CSS stílusokat az oldalon fejléc
Regisztráció szöveges információkat az interneten megvannak a maga sajátosságai. Ha postai úton a helyszínen bármilyen tartalom, akkor, mint a szabály, hogy legyen jól strukturált - fejléceket használnak erre a célra. Segítségükkel szövegeket kapunk maximális fényt az olvasáshoz és az észlelés.

Mielőtt elkezdené a pár pontot:
Végül a bevezetőben említett olyan dolog, mint a „vertikális ritmus» (vertikális ritmus). Ez valójában meghatározza minden padding a blokkok között szerepel az oldalon - függetlenül attól, hogy a fejlécek, szöveg bekezdések, képek vagy akár a webhely részeivel sablon. Ez különösen jelentős, ha a szokatlan tipográfia. Így az összes példa, CSS stílusokat használja ugyanazt a „ritmus”:
Most már mehet közvetlenül gyakorolni.


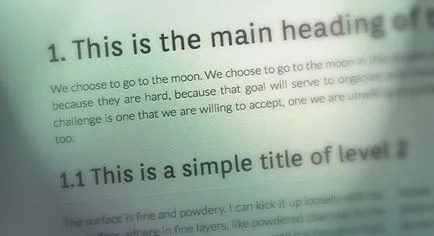
Van már egy kicsit érdekesebb végrehajtása - tette hozzá hátteret a cím színkitöltéssel és képek. CSS kód regisztrált hozzáértő elég, margók meghatározott százalékában a szöveget úgy, hogy a cím csökkentésére a képeket nem összeolvadt egy háttérképet. Használt betűtípusok Titillium Web (sans-serif), Muli (talpatlan).


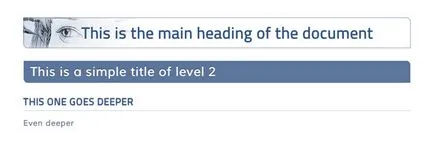
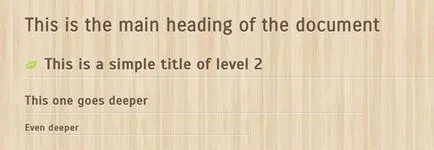
Kísérletezés a háttérben - mi van hozzá egy fa szerkezetű. Betűtípusok Scada (talpatlan), Carrois gót (talpatlan), ahol a levél H2 keretében is megvalósul font helyett képet.

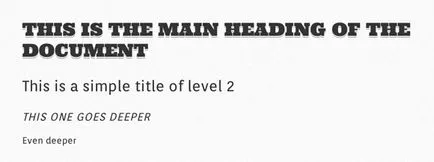
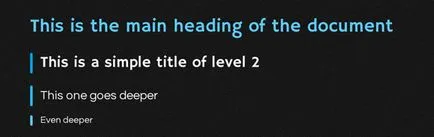
Egy másik érdekes és nem egészen a megszokott színösszeállítás - nyomhatják, hogy függetlenül ötletek és megvalósítások. Fejlécek, elvileg nem lehet mindig félkövér nagy betűkkel - vannak még lehetőségek.
Ha tudja, CSS szinte teljesen, akkor az eredeti cikk leírja, hogyan kell használni bizonyos pre-feldolgozók stílusok annak érdekében, hogy csökkentse a kódot, és könnyebb. Őszintén szólva, a funkciók használatának és a paraméter helyettesítések a CSS stíluslap fájlt, láttam először, de kiderül, a kód nagyon világos. Emellett természetesen az eredeti cikkben talál linkeket forráskód és demo verziók az összes lehetőséget.
Mint a bejegyzést? Feliratkozás a blog frissítéseket RSS. E-mail vagy a Twitter.
A legtöbb jó példa 4. Egyéb rosszul választott betűtípus színét. De vseravno kösz az infót, hasznos lesz a kezdők számára.
Általában, ha kell, hogy ne csak válassza ki a szín és a méret az árnyék (vdavlinosti hatás), hanem válassza ki a színt a betűtípust, mert a betűtípus és a háttér hangulat a + kellene harmonikus megjelenés és játszanak egymással.
Vladymyr, még mindig fontos, mint betűtípusok az általános design a helyén -, akkor talán néhány közülük, és „fog játszani” elég érdekes.
Katia, a pontos kódot, sajnos, nem fog segíteni. Könnyű lenne, ha tennénk h2 volt néhány osztály, majd stílusok könnyen előírják h2.class_name szélesség szélesség: 400px. De ha egyszerűen csak regisztrálni h2, akkor ezek mind ugyanaz, akkor is, ha nincs következő képet. Megpróbálhatja szélesség: 100%, vagy távolítsa el a helyzet: a relatív.
Köszönöm szépen! Nagyon hasznos)
Anton, úgy az összes lehetőséget irreális :) végre stílusok címeket lehet beállítani.
Ha kérdése van, írjon [email protected]