Visszajelzés formában a honlapjára
Hogyan lehet letölteni és aktiválni?
Elhaladunk a linkre a wordpress.org wordpress.org/plugins/contact-form-7/ oldalon, és töltse le a változata a contact-form-7 plugin.


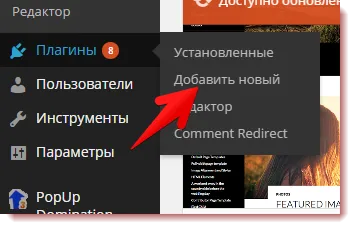
A letöltés után a plug-in archív számítógéphez, menjen adminpanel blogjához vkladku- „Dugó” és az „Új”

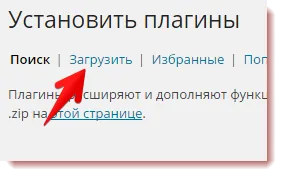
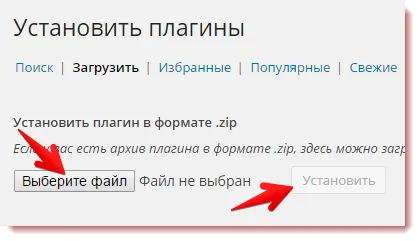
Punkt- kattintson a „Feltöltés” gombra.

Ezután válasszuk ki a fájlt a mappába, ahol a feltöltött, és nazhimaem- „Install”.

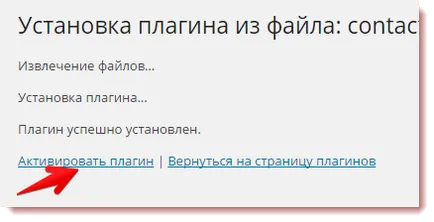
Miután a fájlok kibontása, és a plugin telepítve van, akkor kell lennie erre aktivirovat- gomb- kattintson az „Activate Plugin”.

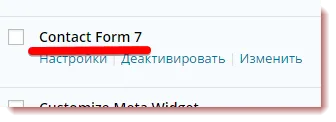
Aktiválása után a plugin, láthatjuk a lap plaginy- „Telepített”.

A bal oldalon az admin panel mutatja külön plug-in fület.

Ezen a fülön tudjuk beállítani a plug-in, és új formákat.
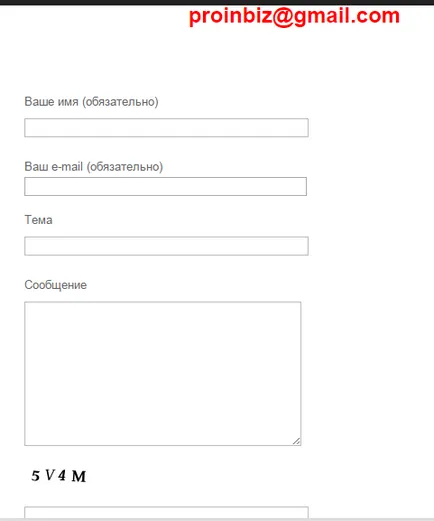
Most kell telepíteni egy másik plagin- captcha beépülő, ami megment minket a spam, hogy van, add bemenet rögzíti. Kapcha- ezt a szöveget a kép, meg kell megfejteni, és írja be a beviteli mezőbe, majd a rekord lesz hozzá. Captcha beépülőt nazyvaetsya- Really Simple CAPTCHA. Ez a plugin-t eredetileg a Contact Form 7 letöltő azt ssylke- wordpress.org/plugins/really-simple-captcha/.
Letöltés, feltöltés, aktiválás és a telepítés zajlik pontosan ugyanabban a sorrendben, mint az előző plugin.
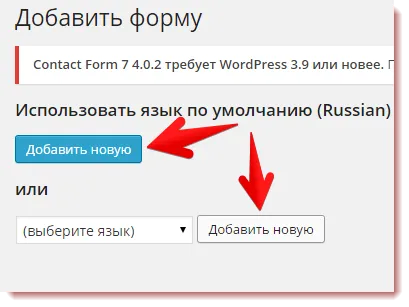
Mozgás in- „Új”

Ha érdekli a nem magyar nyelven, válassza ki a nyelvet és nazhimaem- „Új hozzáadása”.


