Windows Phone alkalmazás stúdióban
Néhány nappal ezelőtt elindította a béta verzióját a szolgáltatás Windows Phone App Studio, de nem tartotta lehetségesnek. Szeretném ajánlás ezt, és ezt a cikket.
Amikor hallottam ezt a szolgáltatást, azt azonnal ki akarta kipróbálni. Kért egy meghív engem, és nem tette. Kértem megint, és íme, egy perc múlva már velem. Ha feliratkozik, amikor megkaptam az oldalra, és hozzon létre egy projektet habozás nélkül meghúzta a „hozzon létre egy üres app”.

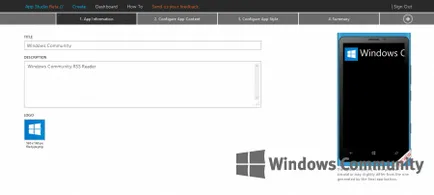
Aztán minden triviális. Erre azért volt szükség, hogy adja meg az alkalmazás nevét, leírását és az embléma PNG formátumban, 160x160 felekkel.

Miután ez meg kell nyomni, hogy megtalálja, hogy ez nem olyan egyszerű. Ez a felső mellé „4. összefoglalása”.
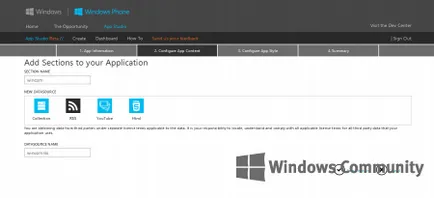
Mi esik a „Beállítás App tartalom” és kattintson a gomb „+” jelre „Application szakaszok”. A felugró menüben, én választottam a „Hozzáadás” szakasz, és nem tévedett.

Kapunk egy másik menüt, és töltse ki a mezőket. Kitöltése a nevét az egység mozog a következő tételre. Mivel én RSS olvasó - ez az „Új adatforrás” kiválasztott RSS.

Kattintson a gombra „Változtatások mentése”, és eljutni a következő menüt.
Itt meg tudjuk változtatni a „szakasz neve”, a beírt az előző oldalon. Most arra van szükség, hogy adja meg rss feed. A „Data Source” az ikonra az RSS feed.

Nincs semmi bonyolult jelen, adja meg a kapcsolatot az RSS feed és felső nyomja meg a „Változások mentése”

Kapunk az oldalra „Application szakaszok” és válassza „szakasz Pages” a legelső gombot.

Gyakorlunk az oldalon, módosítsa a honlap felületen. Kiválasztása design „Layout” és ellenőrizze, hogy mi történt a jobb oldalon. Ha minden rendben van, mint a - kattintson a „Változtatások mentése” alján.

Ismét találjuk magunkat a „Application szakaszok” oldalt, és a „Részletes oldalak”, válassza ki a második gombot, felelős a hírek kijelzőn. Van még egy nagy dolog, a „Layout” kiválasztani a megfelelő tervezés és nézd az oldal, hogy mi történt. Hit „Változtatások mentése”.

Ismét eljutunk az oldalon „Application szakaszok”, de már nem kell. Kattintson az alábbi gombra a lap tetején találhatóak felirat: „4. összefoglalása”.
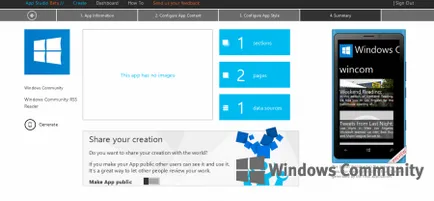
Számunkra egy oldalt a „Beállítás App Style”. Ez több, mint érdekes. Mi is megszokott a színek a kérelmet, a csempék és a képernyővédőt indításkor. Nem elemzem ezt a pontot, nincs semmi bonyolult jelen. Kattintson az alábbi gombra a lap tetején.


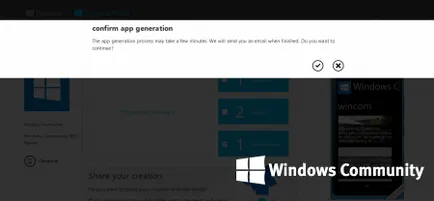
Az ablak nem volt más választása, mint hogy kattintson a „csóka” gombot. Megvárjuk, amíg a szerelvény.

Oldal nyílik „létrehozása az alkalmazás.” A mi fordítási folyamat


Nos, ez minden. Foglalkoztunk a főbb pontjait az új szolgáltatás a Microsoft. Bár ő a béta, de ez elég jól működik. Nem vettem észre semmilyen problémát. De természetesen ez csak egy felületes felülvizsgálatát.
Módja annak, hogy a saját létre alkalmazásokat, akkor a panel „Dashboard” a bármelyik oldal tetején.