Animáció létrehozása átlátszó háttérrel, mnogoblog
Így lehet létrehozni egy banner vagy díszíteni a honlapon különböző animációs hatásokat.
Hozzunk létre egy buborék, hogy emelkedik fel.
1. lépés: Tegyen be egy számítógépes képet a buborék egy átlátszó hátsó háttérben.
Először meg kell találni a kép a buborék. Kereséséhez képeket használni a Google.
Általában, hogy hozzon létre egy tervezési webmester oldalakat főként használni 3 oldalarányú - JPG, GIF, PNG.
Sőt, GIF és PNG formátumokat támogatja az átlátszóságot tulajdon. és gif animáció, és így tovább.
Ezért, annak érdekében, hogy megtalálják a képeket átlátszó háttérrel tudsz találni kalapács, például a „buborék png» vagy «buborék gif».
Nyissa meg a Google, írja be a keresendő szöveget, mint a „buborék gif”, majd a bal oldalon válassza ki az elemet „kép” és válassza ki a kedvelt minket, majd tárolja a számítógépen.
Fogom használni a következő online források:
Kinyitottam a Google talált a fiola és azonnal nyilvánvaló, hogy a háttér mögött átlátszó (háttér formájában egy sakktábla).
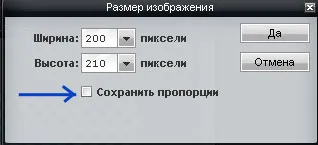
Most kell beállítani a kép méretét, hogy szükségünk van, például, úgy döntöttem, hogy a buborék én kerül az alagsorban található és szélességben fog elfoglalni 200 px, és magassága 210 képpont.
És a letöltött képek mérete 43 44 px.

Most, hogy hozzon létre egy animációs hatás, akkor létre kell hozni a képeket, hogy megmutatja a mozgás a buborék.
Először ki kell választanunk a készülék mozgása balra az ablakban az „Eszközök” úgy néz ki, mint egy fekete nyíl.
Most már mozgatni a buborék.
Itt vannak a képek kiderült rám.
3. lépés: Hozzon létre egy animációs hatást.
Ehhez használjon más online források, nevezetesen:
Ott tárolt betölteni képek (képkeretek jövőnk animáció), ehhez kattintson a Tallózás gombra, és válassza ki a képet a sorrendben, mint látható már csak három sor fájlok hozzáadását, de hozzá egy negyedik, stb meg kell, hogy kattintson a „kapcsolati Újabb kép.”
Ezután beállíthatja a méretét a jövőben az animáció, itt válassza ki az „Advanced”, és válassza ki a méretet, azt kívánta tőlem: 200 px.
Továbbá, lehetséges, hogy hozzanak létre - ez animációk sebességét (gyorsabb vagy lassabb felváltva kereteket az animáció), hagytam az „OK”.
Bal kattintás a gombra „Create animáció” és itt lehet látni, hogyan fog kinézni.
Most mentse az animáció a számítógépen Ehhez kattintson a linkre „Mentés ezt a képet a számítógépre.”
Minden készen áll, helyezze ezt animáció a megfelelő helyen a webhelyen.
Behelyezése magam egy buborék footer (pince), kiderült, nagyon érdekes.
Kapcsolódó bejegyzések:
Hozzászólás navigáció
Köszönöm a nagyon részletes leírást. Ügyeljen arra, hogy kihasználják.
Csodálatos dolog. Próbáltam nem nagyszerű lett. Köszönöm szépen