Az alkalmazkodás az output joomla 3

Annak ellenére, hogy egy cikksorozatot, hogy hozzon létre egy összetevő érinti Joomla 2.5, megpróbáltam figyelembe véve annak lehetőségét, egyszerű adaptációja a kódot a Joomla 3. Minden kapcsolódó osztályok és azok kölcsönhatásainak probléma nélkül kéne Joomla 3.x De adatkimenettel nehezen - eltér Joomla 2.5 Joomla 3.x kódot, így elhatároztam, hogy szenteljen külön részt a név a kimeneti komponens adatokat adaptáló Joomla 3.
Tehát, Joomla 3 hozott számunkra a mobilitás és a szabványosítás az arcát Bootstrap ugyanakkor meglehetősen megváltozott kimenet. Sablonok (online és az admin panel) az új elemeket, új css-osztályok és egy teljesen más szerkezetű. Ennek megfelelően néhány funkció ebben a komponensben általában már nem működik, és a kijelzőn az adatok gyenge. Ezért szükség van arra, hogy bizonyos változások a meglévő alkatrész kódot, és azt működőképes Joomla 3. Érdemes megjegyezni, hogy a változások érintik a kimenő adatok (sablonok) komponens az admin felületen, a front-end összetevője kijelzők minimális mennyiségű információt, anélkül használni specifikus CSS-osztályok és elemek.
Első dolgunk almenüt. A Joomla 3 almenü jelenik nem a tetején, majd a bal oldali panelen egy új osztályát JHtmlSidebar. És ez oldalsáv nem jelenik meg a rekord módban. Tehát meg kell adni a termelés a sidebar csak megtekinthetik a bejegyzés lista admin / views / helloworlds / view.html.php. Közvetlenül azután, hogy a $ this-> addToolbar (); hozzátéve:
És még egy kis változás is, hogy a segítő admin / segítők / helloworld.php - mindenütt a kód változás JSubMenuHelper JHtmlSidebar. Az almenü érteni.
Ezután módosíthatja a bejegyzéseket a listában sablon fájlt admin / views / helloworlds / tmpl / default.php. Keresse meg a kódot:
Adjuk hozzá a form id = "adminForm":
Is hozzá a kimeneti oldalon panelek:
Van egy asztal css-osztályú adminlist két css-osztályú asztal asztal csíkos. Ennek eredményeként admin / views / helloworlds / tmpl / default.php jövő fájlt kell kinéznie:
Ezzel a fájlt, végünk. Következő nagyon kis változások történtek az admin / views / helloworlds / tmpl / default_head.php fájlt. kód
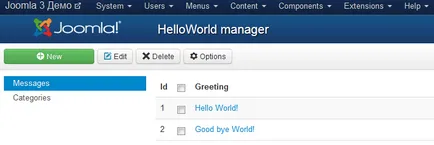
Ezzel a fájlt is, mindent. Mint látható, mi hogy kis változások, amelyek többnyire képviseli az új, css-osztályok és elemek, amelyek lehetővé Joomla 3 helyesen kölcsönhatásba ezeket az elemeket az oldalon. Általában a bejegyzések listája végeztünk, és most úgy néz ki egy listát a Joomla szabvány 3:

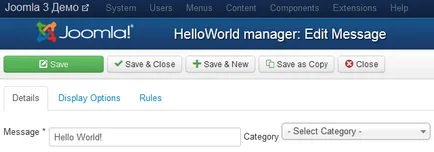
A legnagyobb térfogatú változtatásokat kell végrehajtani, hogy a sablon szerkesztése űrlapon bejegyzéseket admin / views / helloworld / tmpl / edit.php. Nem megyek bele minden egyes változás, de ha egyszer a kódot adaptált Joomla 3 változata ezt a fájlt:
Ő biztosítja számunkra univerzális forma érvényesítés. Ez lehetővé teszi számunkra, hogy megszabaduljon a fáradságos hitelesítő fájl admin / views / helloworld / submitbutton.js. amely végzett ugyanazt a funkciót. Tehát, ha a Joomla 3, nyugodtan dobja ki az alábbi sort a nézet fájlt admin / views / helloworld / view.html.php:
Most, hogy módosítja a forma fájlt admin / modellek / formák / helloworld.xml:
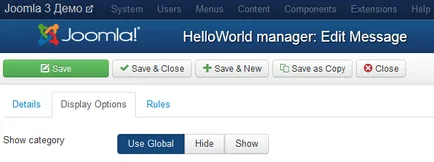
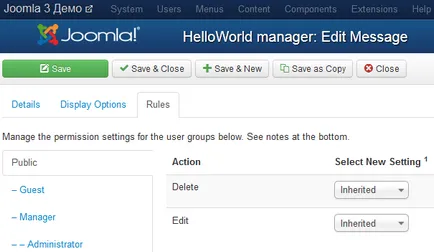
Itt van hozzá néhány további attribútummezőkkel labelclass = „ellenőrző-label”. megváltoztatta a területen „üdvözlő” css-osztály InputBox input-xlarge. és megváltoztatta a fajta mező „show_category” felsorolni a rádióban. így ez egy szabványos nézet mező segítségével css class-btn-csoport. Itt van, hogy néz ki lett rekord szerkesztési mód: