Web design, hogy hogyan vonzzák a figyelmet a szín

Munka szín is elég érdekes, hogy nem. Színes adhat mintaoltalom hangulat és a hang, valamint annak érdekében, hogy tiszta, vagy éppen ellenkezőleg, piszkos. De van egy szín egy másik fontos minőség - fel lehet használni, hogy vonzza a néző figyelmét egy adott darab tartalmát. Számos módja van a manipuláció segítségével színt. Például, a szín ismétlődik. Vagy speciálisan kiválasztott képeket, ha megfelelően abban az összefüggésben, vonzza a felhasználó szemét. Még az sem színeződik működhet, ha akarom a tervező. Szóval, hogyan lehet magára a figyelmet a színe?
Bras, fényképek és figyelem
Rengeteg olyan területek, ahol a szín kerül alkalmazásra, mint stratégiai elem. Önmagában a szín olyan sokoldalú, hogy lehet használni a különböző változatok és formák. Ha beszélünk web design, a legtöbb ember azonnal arra gondolt, a miket gombok, vagy szöveget. Mindezek az elemek egy színt. De van egy másik aspektusa a színhatások a felhasználó, ami néhány ember gondolja. Ez fotókat.

Itt egy egyszerű példa: az online áruház honlapján Storq. Ez az oldal adja Ruházat terhes nők számára. Ha megnézed alaposan, azt találjuk, hogy a színek a weboldalakat nézni egy kicsit sápadt. És ez történt szándékosan. A legfontosabb elem az oldalon - egy minőségi színes fénykép, amely szemantikai és kompozíciós központja. Az eredmény az, hogy a képek egyetlen elem, amely a szín és ez vonzza a figyelmet.
Ami érdekes, hogy Storq használ „krasivenkie” kép. A tervezők tudatosan kerülni a felesleges dráma, vagy túl világos színek - az összes kép teljes a sötét árnyalatok és kiegészíti azokat virágok. És ez működik. Nem feltétlenül használja neon vagy kontrasztos színek felhívni magára a figyelmet. A leggyakoribb fotókat készít a látvány, ha lesz körülvéve egy diszkrét, de jól átgondolt tartalom.
Szöveget is vonzza a figyelmet a
A szöveg színe jelentősen befolyásolja a felfogás a tartalom. És ez nem csak a fejlécet vagy nagy szövegblokkokkal - az összes megjelenő szöveg az oldalon lehet dolgozni egy cél -, hogy vonzza a felhasználó figyelmét.

Például a honlapján a kaliforniai Environmental Protection Agency, a tervező nem csak a színe, hanem a vizuális hierarchia. Tény, hogy a hierarchia egy fantasztikus eszköz a tervezés lehetővé teszi, hogy válassza ki a fontos és fölényes másodlagos. Kár, hogy a tervezők gyakran elfelejti róla. Ha megnézzük az oldalon a hivatal, azonnal világossá válik, hogy ez a legfontosabb eleme. Ez a címe «A megközelítés». Ez a sötét elem, azonnal elkapja a szemét.

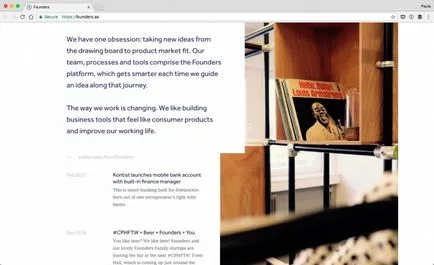
Egy másik jó példa a szín manipuláció figyelmet, az a hely, a cég alapítói. A felhasználó, aki belép az oldalon, lát egy szöveget, festett három különböző színben: zöld, kék és szürke. Első pillantásra azok megegyeznek, de ez nem az. A fő szín minden oldalon a honlap - zöld. Minden cím az oldalon vannak színezve zöld. És hogy a felhasználó odafigyelt a kívánt részét, a tartalom, a tervező is fontos színű szövegdobozok zöld. Szürke és kék színű a szöveg többi része támogató szerepet, így a zöld főcímek és alcímek még emlékezetesebbé. Egy kiváló példa a helyes színhasználat, annak ellenére, hogy nagyon alacsony kulcs hangokat.
Színes és kompozíciós központja
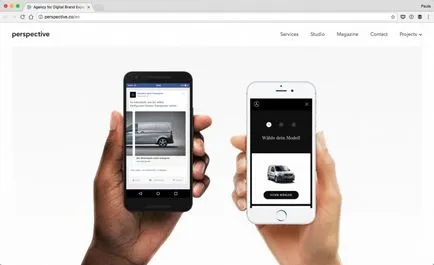
Bármilyen tervező tudja, hogyan lehet megoldani a problémát útján formák, minták és színek. Ebben az összefüggésben meg kell figyelni, hogy ez a szempont, mint egy dekoratív alakú függvény. Ami azt illeti, a design a környezetben úgy érezték, hogy a díszítő elemek nem túl fontos. De ez alapvetően rossz! A tervező használhatja a díszítő elemeket létrehozni egy összetett oldal közepén, vagy akár egy részét. És nem kell, hogy terhelje az építési vizuális szemetet - elég ahhoz, hogy megfelelően használja forma és szín.


