Végrehajtása felhasználói engedély via paypal
Miért érdemes használni?
További plusz, amit szeretnék megemlíteni -, hogy kövesse a szabványokat, így a PayPal közüzemi alapul OpenID Connect, amely felhasználja az OpenID 2.0 és 2.0 OAuth nyílt szabványokat.
A segédprogram használatával PayPal is kínál különböző módon az eladók / alkalmazásokat. Ha rágondolok -, akkor több mint 100 millió PayPal felhasználó. Ön esetleg bővíteni a bázis. Mindez jól fűszerezett frissítés felhasználói adatokat valós időben, ha a felhasználó megváltoztatja a személyes adatokat a PayPal - az alkalmazás azonnal „tudni” róla.
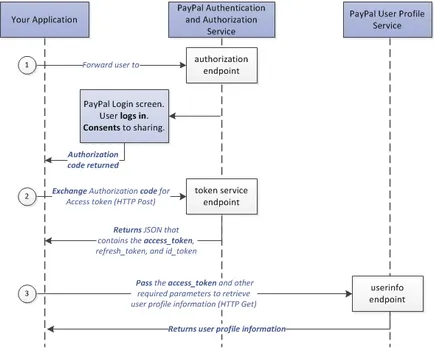
Hogyan működik ez?

Most, hogy a helyzet tisztázódik egy kicsit, akkor mehet egy adott megvalósításra. Térjünk a keze piszkos!
Hozzon létre egy PayPal alkalmazás
Az első dolog, amit meg kell hoznia egy PayPal alkalmazás számára, hogy az ügyfél-azonosító (Ügyfél-azonosító) és titkos kód (Client Secret). Használjuk őket minden kérelmet az API módszereket. Ez lesz a adatelérési API a szolgáltatást.
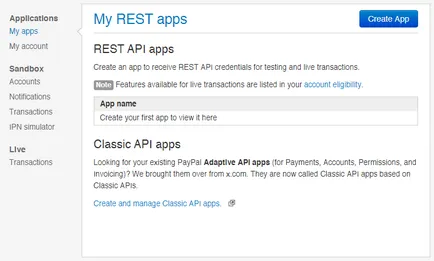
Ha itt lenne az első alkalom, akkor valószínűleg látni fogja valami hasonlót:

Válassza ki a "Create App" (Új alkalmazás). Meg fogják kérni a neve az alkalmazás és a felhasználó homokozóban.
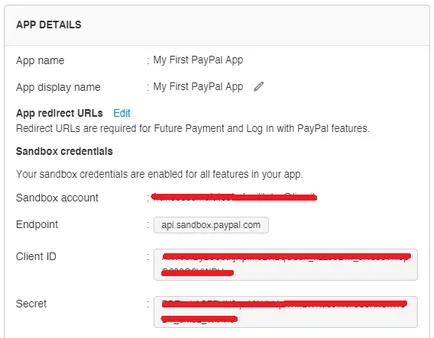
Miután az OK gombra kattint, akkor megjelenik az ügyfél azonosítóját és jelszavát.

Itt van egy teljes leírása, amit talál ezen az oldalon:
Nézzük mellé kattintunk a „Save” (Mentés) erősítse meg a módosított adatokat.
Itt a munka befejeződött. Most már az első PayPal app, és mi is létrehozhatunk az első teszt projektet.
Test Project: könnyen integrálható
Általában ez lesz az utolsó megerősítő képernyő:

Készen állsz? Csináljuk.
Beállítás és telepítés
Annak ellenére, hogy a kérelem nagyon kicsi, azt használja Httpful könyvtár a kéréseket a PayPal API. Szeretem, több okból is:
- könnyűszerkezetes
- Ez könnyen telepíthető keresztül Composer
- ez könnyen érthető (hála az intuitív szintaxis)
Hozzunk létre egy könyvtárat a projekt, és mentse el composer.json file ahol írunk:
Fuss a zeneszerző frissítés. és ennyi.
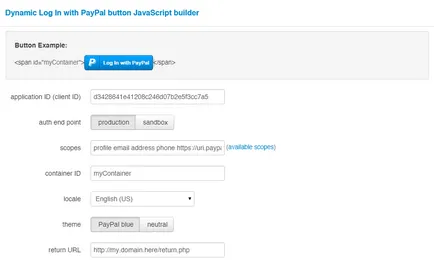
Itt van egy oldal generátor gombok:

