Állítsa be DLE helyszínen favicon

Most azt kell futtatni a vizsgálati helyszín, látom, hogy az ikonok jelennek meg (1) alapértelmezés szerint.
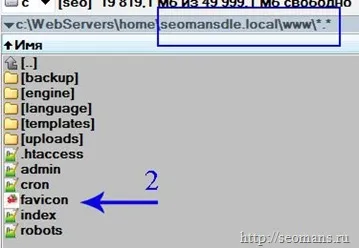
Ezt követően, a segítségével a Total Commander program a gyökér a helyén, telepített egy helyi szerveren Denwer tegye favicon.ico (2) fájlt.

Frissítése a honlapon, és minden oldalon az admin felületen az oldalon.
Alapítva favicon kellemes a szemnek és ami a legfontosabb, minden egyszerű, a ikon jelenik meg azonnal, nem kell változtatni a beállításokat a helyén, törölje a gyorsítótárat.
De még mindig azt akarom mondani néhány szót a kód helyett az alkatrész (4), amely felelős megjelenítésére ikonok a böngészőben. Ha kinyitom main.tpl fájl található az aktív sablon könyvtárat.
Én nem találtam, mielőtt ő favicona fájlt a gyökérkönyvtárban a helyszínen nem látható ikonra az alapértelmezett. Hogy őszinte legyek, nem tudok rájönni, hogy hová kell tölteni a favicon (1).
Minden telepítési és konfigurációs kijelző weblapikonjára DLE I birkózott. Azt szeretném mondani, hogy a munka sokkal könnyebb, mint amelyben az ikonok a blog WordPress. és tisztább, mint beiktatás ez egy honlapon ellenőrzése alatt Joomla.