Szín ebben az esetben létrehoz egy vizuális hangsúly, hogy felhívja a figyelmet az üzenetet az oldal.
És bár úgy tűnhet, hogy ezek a színes „buborékok” nem hordoznak különleges jelentése van, ez nem az. Látnak egy nagyon fontos feladat - vonzza a szemet, hogy az összetett oldal közepén.
A komponensek vizuális nyelv
Vizuális nyelv egyfajta kommunikációs rendszer, amely a különböző grafikai elemek, mint például a formák, színek, fejlécek, és még a fő szöveges tartalom. A tervezők gyakran egy iránymutatás, megpróbálta megmagyarázni vizuális nyelvét projektek, de önmagában ez a nyelv valami sokkal több, mint egy hagyományos kézi.
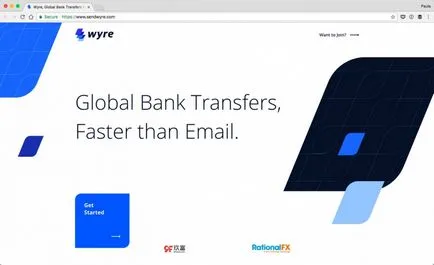
Material Design de példát nem túl alkalmas egy világosabb megértése a hatása a vizuális nyelv. De az online banki oldalon Wire tökéletesen illusztrálja ezt a jelenséget. Minden branding cég folyamatosan ugyanazon ismétlődő lemez-szerű forma, amely jelen van minden oldalon, és még a logó.

Tervezők ügyesen használta a szín és a forma, de nem állt meg, és hozzáadjuk egy ilyen módszer, mint vizuális ismétlés. És működött - a helyszín iránt nagy a felhasználó figyelmét. A fő szín a design - kék. Ez az a színes festett minden CTA gomb az oldalon. Ez egy fantasztikus példát a vizuális nyelv. Minden alkalommal, amikor egy felhasználó látja a kék lemez-szerű alak, ez elolvasása nélkül is a kísérő szöveget, azonnal felveszi a célzást. A tervezők ügyesen megbirkózott ezzel a feladattal - nem valószínű, hogy képes lenne vonzza a figyelmet a felhasználók anélkül egy kis redundancia mind forma és szín.
Nincs szín is működik
Nem minden tervezési kell használni színes színek. Az első példa, Storq áruház honlapján azt mutatja, hogy jól. De akkor felhívni a néző figyelmét más módon, egyszerűen eltávolítja a szín a design. Pontosabban majdnem eltávolították, így csak a színes elemek, melyek a fókuszpontok.

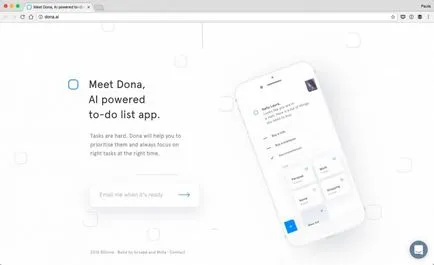
Itt Dona oldalon. Fő oldal színes - semleges fekete-fehér, a fehér pedig sokkal több. És van még egy szín - világoskék, melynek középpontjában a felhasználó figyelmét a fontos szemantikai egységet. Az az elképzelés, a tervezők nem volt teljesen deszaturálja az oldalt - nem, ők így kizárólag azzal a céllal - vonzza a néző figyelmét.
Underline információs bitek
Néha lehet, hogy felhívja magára a figyelmet, vagy egyszerűen hangsúlyozva odaítélte a szükséges információkat. Underline szín létrehoz a hangsúly a fontos tartalmi rész, és ez nagyon nehéz nem észrevenni? Első pillantásra a vétel egyszerű, sőt triviális, de működik. Például, hogy kiemeli az interneten. A tervezők használják halványsárga színű kiemelni fontos, de ez nagyon kimért alkalmazzák. A sárga színt használják szórványosan és kizárólag stratégiai helyeken az oldalon. Így a látogatók pontosan tudja, mit kell nézni az első helyen, és mit lehet várni később.

A szín egy nagyon hatékony eszköz. Ez segíthet a dolgokat ahhoz, és akkor egy igazi káosz a tervezés - attól függően, hogy a tervezett célra. A rendszer segítségével a szín is nagyon könnyű felhívni a figyelmet, hogy bármely elemét. De CET tudatosan kell felhasználni, a gondolkodás először tudatosan és stratégiailag. És akkor a felhasználó különös figyelmet kell fordítani a legfontosabb információt közzé a honlapon.