Animáció Walking Man
Ebben a bemutató, akkor hozzon létre egy animált digitális jogok.
1. lépés: Hozzon létre egy új dokumentumot 400x600 képpont.

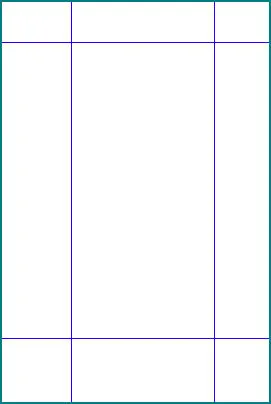
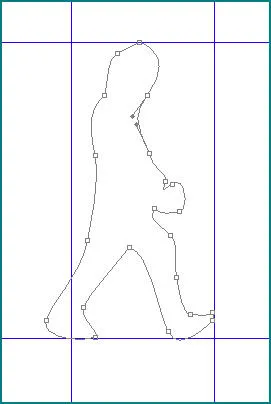
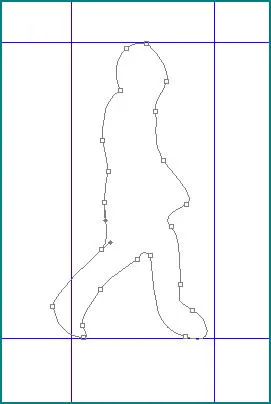
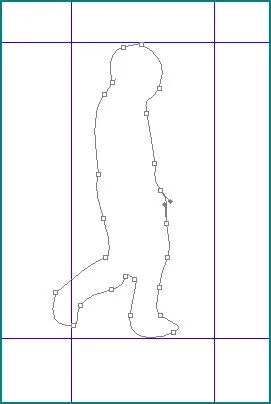
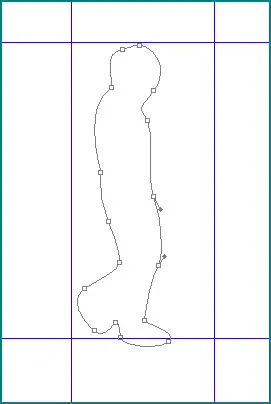
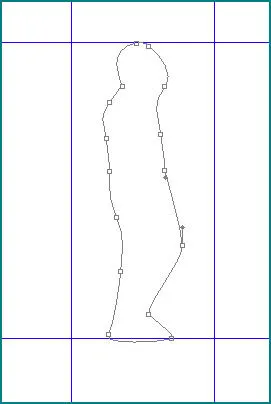
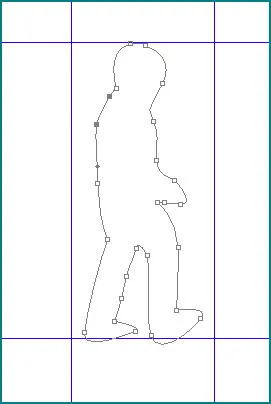
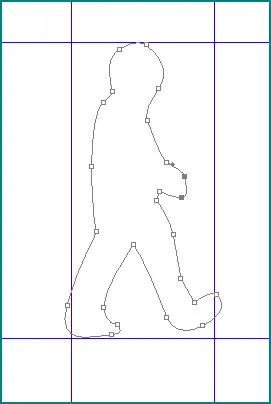
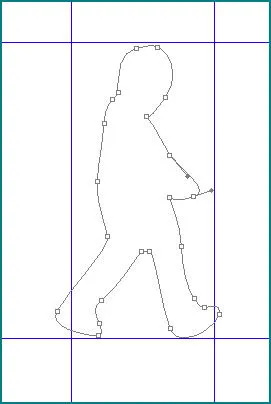
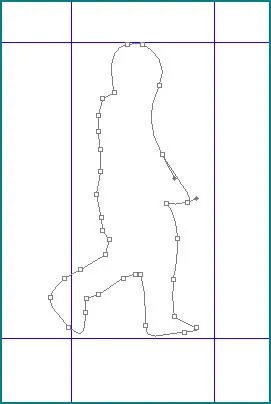
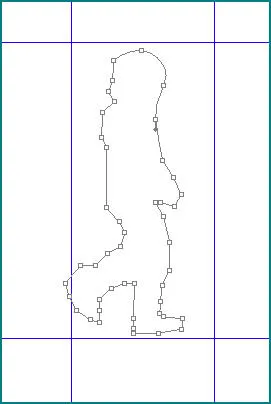
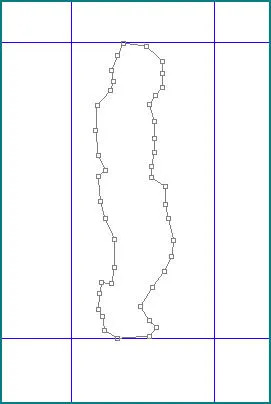
Lépés 3. Pentool (Pen) eszköz. kell felhívni a hurok, nevezzük „1”.

Rajzolj egy új utat, és nevezze meg a „2”.











Megjegyezzük, hogy a jövőben is szívesebben dolgozik, össze ezeket a darabokat egy csoportba.
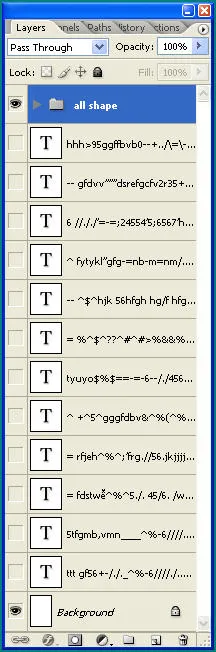
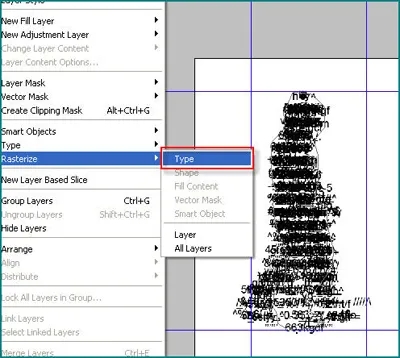
Lépés 4. A Type Tool (szöveg), állítsa be a betűméretet 20pt, és hozzon létre 12 szöveges rétegek eltérő szöveget. Ezután raszterizálni a szöveg réteg, és van 12 réteg.


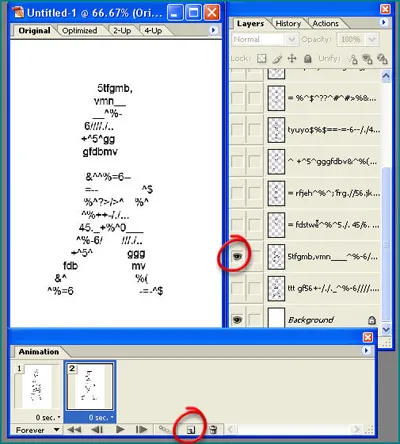
5. lépés: Nyisd az animáció ablakban
Az összes réteg elrejtése. Az első animációs képkocka látható maradjon, 1 réteg, a második 2, stb

Itt van, hogyan kell nézni eredményeként az animáció panel:
Kész! Ez a digitális személy megy oda-vissza!
Add-ons:
23482
előfizetők:
70 000 +
Felhasználói élmény:
330137
A többi projekt:
bejegyzés
Regisztráció postán