3. lecke
Ebben a feladatban megpróbálunk létrehozni egy „mágikus” eszköz formájában egy nagyító, amely lehetővé teszi, hogy egyetlen képre a nagyobb.
Hozzon létre egy új flipchart.
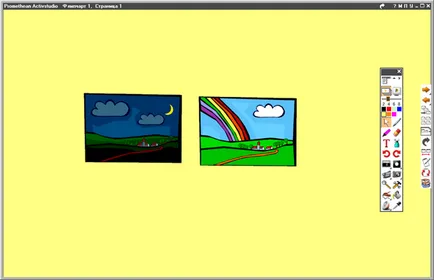
Válassz egy színt, és töltse ki a háttérben az oldal. Úgy döntök, hogy sárgán világít.
Tedd a Resource Library két rajz. Az, hogy én választottam vannak az Általános szakasz kép - Landscape.

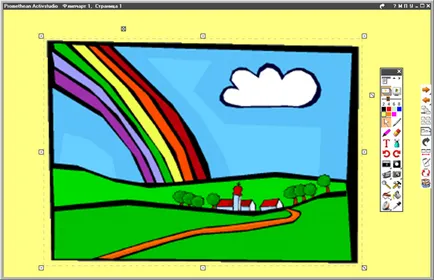
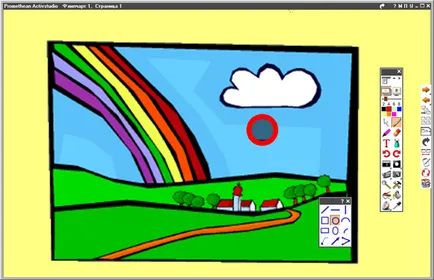
Növeli a méret a képek, de úgy, hogy ők voltak az azonos, és hogy összekapcsolják őket, hogy egy kép teljesen lefedi a másik.
Itt mit kell rendelkezniük:

Az az elképzelés, a gyakorlat, hogy hozzon létre egy nagyító, amely nem növeli, de látható a felső ábrán az alsó kép.
„Shine” kép leszünk a radír eszközt. Remélem emlékszik az előző feladatot, radír dolgozik a felső réteget, és rajzok helyezzük a Resource Library a középső réteg. Vagyis, mi nem lesz képes kitörölni a kép egy részét, amíg ez a középső réteg, így a felső szám kell át a felső réteget.
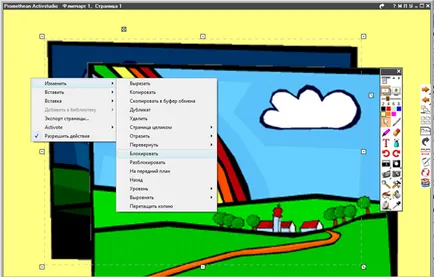
Ehhez hajtsa végre a jobb gombbal a felső minta, és végre szerkesztése | szint | Fent. Külsőleg semmi sem változott, de a képek már különböző rétegeket.
Annak elkerülése érdekében, a véletlen elmozdulás számadatok blokkolja őket. Ahhoz, hogy hozzáférjen az alacsonyabb érték, enyhén mozog a felső és a jobb alsó gombbal a rajz gomb menüből. Végrehajtja a parancsot szerkesztése | Block.

Ismét kompatibilis képre, és blokkolja a felső panelt.
Előzetes elvégzett munka, és most kezd hozzon létre egy mágikus nagyító.
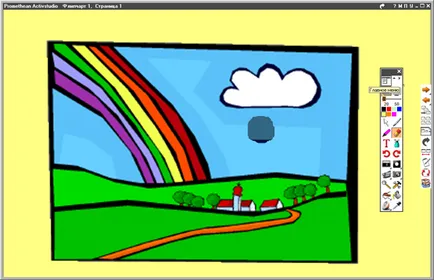
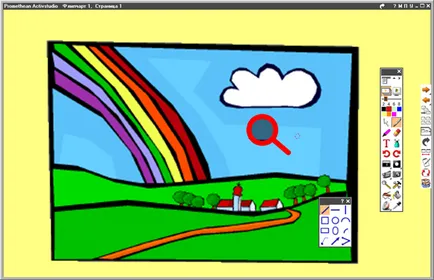
Mi választjuk ki a radír és a „törlés” egy kis lyukat a felső érték. Próbálja meg, hogy biztos, hogy van egy kör alakú:

Látjuk, hogy a lyukon keresztül látható a kisebb értéket.
Ha most a Marquee Select eszköz, mozgassa a lyuk, amely képes lesz látni a különböző részein a kép alján.
Akkor, persze, hogy hagyja abba, de van két hátránya van. Először is, a szélén a lyuk nem nagyon sima, így néz ki, rendetlen. Másodszor, ha mozgás kívül a rajz, az eltűnik. Ez azt jelenti, hogy ez természetesen nem fog teljesen eltűnni, de egybe fog olvadni a háttér színét, és elveszíti azt.
Ezért a nyitó hozunk létre egy keretet, amely viszont azt egy nagyító.
Ehhez nyissa meg a panel módosítók toll eszközt a jobb egérgombbal a szerszámokat az eszköztáron.
Válassz egy kört létrehozni piros szín és a toll szélessége mintegy 15.
Most vidd a kurzort a központ (.) A nyitó és a kézi nyújtás irányában a központtól rajzoljon egy kört kifelé. Próbálja meg, hogy ellenőrizze, hogy a kerülete a határ teljesen zárt finoman dudorok a széleit a lyuk.

Ha nem működik az első alkalom, megszünteti a keresetet a Visszavonás gombra, és próbálja újra. Ha szükséges, változtassa meg a toll szélességét. Művelet törlődik, és újra felhívni egy kört, amíg, amíg nem kap a kívánt hatást.
A teljes hasonlóság a nagyító nem elég csak kezelni nagyítóval. Rajzolni a Toll eszközzel egyenes vonal módosítót.

Nagyító kész, de minden alkatrész külön tárgyakat. Meg kell egyesíteni együtt, azaz csoportban.
Ehhez a jelenlegi Marquee Kijelölés eszközt és rajzoljon egy téglalapot köré egy nagyító kiemelni minden alkatrésze egyszerre. Mivel a számok azt körültekintően tiltva, akkor nem zavarja. Ha úgy gondolod, ha tolódott, amikor megpróbálja válassza ki a nagyító, akkor már nem blokkolja. Ebben az esetben zárja be.
Tehát, ha ugyan az összes nagyító egyszerre. A csoportban, a markerre kattintva vannak csoportosítva az alján a kiválasztott objektum.
Kattintson el, hogy törölje az objektum.
Most már tudja mozgatni a nagyító bármelyik irányba, és a Marquee eszközre.
Létrehoztunk egy nagyon hasznos és érdekes eszköz, amely szükséges lehet elég gyakran. De ahhoz, hogy létrehozza azt újra minden alkalommal különböző flipcharttal meglehetősen nehézkes, ezért tartsa a Resource Library.
Ehhez nyissa meg a Resource Library.
Nyissa meg a „Saját erőforrás könyvtár.”
Nyissa meg a Saját gyűjtemények listájában. mert a nagyító - egy csoport több tárgy - egy gyűjtemény.
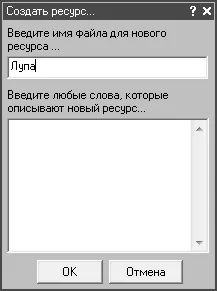
Most húzza nagyító vázlatok Resource Library ablakot.

Miután rákattintott az OK gombra nagyító ikon jelenik meg a Resource Library vázlatok.
Utolsó frissítés 16:27 24.09.10