Adaptív menü bootstrap 3

Mielőtt elkezdenénk, hogy létrehozzuk a navigációs menü, akkor már csatlakoztatva bootstrap 3, akkor olvassa el a cikket, hogyan kell csatlakoztatni a bootstrap.
És így bootstrap csatlakoztatva, létrehozása során adaptív menüt. Először is létre kell hozni a navigációs menü a szokásos tételeket, és utána fogunk hozzáadni az elemeket és al-elemek létrehozása egy kereső az oldalon.
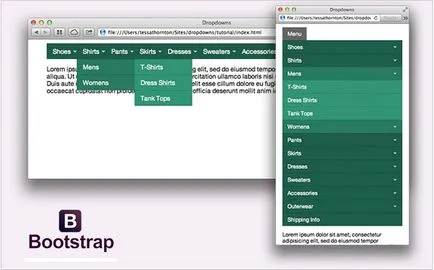
A fenti példa a menü a következő:
adaptív menük Bootstrap 3
Hozzon létre egy űrlapot a navigációs menü Bootstrap
Helyesen megjeleníteni elemeket alkot menü, ezek belsejében egy űrlapot, és a hozzáadott tag class .navbar-forma megfelelő orientációban és függőleges tömörítés a kis képernyőfelbontás.
Összehangolni a különböző alkatrészeket a menüt a bal vagy jobb szélén, akkor kell használni a bootstrap osztályok 3 .navbar-balra vagy .navbar jobb volt. Például, hogy összehangolják a keresőmezőbe, egyszerűen csak hozzá a megfelelő osztályba.
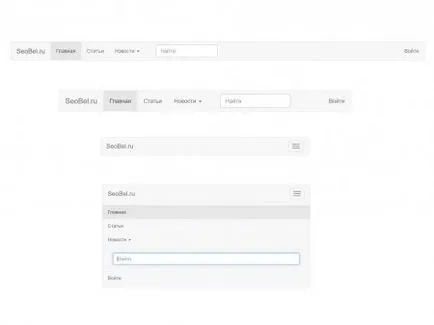
Adaptive menü keresési forma és legördülő menük a következők:
Így fog kinézni a adaptív menü:
Adaptív Bootstrap 3 menüben keressen forma
Navigációs menü különböző felbontásban a monitoron:

Üdvözlettel, Dmitry Arsenyev