Nincs sok pontot, amelyre dönteni. Az első dolog, amit meg kell adni - az ügyfél-azonosítót. Akkor majd adja meg a végpontot, hogy fogsz használni: sandbox (teszt), illetve a valódi oldalon. Lehetséges továbbá, hogy meghatározza néhány dolgot a helyét és megjelenését, hogy úgy mondjam, „esztétikai okokból”.
Is, akkor kell kitölteni a visszatérési URL. Igen, használja ugyanazt az URL, ami lehet, és korábban.
Ha elkészült, hogy a generált kód meglehetősen egyszerű - csak lapozzunk lefelé - ott lesz.
index.php
index.php most így néz ki:
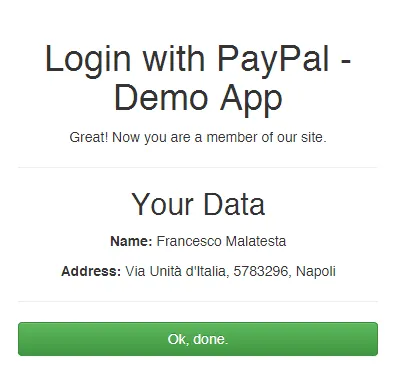
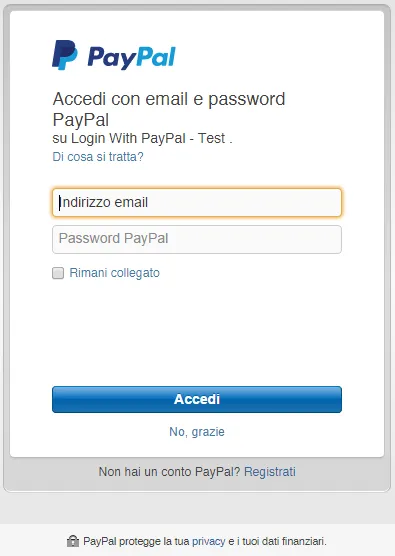
Ebben a konkrét esetben ez faj a kódot, azt a gombot homokozóban. Magyarázd csak egy dolog, hogy zavaró lehet: az egyszerű formázáshoz az oldal, azt használja Bootstrap, amely összeköti egy CDN. Most, mentse és futtassa az oldalt: ez már lehetséges, hogy ellenőrizze, hogy a gomb működik! Itt van, amit látni fogod, ha rákattint a gombra:

result.php fájl
Ez egy egyszerű oldalt a felhasználó adatait. Az általunk használt tárgy $ user. amely tárolja az összes információt a felhasználó. Emellett előfordulhat, hogy a fájl elején kötjük paypal_login.inc.php fájlt.
Ez létrehoz egy új fájlt:
Az első részben, akkor láthatjuk a kapcsolatot autoload.php fájlt a zeneszerző, és a beállítási egyes változók:
- Ügyfél-azonosító, amit kapott létrehozása után a kérelmet;
- A titkos kód, hogy megkaptuk ugyanúgy;
- A változó $ requestData. az összes információt, amit ad a végpontra token cseréje;
Ebben a lépésben küldeni () metódus küldi a kérést. Az eredmény tárolódik a változó $ választ. amely esetben a válasz. Ezután kiválasztjuk és dekódolni raw_body attribútumot. Miután egy általános ellenőrizze az esetleges hibákat, ha minden rendben van - tesszük a második API kérés, ezúttal közvetlenül a API azonosító, amely feldolgozza a felhasználói adatokat.
Most kap egy másik tárgya ugyanolyan típusú, mint korábban, Response. Ezúttal a lekérdezés eredményének, írunk a változó $ user. és ez az a változó, amely felhasználható result.php fájlt. amit nem látott.
Az első teszt alkalmazás készen. Mi eleget és végre egy teljes listát a tevékenységek, amelyek bemutatták az elején a cikket.
Összefoglalás és következtetések
Ez az alkalmazás készült, mint egy egyszerű példát. A problémák a világban, persze, van, hogy végre egy csomó más dolog: először is, a tárolórendszer zsetonok felhasználók nem razloginivalis. Azt is el kell, hogy a további kérések a szolgáltatás korszerűsítése token, ha a lejárati idő lejár. Meg kell, hogy hozzon létre egy frissítést jelzőt. ezzel a módszerrel.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!