15 Részletes és ingyenes css tanulságai sodrops
Sodrops - ez a legjobb blog web design. Rajta, akkor mindig talál egy csomó dolgot a legkreatívabb webdesigner. A nagy előnye, hogy több, és mondja el, hogyan kell csatolni, vagy ezt vagy azt hatást. Ez nagyon népszerű külföldön, de valamilyen oknál fogva nem annyira a magyar interneten. Általában nagyon hasznos oldal a tervező, ahol lehet kapni egy csomó inspirációt és sokat kell tanulni, mert tényleg fejlett CSS osztályok.
Ma szeretnék bemutatni, hogy 15 tantermi órák ezzel a csodálatos hely. Minden „chips” teljesen ingyenes, és akkor képes lesz arra, hogy azokat könnyen letölthető. Most nézzük részletesebben.
Tehát ez érdekli:
Dinamikus rács gyönyörű animáció
Ez a tökéletes megoldás a helyét az egységek a helyszínen, mivel ez a rács könnyen használható képeket. Ez a rács készült tiszta CSS.

Hogyan készítsünk jó képhatásokat ha lebeg a CSS
Ez a leírás bemutatja, hogyan kell csinálni a szuper hover effektek a képre. Az például, hogy több mint 7 nagyon különböző példákat, valamint útmutatást, hogy ez a csoda a CSS.

Kiváló gomb egy szép hatása a CSS
Számos példa CSS gombok csodálatos hover effektek, ezek a gombok meg lehet változtatni a kívánt ízlésének.

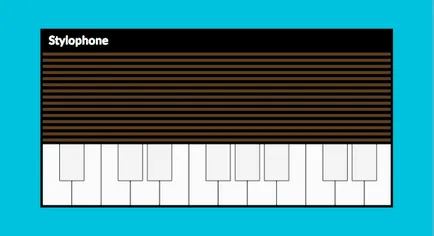
Hogyan készítsünk egy zongora

Nice hatása, ha mutatva ikonok

A feltűnő egység essek
Itt megtanulják, hogyan kell csinálni a CSS látványos essek a blokk. Csak annyi van egy teljesen más 5 példa.

Meredek példák a CSS-animációk
Itt van 4 példák azt mutatják, hogy részletesen, amely képes CSS animáció.

Szokatlan keresési űrlap
Például, én még nem láttam ezt, például szeretne enni egy étteremben, ennek megfelelően az Ön által keresett étterem Google kívánja, adja meg a keresőmezőbe kívánt helyre. És most nézd meg, hogyan lehet ezt megvalósítani, sok kreatív és kényelmes.

Hogyan mutatni a különböző képeket a különböző eszközök
Itt megtanulják, hogyan kell végrehajtani kijelző különböző kép, attól függően, hogy milyen eszközt böngészést erőforrás.

Tesszük adaptív menü, amely támogatja a Retina kijelzők
Kitűnő lecke, ahol megtanulják, hogyan lehet szép és adaptív menük CSS-kompatibilis Retina képernyő.

Több CSS görgetés hatások
Gyönyörű hatások, amellyel akkor végre teljes képernyős essek oldalak

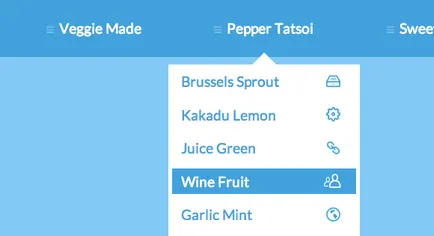
Legördülő menüben a helyszínen
Egyszerű, de nagyon szép menü a honlapon, egy hideg legördülő almenü stílus tooltips

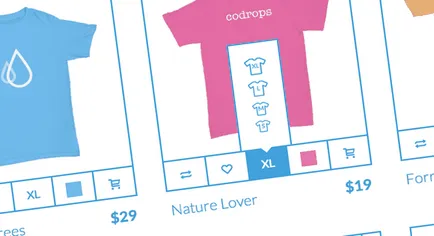
Stílusos árucikkeket
Nagyon finom, hogy feltalálta, és ami a legfontosabb hasznos adat blokkok nagyon hasznos lesz az online áruház

Vízszintes legördülő menüből a CSS

Függőleges TIMELINE helyben
