Wordpress formák, amelyek egy űrlap tervezője a blog wordpress
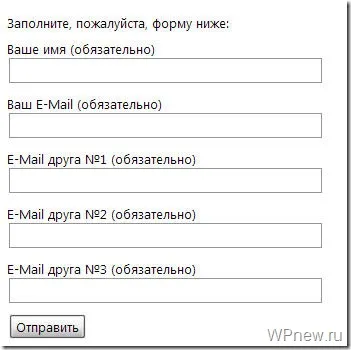
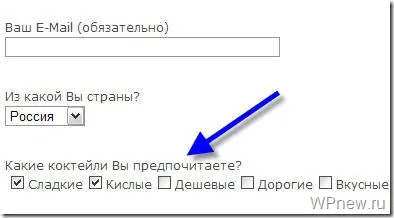
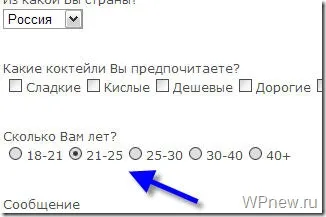
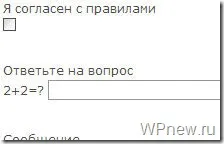
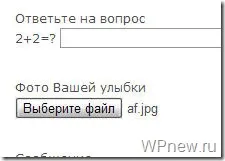
Hello mindenkinek! Sokan elkezdték kérdezni, hogyan kell csinálni valamit, mint ez (ezen az oldalon egy formája WordPress, amelyet arra terveztek, hogy töltse ki a felhasználói adatbázis.):

Ezzel a formában, akkor létre egyfajta „profil”, és így tanulni egy csomó érdekes felhasználói :). Például, használ ezek a formák hozhatók létre:
- egyfajta „hírlevél” a felhasználó számára, mint az én esetemben;
- felmérés;
- kérdőív, stb ..
Nem fogod elhinni, de hasonló formában WordPress, hoztam egész ugyanazt Contact Form 7 plugint, amely megjeleníti a visszajelzési forma Kapcsolatok.
Ha valamilyen okból nem dolgozik Contact Form 7 plugint (sajnos, azt kell, hogy találkozzunk egy kliens oldalon egy-két alkalommal), akkor más formában tervezők. pl cforms plugin (a "nehéz" bővítmény). Azt viszont megmondja a következtetést formájában WordPress keresztül Contact Form 7) bővítmény.
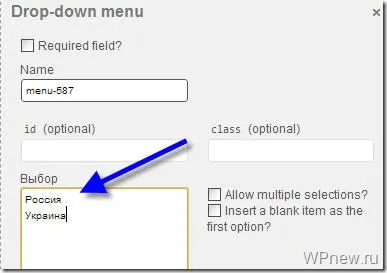
WordPress formák: a területen kiválasztás, következtetés
- Kezdeni Contact Form 7 plugint kell letölteni és aktiválni.
- Most megy a WordPress admin panel -> Kapcsolat:

- Kattintson az „Új” gombra:

- Kattintson az „Új” gombra:

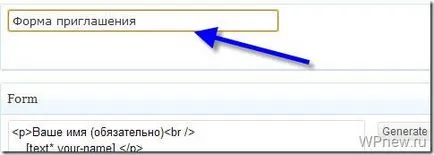
- Meg kell adni egy nevet a jövőben űrlapot és kattintson a „Mentés” gombra (mindössze a jobb oldalon):

