Ajax és xml ajax-öt csodálatos widgetek
Javítani a webhely segítségével új Ajax és az XML grafikus eszközök
Jack D Herrington. Chief Software Engineer, a tőkeáttétel Software Inc.
Web 2.0 forradalom megnyitotta új és eredeti módon, hogy kölcsönhatásba lépnek a felhasználók a web-oldalak. Sok ilyen innovatív technológiák alkalmazásával grafika és widgetek adatokat fogadni a szerveren, és megjeleníti azokat. Megmutatom öt ilyen kütyü a nyílt forráskódú szoftverek és licencek, amelyek segítségével kommunikál a szerverrel Ajax és az XML:
Kezdjük egy widget SWF / Charts, mert azt gondolja, hogy a legegyszerűbb módja, hogy dolgozzon vele. Azt is adja a legmagasabb hozamot.
Widget SWF / Charts
Lehetetlen nem ért egyet a régi mondás - „Jobb, hogy egyszer, mint százszor hallani”, különösen, amikor a menetrend. De létrehozása képek között az oldalon mindig is nehéz feladat. A legtöbb web-alapú környezetben nincs kész eszközök létrehozására grafikonok, bár néhányuk grafikus primitívek létrehozására képeket. Ennek eredményeként, a menetrend meg kell szenvedni a legtöbbet.
Ugyanakkor jó lenne, ha a widget kijelző is kódolva XML adatokat? Ez a widget - ez SWF / Charts. A telepítéséhez, én letöltött SWF fájlt, amelyet a modul az. Aztán telepíteni a fájlokat a helyszínen, valamint az 1. listában beágyazása egy linket a widget.
1. listán Chart_page.html
2. lista Chart_data.xml
A fájl tartalmazza a diagram adatait, valamint néhány választható vizuális információt. mintázat típusa ebben az esetben - a hisztogram. A hely, ahol Letöltöttem az SWF fájlt, a rendelkezésre álló lehetőségeket, és sok más típusú grafikonok.
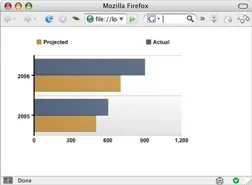
Fájlok megtekintése közben a Firefox böngésző, látom az 1. ábrán ütemtervet.
Ábra az 1. ábrán akcióban

Mint látható, a diagram az alapértelmezett színösszeállítás jól néz ki. És még fokozzák értékeit a tengelyek választott bölcsen. Nagy eredmény - kevés erőfeszítéssel.
Ezen túlmenően, a fájl lehet cserélni graph_data.xml dinamikus oldal: mindaddig, amíg az adatformátum helyes volt. Ez vonatkozik a többi példát a cikket. Gyakorlatilag az összes példát lehet futtatni a web-böngésző, a helyi fájlok használata nélkül a szerveren (például az Apache Tomcat vagy IBM WebSphere Application Server), és anélkül, hogy az Internet használatát programozási nyelvek (pl PHP, Microsoft® ASP.NET, a Java ™ 2 Enterprise Edition [Java EE)].
Widget SWF / Gauge
Tovább vonzó módszer - képviseli az adatokat egy mérőóra. Személy szerint én nem nagyon szeretem mérőórás, mert hogy egy csomó helyet, ami kevés információ. Azonban ezek a mutatók hasznosak műszerfalak, így a képesség, hogy gyorsan és egyszerűen, üdvözlöm.
Azonban, ha a Web-alkalmazás nem könnyű létrehozni egy táblázatot, a kör alakú jelzés - és még inkább. Szóval ismét fordult az alkotók SWF / diagramok és mit gondol? Ők nyújt megoldást a mutatók: SWF / Gauge.
Kezdjük 3. lista az oldalon, amelyen az SWF / Gauge widget.
3. lista Gauge_page.html
gauge.swf fájl egy paramétert: a helyét az adatokat. Ebben az esetben, az megjelenik a 4. listában gauge_data.xml fájlt.
4. lista Gauge_data.xml
Mint látható, a modulban Ön által alkalmazott eltérő megközelítést. Megadása helyett az adatokat a mutató, valójában építette ilyen grafikus primitívek, mint a körök, ívek és a tereken.
Hogy őszinte legyek, én inkább a kész nyomtávú mutató, amely azt lett volna elég ahhoz, hogy az adatokat. Azonban ez a módszer is működik, és teret enged a képzelet.
Látom, mi látható a 2. ábrán, a böngésző megnyitása.
2. ábra nyomtáv Widget in Action

