Beállítás ckedit vagy felesleges ikonok - panel

Ugyanebben a cikkben ígértem, hogy megosszák a titkait beállítás CKE dit (ha ezt annak lehet nevezni egy titkos), amit használni a fejlesztés kliens oldalakon.
A titok az egész középpontjában az, hogy gyakorlatilag az összes beállítás koncentrálódik /ckeditor/config.js fájlt. Hirtelen az igazság. Ha, mint én, használva CMS Textpattern, a fájl elérési útját némileg eltérő módon - /textpattern/ckeditor/config.js.
Alapesetben (konfiguráció nélkül) fájl így néz ki:
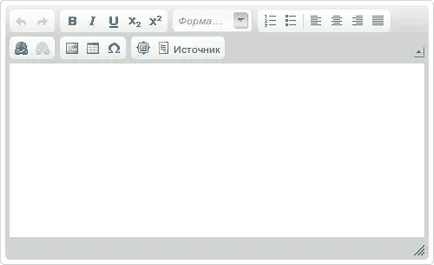
Szabni a kimeneti ikonok a panel, akkor kell hozzá egy paramétert config.toolbar_Full. Ahhoz, hogy megjelenjen az összes lehetséges ikonok kínál ez a rendszer, a panel, add meg a kódot:
Ahhoz, hogy távolítsa el a nem kívánt ikonok, kézzel kell törölnie a szimbólum ( „teljes méret”, „ShowBlocks” stb), a kódot. Ennek megfelelően, miközben a helyes szintaxis. Komplex itt, azt hiszem, semmi.
Hogyan lehet?
Jellemzően kliens oldalon használom néz ki:

Megyek eltette eszközöket szöveg formázása, hogy a változás a megjelenése a szöveget az oldalon, például a színe a font, a méret és a fülhallgatót, mert úgy gondolom, hogy meg kell foglalkozni web-fejlesztő, és nem az a személy, aki kitölti az oldalon. Ezen kívül, a legtöbb ember, aki később ezen az oldalon van „furcsa íze” gyakrabban, ami rontja az általános megjelenését az oldalon.
Például, az ilyen típusú felület, mint a kód lehet testre:
Még egyszer, ha azt mondom, hogy ma CKE dit - ez a legjobb rendszer, amit valaha láttam.
Azt kellett tölteni a következő manipulációkat:
config.toolbar = 'MyConf';
config.toolbar_MyConf = [
... // ...
];
Hogyan adjunk egy oldalt két változatban CKEditor (alap- és tele van).
és hogyan kell hozzáadni egy párbeszédablak szúrni / fel képeket?