Adaptív elrendezés meghatározza a minimális szélessége a weboldal
Hogyan lehet megelőzni a weboldal csökken kevesebb, mint a megengedett szélessége
Bizonyára mindenki, aki szembesül a fejlesztési egy weboldal az adaptív vorstke, tesztelésre mind rendkívül alacsony szélessége a böngésző szembesülnek azzal a ténnyel, hogy az oldal szétesik.
Szóval nem felelt meg a probléma mellett, még ha figyelembe veszik, hogy az alapján a honlapján (blog), úgy döntöttem, az adaptív sablon wordpress: húsz tizennégy.
Hoztam létre több rekord: minden úgy tűnt, hogy jól megy, de aztán úgy döntött, hogy kissé módosítani kell a CSS, kezdődött a különböző szélességű a böngésző ablakot, és szembesülnek azzal a ténnyel, hogy a csökkenés kisebb, mint 340px helyszínrajzokat kezd lebegni. Az egész CSS, dolgozik azon, hogy testre wordpress sablon: húsz tizennégy hátra, elérte az abszolút csupasz sablont, és megállapította, hogy önmagában az alap sablont, úszni alacsony felbontásnál.
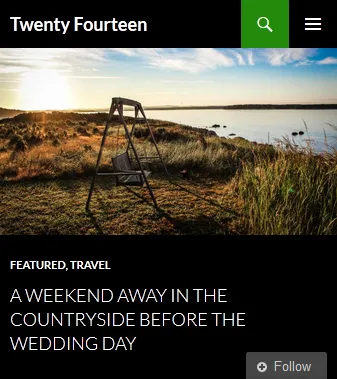
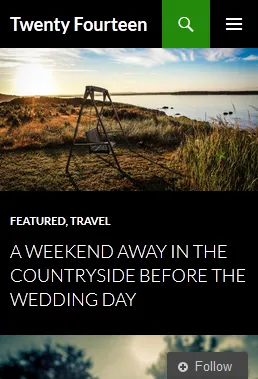
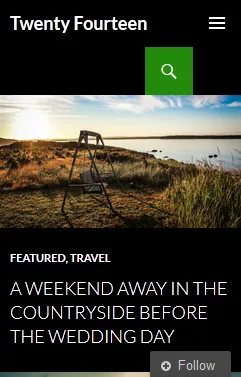
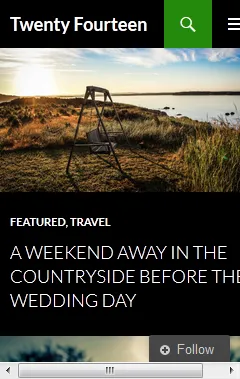
Íme néhány screenshot a hivatalos sablon wordpress húsz tizennégy

Sablon viselkedik rendesen, és amikor a böngésző ablak szélessége 258px.

De 241px minta kezd szárba. És ennek megfelelően, a menü nem működik, mert a borító lefelé mozog a keresőmezőbe.

Felhívjuk figyelmét, hogy ha a webhely címe: még tizennégy helyett a hosszabb a szó, a minta kezd körvonalazódni még korábban, mint 258px, az én esetemben, én szembesülnek azzal a ténnyel, hogy a keresési ikon lefelé mozog már az ablak szélessége 340px.
A problémát meg lehet oldani nagyon egyszerűen, a kísérleti beállítás a minimális felbontás szélessége, amely nem úszni weboldal, és abban az esetben, wordpress húsz tizennégy sablon kb 260px (hozzáadott 2px kerek venni, és hogy a cím és az ikon kereső volt legalább némi távolság) be az alábbi kódrészletet a fájlban wp-content \ témák \ twentyfourteen \ style.css
A probléma megoldása a szélessége a képernyő és megakadályozza a további tömörítés. Az eredmény így fog kinézni.

Azok számára, akik nem ismerik a CSS eszköz ad egy rövid magyarázatot
egy string, amely képviseli a felbontás a böngésző ablakot (@media képernyő) kevesebb, mint 260px (max-width: 260px) fogják használni leírását a stílust.
A leírásban a stílus kérés rögzített méretű div class hely (osztásnál húsz tizennégy fő minta) a 260px.
Amikor megpróbálja megnyitni a helyszínen a böngésző ablak szélessége kevesebb mint 260px a képernyő automatikusan görgetni sávok jelennek meg, de az elrendezés a helyszínen nem fog menni, mert a div nem fog zsugorodni legalább 260px.