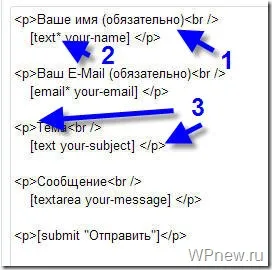
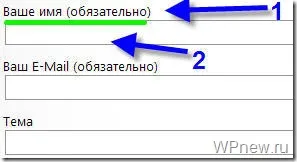
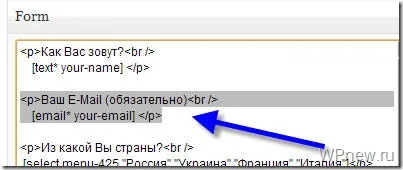
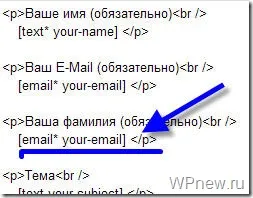
- És most a legfontosabb, létrehozása / szerkesztése űrlapmezőket. Látod az alapértelmezett ez: Itt: 1 - A megjelenő szöveg előtt mezőt töltse ki, tehát úgy néz ki, mint az eredmény:
 2. A csillag (lásd. 2. ábra fent) azt jelzi, hogy a mező kötelező. 3. A p tag osztja a mezőt bekezdések. A br címke. Emlékeztetem önöket, az átmenetet a következő sorban.
2. A csillag (lásd. 2. ábra fent) azt jelzi, hogy a mező kötelező. 3. A p tag osztja a mezőt bekezdések. A br címke. Emlékeztetem önöket, az átmenetet a következő sorban.
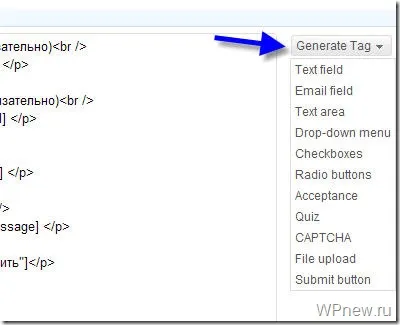
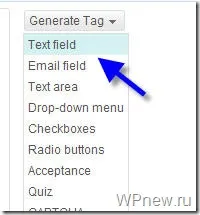
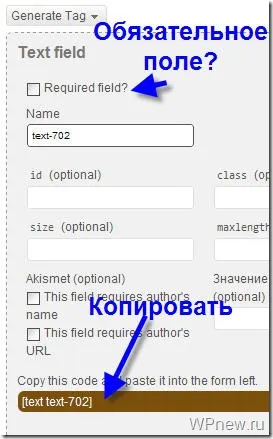
- Megjeleníteni a mező, meg kell, hogy kattintson a Generate Tag gombot, és akkor megjelenik egy pop-up ablak: Csak az alábbiakban talál ki, mi minden típusú mezőt.

Ahhoz, hogy hozzá semmilyen területen, azt tegye a következőket:
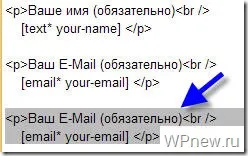
- Azt másolni bejegyzés „sablon”:

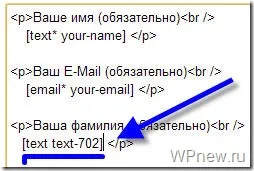
- Azt tegye be a megfelelő hely nekem:

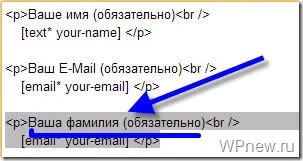
- Változás a szöveg jelenik meg, mielőtt a beviteli mezőbe:

- Kattints a Generate Tag gombra, és válassza ki a típus mező (ebben az esetben van állítva a normális, a szöveg, meg fogja találni az összes típusú magyarázatokkal):

- Ezután egyszerűen másolja a tag, amely a plug-in:

- És beilleszti azt ahelyett, hogy a szöveg szögletes zárójelben. Vagyis ahelyett, hogy: Kiderült:


- Ezután kattintson a „Mentés” gombra (jobb alsó):





Minden ilyen típusú mezők „élő” (akcióban), láthatjuk itt. Remélhetőleg a tanulság az volt, mégis hasznos az Ön számára, hogy hamarosan találkozunk!
Üdvözlettel Potr Alekszandrov