UI letöltési oldalra és töltse le a témát Flick és a Start.
Ezután menj a jQuery és jQuery letölthető a hivatalos honlapján.
6. lépés: Elrendezés
Hozzon létre egy PHP fájlt, amely tartalmazza a következő kódot:
7. lépés: PHP-kódot CSS stíluslap kapcsoló
Hozzon létre egy PHP fájlt, amely tartalmazza a következő kódot:
particionáló sémája
Engedélyezése PHP link rel = »stylesheet»
A forgatókönyvet a CSS stíluslapok kapcsoló zárt a PHP include fájlt úgynevezett stylesheets.php.

HTML5 és CSS3 gyakorlatban nulla az eredmény!
Mivel az általunk használt PHP script változtatni a CSS stíluslapok egy adott időtartam, link rel = „stylesheet” jön létre a script PHP.
Fellebbezés a jQuery könyvtár és a jQuery UI.
Meg kell győződnünk arról, hogy a weboldal utal, hogy a jQuery könyvtár és a jQuery UI.
Az alábbi kódot adunk a címkék között fej weblapot:
Inicializálni a jQuery UI lapok
Ez a leírás tartalmazza fülek jQuery UI. alapértelmezett funkciót. A következő kód inicializálja őket:
Div konténer jQuery UI fülek
(Végső címkék div csomagoló (csomagolás), és a tartály tartalmát 1 (Content Container 1) látható a jelölőkódot jQuery UI lapok)
A legtöbb widget jQuery UI úgy van programozva, hogy megnyúlik a 100% a szélessége a tartalom terület, ahol vannak elhelyezve.
content_container_1 Div tartály CSS lett állítva egy fix szélességű 650px, a tartalmi terület lapok nem nyúlt az egész képernyőt.
Jelölés a főkép
Ahhoz, hogy a beállított idő a fő kép is megváltozik, hogy egy PHP script, meg kell venni a weboldal, mint a CSS háttérkép.
Tehát ahelyett, hogy a képeket az oldalt jelölés, mint ez:
Adtunk rá, mint egy háttérképet CSS div „main_image” osztályú, mint ez:
A jelölés a jQuery UI lapok
Az alábbiakban a jelölést tartalom terület hozzáteszi könyvjelzők, amit a jQuery UI, és stílusok használatával kijelölhető jQuery Themeroller.
Például: div id = "fülek-1" felel meg a href = "# fülek-1"
Rendszer PHP kód kapcsoló stíluslapok
Állítsa be az alapértelmezett időzónát:
date_default_timezone_set kód beállítja az alapértelmezett időzónát használja minden dátum / idő funkció egy script.
Ha a szkript nem tartalmazza a date_default_timezone_set, akkor minden funkciója dátum / idő a forgatókönyv során használják a web szerver hosting.
Kérjük, olvassa el a támogatott időzónák. megtalálni a megfelelő az Ön számára.
Újabb változat a PHP include alkalmassága date_default_timezone_set „téli” és „nyári” időben. Egyes régebbi verziói PHP nem veszik figyelembe.
Állítsa be az időt 24 órás formátumban:
Ha a rendszer működtetője, ElseIf, Else
Azt hangú a többi PHP kód darabokra, hogy hogyan soronként PHP script működni fog. A kód több funkciót végez, többek között:
Ha 00 (éjfél) kisebb vagy egyenlő az aktuális időt és az aktuális idő kevesebb, mint 07 (07:00), a forgatókönyvet alkalmazza az asztal CSS style-1.css és fricska stílusban.
Ha 07 (07:00) Kisebb vagy egyenlő az aktuális idő és az aktuális idő kevesebb, mint 12 (12 nap), a forgatókönyvet alkalmazza az asztal CSS style-2.css Start és stílusok.
Ha a 12 (12 nap) kisebb vagy egyenlő, mint az aktuális időt és az aktuális idő kevesebb, mint 18 (06:00), majd a forgatókönyvet alkalmazza az asztal CSS style-3.css Start és stílusok.
Ha semmi nem felel meg az üzemeltető, ha ... elseif, akkor a szkript fogja alkalmazni a táblázat CSS style-4.css és fricska stílusban.
következtetés
CSS, akkor létrehozhat különböző stílusokat a weboldalakat. A PHP, akkor dinamikusan alkalmazni ezeket a stílusokat a honlapon. Adjunk hozzá egy kis jQuery UI, és az oldalak nem csak érdekes, hogy hozhat létre, hanem a felhasználók számára, hogy látogassa meg őket!
Ha bármilyen kérdése van a kapcsoló CSS stílusokat, kérjük, tegye őket az alábbiakban. Köszönöm szépen, hogy elolvasta!
Felülvizsgálat: Team webformyself.

HTML5 és CSS3 gyakorlatban nulla az eredmény!
A legtöbb IT hírek és webfejlesztés A csatorna-távirat