Vegye ki, elrejtése vagy helyreállítani a navigációs sáv - példák
A „sablon” (tovább) adott neki egy rész:
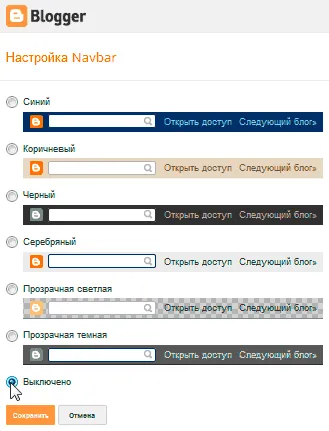
Távolítsuk el a Blogger navigációs sáv
Elveszett funkció és az „Üzenet szerkesztése” és a „Change gadget”, de a linkeket, amelyeken keresztül megvalósított, még mindig jelen vannak a kódot. Úgy kell távolítani külön-külön.
A „Design” fülre a doboz „navigációs panel” click „Edit”. A megjelenő ablakban - checkbox „Disable” és a „Mentés” gombra.

Add Navbar Blogspot a képernyő alján
Egy érdekes megoldás, nem torlódnak a fejléc és megtagadja a hozzáférést annak funkcióit. Panel mozog a görgetés ablakot, és mindig az alján. Tekintse az eredmény lehet az 1. függelékben.
A munka megy a „Template”, és adjunk hozzá egy CSS stílus, attól függően, hogy a sablon választó tűnhet # Navbar-iframe vagy #navbar. Majd rámutatni az első lehetőséget.
Úgy tűnik, ha lebeg a kurzort
Adjon meg egy CSS stílus:
Helyreállítani a fajta navigációs sáv
Törölje a # Navbar-iframe <>, például, vagy egy sort, vagy módosítsa a beállításokat a „Design” (lásd. fent).
Anonymous Ne félj a szavakat - „A briliáns megoldás eltávolítani nav bar” csak jó. Nem csak, hogy ő nem igazán szükség (egy csipetnyi, felveheti Vibiu), így ő is az „add” 7-9 hibák shtml (ha az érvényesítő ellenőrzés).
Kezdetnek, nem kérdez, mert lehet, hogy adjunk a Blogger „Star Rating” - a képesség, hogy értékelje a post, hogy a felhasználók formájában egy 5 csillagos szállodában?
Köszi előre. Max. NMitra Amit találtam:
1) A tervezet, a Blogger 5 csillag.
3) A legnehezebb - írni a forgatókönyvet magad. Anonymous Az első jele többször, és minden alkalommal sikertelenül :(.
Max. NMitra Max valószínűleg meg fogja közelíteni az e határozat végrehajtására „kategória” - eltávolítjuk a kérdőjel. Várakozás kritika)) Anonymous NMitra, a csillagok - leiratkozott az új bejegyzést ..
Itt van egy megfigyelő. Ez önmagában nem rossz, mint shtml hiba nem adunk és nem jelenik meg a blog.
Én az egészet, hogy az a tény, hogy szükség van rám, hogy igazolja egy ilyen magas rangú kritika, hogy megadtuk nekem :)
By the way, akkor nem hiszem, magad, hogy egy blog a fórumon? (IMHO nem lenne több, kényelmesebb kommunikálni ..) NMitra Amennyire én értetődő, a probléma merül fel, ha együtt más JS kódolásokat. És ha megpróbálod ezt:
Sajnos, nincs a Chrome, nem tudom kipróbálni. Leiratkozni, pliz, az eredményről. Chrome Anonymous írja: „nem fogott SyntaxError: Váratlan token <"
Gyere, semmi sem becsapni, hiszen ez tényleg nem nagyon fontos. Anonymous Megkérdezem közvetlenül: NMitra, mi a neved? Max, nagyon szép :)
Ünnepélyes ígéretet: amint találok egy tisztességes változata a fórum, tette magát az egész meg fogja érteni - megmondja, hogy hol, mit és hogyan. ) NMitra Kiváló! Megegyeztünk. állomány-vektor illusztráció Köszönjük! És nem tudom, hogy van-e módja annak, hogy távolítsa el néhány elemet a navigációs sáv? Például egy kereső vagy a „visszaélés jelentése”
Lehetséges, mivel könnyen keresztül CSS, hogy elrejtse a lényeg technológia blogger? A NMitra display: none; elrejtjük, de ne vegye az elemet. Ha megnézzük a forráskódot, és ott fog részt venni. Mint általában display: none; Ezt alkalmazzák az ilyen dolgok, mint például a legördülő menüből. Ez egy rejtett eleme a teljesítmény bizonyos tevékenységek (a gombra kattintva) lesz látható.
# Attribution1 display: none;
> Anonymous tnx Dan Kösz a cikket.
Az igazság még nyilvánvalóbb a panel elmozdulás módszer lesz egyenesen lefelé, hanem a következő kódot:
# Navbar-iframe Daniel szuper! segítsen! köszönöm! Daniel vagyok alapján a bejegyzést tette a bejegyzést - kösz a divat!
Azt először gondoltam ezen az oldalon: