website design joomla - joomla - 3. lecke
Még ha a tervezés nem a fő oka, ez szolgál egyfajta lendületet az elképzelést, vásárlás, és a maradék oka megszerzése a vevő úgy gondolja, ki maga. Ha a tervezés jól teljesített, az emberek elvárják, hogy minden mást a termék is jó. (Ábra. 1, ábra. 2).

1. ábra: Szerelvény matricák (Richardmasoner)

2. ábra: A piros autó (FotoSleuth)
Ez az autó tervezett különböző célcsoportok számára. Ezek példák a különböző megközelítések kialakítása.
Néhány meghatározások
Szeretnék tisztázni néhány alapfogalmat.
Mi design?
- „Design”: olyan terv vagy körvonalazta, amelyek tükrözik a funkció és a tárgy megjelenésének meghatározott célok elérése érdekében egy adott környezetben, és megfelelnek számos követelménynek.
A kifejezés kialakítás is használható olyan területeken, mint:
- art ( "szinte ösztönösen", "beépített", "természetes")
- Technology (fejlesztés egy új autó design)
- termelés (tervezés és kivitelezés)
- folyamat modellezése (Business Process Modeling)
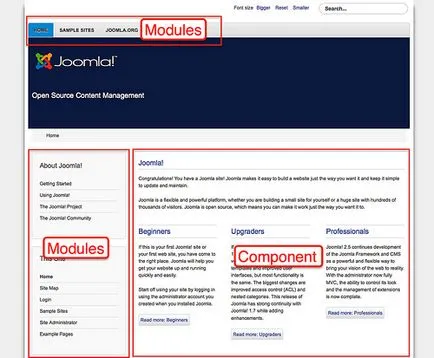
Mi az oldal elrendezés?
Layout része a „grafikus” design, amely elrendezése és stílusa kezelése elemet (tartalom) az oldalon. Mikor jön a Joomla nyelv, a helyét a modulok és komponensek Joomla sablonok bizonyos pozíciókban.
Mi a szín?
A szín a vizuális észlelés, a világ az ember. Külön színt idézik egyesületek konkrét tárgyak vagy helyzetek.
Színe HTML és CSS lehet 16 millió különböző értékeket. A kombináció a vörös, zöld és kék értékeket 0 és 255, ad egy 16 millió különböző színben (256 x 256 x 256).
Példa: fekete színű = szín hexadecimális # 000000 = RGB RGB (0,0,0)
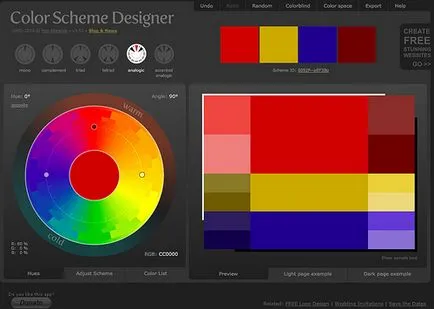
Bizonyos eszközök, például a színösszeállítás generátor, segíthet megtalálni a megfelelő színt a projekt honlapján (3.).

3. ábra: A szín generátor áramkörök
A sablon ismétlődő elemeket, amelyek kimutatták, hogy a látogatók. Sablonok módosítására alkalmaznak, minimális háttér elemek és a gyakori (vagy változások) tartalmát az előtérben.
Web design
Web Design - tág fogalom, amely számos különböző készségek és tudományágak, amelyek használják a gyártási és karbantartási weboldalak.
Joomla! - ez egy olyan eszköz, az Arsenal a webes tervezők.
Egy jó Joomla sablon tartalmaz, nem csak a színek és a grafika. A forma és a tartalom helyét ugyanolyan fontos. Az oldalon kell felhasználóbarát és megbízható.
Jó web design kemény munka!
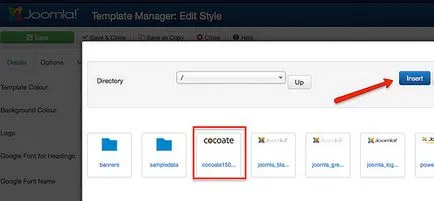
Miután joomla webhely megszerezte a kívánt nyelven, a legtöbb ember elkezd testre a színek és feltölteni, például egy új logó, még ha még nem kész tartalmat. Joomla jön az előre elkészített sablonok, és az úgynevezett, sablonokat, stílusokat. sablon stílus egy sor lehetőség, mint például a szín, emblémáját, elrendezését. konfigurációs lehetőségek függenek a sablon. Néhány sablon van egy hatalmas különböző beállításokat, néhány éppen ellenkezőleg - nagyon korlátozott.
Hozhat létre, mint sok stílus, ahogy tetszik, és ezeket különböző oldalakon a webhelyen.

4. ábra: Az első oldalon a Joomla!

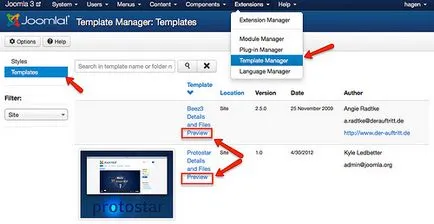
5. ábra: A Template Manager - webhelysablonok
Mielőtt hangsúlyozta modulpozíciót nevükkel (6.).