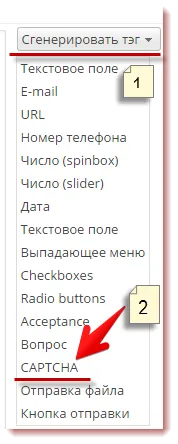
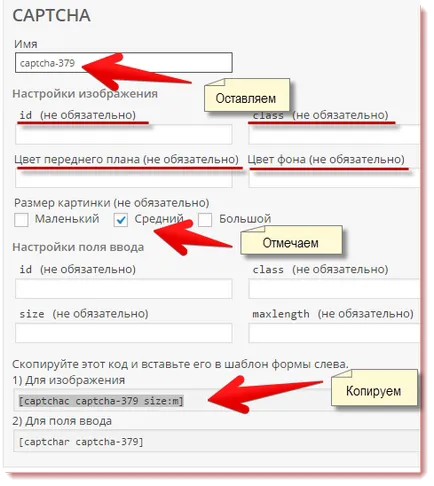
Következő lépésként létre. Neve- tartalék, irat, azonosító nem kell, nem kötelező PO- nem változik. A képméret választani közegben, bár érdemes lehet kísérletezni a témától függően a blog. Semmi mást itt nem változik.

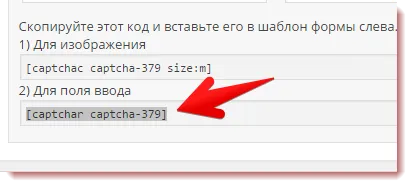
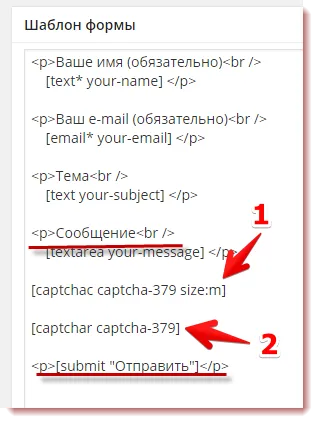
A következő lépés, nyomja meg a másolási CAPTCHA mérete- ez mi lesz a kép. Helyezünk a űrlapsablont, miután a „Messages” másolja a második kódot, a mezőt, és bedugva űrlapsablont alatt az első referencia.


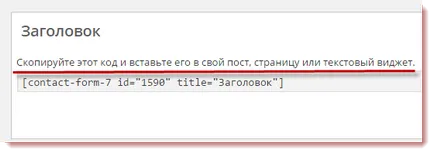
Linkek vstavleny- kattintson a „Mentés” gombra. Mindezek után tartjuk a kívánt kódot másolja be a bejegyzést, oldalt vagy szöveges widget.

beállítási kódot
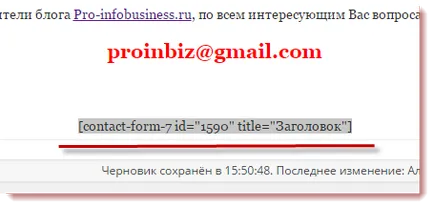
Például, tettem egy lap- „Kapcsolatok”. Nyissa meg az oldalt, vagy hozzon létre egy újat, menjen a „Szerkesztés” és illessze be a kódot a hely, ahol meg kell.


- Töltse le a plug-inek.
- Állítsa by WordPress.
- A letöltéshez a plug-inek.
- Aktiválja a plugin.
- Testre szabható kapcsolatfelvételi űrlapot.
- Állítsa a kívánt oldalra, vagy postai úton.
Ezen ma.
Ui Egy kis kiegészítés. Amikor ellenőrzi az űrlapot a blog, nem kell újratölteni az oldalt, de a levél érkezett. Ellenőrizze az e-mail a mail box, amely a bejegyzett WordPress beállításokat.