Úgy tűnhet, hogy a képesség, hogy grafikus primitívek a modulban nem igazán van. Ez nem így van. A primitívek közé tartozik az egyszerű animációs technika, így lehet, hogy a mutató lépés, hogy a hangok, és állítsa be az egyes zónákat, amelyek kattintva a felhasználó rákattint egy linkre. Ezen túlmenően, ez az elem lehet használni nem csak a létrehozása mérőórás, hanem hozzon létre képeket és egyszerű animációk.
Gyorsszerkesztés
A felhasználók megszokták, hogy használja-szerkesztő programok helyett, de az interneten ez a funkció még ritka. A Web 2.0 interaktivitás kulcsszerepet játszik, ezért a szerkesztés helyben kezd találkozik gyakrabban.
HTML fájlt egy egyszerű szerkesztés helyben listán látható 5.
Listing 5. Inplace.html
6. kódrészlet egy egyszerű submitted.html fájlt.
Listing 6. Submitted.html
Menjünk tovább kell vizsgálni. Először Kinyitom a böngésző a HTML fájlt és látni azt a forráskódot. Amikor az egér kurzor sárgával megjelenő szöveg a 3. ábrán.
3. ábra: A szerkesztés elkezdéséhez helyett
Sárga fény - jelzés a felhasználónak, hogy kattintson a mező, akkor szerkesztheti azt. Rákattintok egy gombra fogadására válaszul a Név mezőben. valamint a gombok rendben van, és megszünteti. a 4. ábrán látható.
4. ábra: A szöveg szerkesztése után kattintson rá
Változás a szöveget, majd kattintson az OK gombra. Azt adatokat küldeni a szerver (vagy ebben az esetben, submitted.html oldal). A szerver visszaküldi a HTML-oldal, amely helyébe az eredeti szöveg. Küldtem neve megváltozott értéket! (Amint az 5. ábrán látható); A gyakorlatban ez lesz új értéket.
5. ábra megnyomása után az „OK” gombot, a tartalmi változások
Ez az egyszerű változás a felület, ez a massza, radikálisan megváltoztathatják a teljes alkalmazást. Várakozás letöltés oldalak, különösen a lassú szerverek, akkor létrehoz egy érzés, régimódi ügyetlen felület. Ugyanakkor egyszerű eszközökkel, mint ez a hely a szerkesztést, hogy lehet egyszerűen és hatékonyan javítja a dinamikus oldal.
DHTML ablakban
Azonban, ahogy azt már az építmények dinamikus oldalak (DHTML) ablak nem könnyű. És örültem, amikor találtam ezt a csodálatos alapján Protoype.js könyvtár interfész az épület ablakai. Ő nem csak a könnyen használható, hanem működik minden böngészőben. 7. kódrészlet az oldalt window.html.
Listing 7. Window.html
Ebben az esetben utalok, mint listában látható 8 terms.html fájlt.
Listing 8. Terms.html
Fuss az oldalt a böngészőben, látom a képernyőn a 6. ábrán látható.
6. ábra: A kezdeti leolvasási

Nem, ez nem a két feltöltött egy másik makintoshevskih ablakot. Ez hasonló a hamis ablakon makintoshevskoe DHTML található, a jelenlegi ablak a Firefox. De úgy néz ki, nagyon is valóságos.
Amint az a 7. ábrán azt tudja húzni az ablakot, és mozgassa.
7. ábra: Az ablak áthelyezése vagy átméretezése után

Írom ezt a cikket, és a munkám, tanultam pár könyvtárak DHTML, amely lehetővé teszi, hogy hozzon létre egy ablak, és hogy tetszett a legjobban. Más ablakok rosszul vagy hiányosan jelenik meg a böngészőben, vagy rosszul viselkedett, amikor átméretezni. És ez olyan, mint egy igazi ablak, csak korlátozott mértékű a böngésző.
Carousel Widget
Bárki részt a vizsgálatban a felhasználói felületek, megmondja, hogy a képernyőn hely rendkívül fontos. Meg kell tudni, hogy egészítsék ki ezt a helyet egy csomó adatot, és hogy azok megjelennek tömörítve. És én nagyon elégedett volt, amikor először láttam a körhinta az Apple iTunes
Carousel alatt számos kép a tiltott területen. A bal és jobb szélét a területen - nyilak balra és jobbra. Ha rákattint ezek a képek vannak tolva balra vagy jobbra, és a helyükön újak. Az iTunes rajzai album borító és minden műfajban megvannak a körhinta.
Helytakarékos igen jelentős: 30 albumborító kerülnek a helyszínen három, és ugyanakkor azt állítják, hogy megfelelő méretű. A menedzsment ez az elem intuitív, ez olyan, mint egy egyszerűsített görgetősáv.
Az oldal listában 9, találtam egy egyszerű körhinta.
Listing 9. Carousel.html
Igen, itt meg kell bütykölni többet, mint az előző példákban. De a legtöbb kód megy a grafikus feldolgozó és az adatok értelmezését szerver Ajax. Tény, hogy a legtöbb kód alapján a megrakott widget példákkal. Így nem kell használni ezt az elemet, hogy ásni a dokumentációt.
Az adatokat a karusszel látható 10 lista.
Listing 10. Data.xml
8. ábra Carousel oldal

következtetés
Get termékek és technológiák
- JCarousel. nézd meg a körhinta létre jQuery tokot. (EN)
- SWF / Gauge és SWF / Charts. letöltés kütyü SWF / Gauge és SWF / Charts kifejlesztett maani.us. Itt található kifejlesztett Flash XML Slideshow widget. (EN)
- A Windows DHTML. Kísérlet a legjobb a csomag talált rám, hogy hozzon létre DHTML ablakot. (EN)
- Scriptaculous. letöltés Scriptaculous könyvtár és tudjon meg többet róla a helyszínen script.aculo.us oldalon. (EN)