6. ábra: Modul pozíció - Protostar sablon
A „Extensions → Modulkezelés» (Extensions → Modulkezelő), hozzá lehet rendelni egy ilyen helyzetben minden modulhoz. Ha szüksége van egy modul különböző pozíciókban, akkor másolja le.
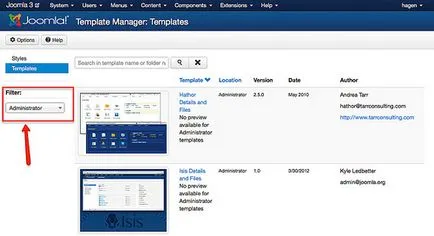
alapvető minták

7. ábra: A Template Manager - adminisztrátor sablonok
A stílusok segítségével létrehozni és használni különböző változatai a sablont. A sablon legalább egy stílus. Ebben a stílusban, mint konfigurációk elszíneződés vagy indítási embléma testre szabható sablontól függően. Beállíthatjuk az alapértelmezett stílus az Ön weboldalán keresztül a „Extensions → Template Manager → Stílusok» (Extensions → Template Manager → Styles).
Példa: az egyéni stílus
Hozzunk létre egy egyedi stílust a honlapunkat:
- Név: kókuszészter
- Sablon color: # f88638
- mozgatható elrendezés
Hozhat létre új stílusokat másolás útján. Ebben a példában használjuk a szűrőt a Protostar sablont (ábra. 8).

8. ábra: Ismétlődő stílus
Adjon meg egy nevet a stílus, és állítsa be az alapértelmezett az összes nyelven. Ha van egy többnyelvű Joomla oldalon, akkor létre a különböző stílusok különböző nyelveken (9.)

9. ábra: beállítása sablon stílus
A „Beállítások” akkor válasszon ki egy sablont, és a háttér színe, töltsön fel egy logót és meghatározza, hogy vezetékes vagy mobil sablon (ábra. 10. ábra. 11)

10. ábra: "Options → Style"

11. ábra: Letöltés Logo
Minden stílus (ene) hozzá kell rendelni a menüpontot. Például, ha azt szeretnénk, háttérben a helyszínen volt, amikor az emberek a zöld kattintson az elem „A” a menüben, és a háttérben kék volt, ha rákattint az elemre „Bed and”, mozheno hozzá a megfelelő stílust. Ebben csak egy menüpont, mivel még nincs tartalom. Mi rendelni egy új stílust a pont (12.) A főmenü.

12. ábra: hozzárendelése egy menü
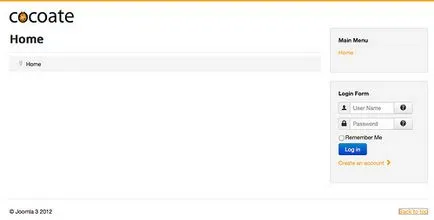
A mentés után egy weboldal stílus másképp néz ki (13.), És hála Protostar sablon, az oldal fog megjelenni a mobileszközökön. (Ábra. 14)

13. ábra: Az oldalon egy asztali PC

14. ábra: Az oldal a mobil eszközön
Megváltoztatása a sablon fájlokat az interneten
Sablon Joomla az alapja a stílus áll, és különböző fájlokat. Lehetőség van megváltoztatni a központi eleme az online sablon.
Ha azt szeretnénk, hogy szerkeszteni Protostar sablon, el kell menni a „Bővítmények → Template Manager → Sablonok → Protostar» (Extensions → Template Manager → Sablonok → Protostar Részletek és fájlok) a linkre kattintva a fájlt.

15. ábra: szerkesztése sablon Online
Sablonok találhatók a „sablonok” mappában. Minden minta megvan a saját mappa. A „sablonok” / „rendszer mappa» (/ templates / rendszerek mappa) vannak template fájlok offline szerkesztési és hiba oldal sablont.
Felügyeleti sablonok vannak "admin" könyvtárat / „sablonok» (/ administrator / sablonok).
Hogyan készítsünk egy sablont a semmiből CMS Joomla - Hogyan készítsünk egy honlap design hálószoba 14 négyzetméter

Joomla Mester Joomla 2.5 sablonok Joomla 2.5 Components

4. Tervezés, Elrendezés színek

Sablon Joomla - Joomla! orosz

Hogyan elő egy sablont Joomla / Habrahabr

Hogyan változtassuk meg a design a helyén. Változó blokk áramkör

100 legjobb tervezési ötletek egy külvárosi területen a fotó

50 legjobb innovatív tervezési függönyök a terem: ablak dekoráció


Design egy lakást a panel házban - 30 fotó kész ötletek

Kis konyha design: ötletek és tippek (29 fotó) Dream House

Óvoda bútor gyártás Rosmetall

Rendelje belsőépítészeti az étterem: a költségek a projekt tervezési

Játékok a lányok - játssz ingyen online!

Online üzlet lakberendezés: belsőépítészeti