Bővülő lehetőségek html létrehozásával egyedi címkék
Ebben a leírásban megmutatom létrehozásának folyamatát saját HTML. Egyedi címkék sok problémát megold: HTML dokumentumok könnyebbé válik, és sornyi kódot kisebb lesz.
Mi az egyéni HTML?
Amikor kell, hogy a szöveg a „zsír”, akkor használja a HTML tag . Ha azt szeretnénk felsorolni, akkor valószínűleg használni tandem és
Ideális esetben a megoldás kell kinéznie a saját tag - a karakterek között <>. ami érthető lesz a böngésző. Mivel a hagyományos HTML mi még mindig képes újra felhasználható címkéket. Nézzünk egy valós példa!
1. példa: Készítsen HTML tag Gravatar
tag neve bármi lehet. Ebben az esetben a tag kezdődik codingdude- előtagot. Előtagok kell írni való ütközés elkerülése érdekében a nevek egyéni címkéket. Szintén kerülni más konfliktusok, ne válassza a név megegyezik a jelenleg hatályos HTML.
Építése és tesztelése saját címkét kell követni néhány lépést:
Nézzük szerkeszteni az index.html fájlt, és töltse meg a következő tartalommal:
Ha megnyitja az index.html fájlt a böngésző, az eredmény nem túl meggyőző, mert nem hajtották végre a függvény podgruzki Kép:
Most folytassa a végrehajtás a mi tag. Az első kihívás: írni a kódot, amely azonosítja a tag, és a második -, hogy végre a címke is. Minden kód hozott codingdude-gravatar.js file:
A kód látható customTag () függvényt. amely megkeresi az összes példányát a tag (via tagName paraméter) és az okozza a funkcionális (paraméteren keresztül fn).
Hívjon document.createElement (tagName) van szükség az ilyen böngészők, mint az IE, hogy jelentse a jelenlétét az egyéni tag oldalt. Ellenkező esetben a tag nevét tagName egyszerűen nem fog működni.
fn lehetőség - egy funkció, amely lesz, a „mágikus”. A mi esetünkben, fn - hívja codingdudeGravatar () függvényt. Ez a függvény az argumentumként egy link a tag. Ha ez a címke jelenik meg az e-mail attribútum, akkor a leadott őt keresztül md5 () függvény a nyílt könyvtárból. Az eredmény az lesz kialakítására használjuk a kép URL-jét, melyben fel az elem .
A végén van egy hívás customTag () függvény a neve a mi tag. Ez a funkció lehet használni többször; akkor csak meg kell, hogy végre egy függvényt a funkcionális.
Ekkor betölti a index.html fájlt a böngésző látjuk Gravatar egy adott e-mail-ben:
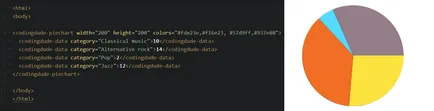
2. példa: HTML tag kördiagram
Az utolsó példa létrehoz egy egyéni HTML tag már elég egyszerű. Ugyanez az elv alkalmazható, hogy hozzon létre egy címkét a komplexitás.
Most végre valami bonyolultabb: a kördiagram. Ehhez szükségünk van:
Korrigált codingdude-piechart.js fájlt, és helyezze a funkciója említett tanulság:
Most módosítsa az index.html fájlt, és írd a tag az oldalon, amely chart:
Szélessége és magassága a grafikon kapunk a tulajdonságokat szélességét és magasságát. Az attribútum színek, hogy egy listát a színek lesz festve részesedése.
Mint korábban említettük, ez a címke nehezebb előző, és az összes rovására a beágyazott címkéket. Az al-tag
Szerkesztése codingdude-piechart.js fájlt, és miután a grafikon illessze be az alábbi kódot:
Funkciók customTag () jelentése ugyanaz, mint a példában # 1. végrehajtás tag
- Ez létrehoz egy elem
- Keresek színek attribútum. alakítja ki az értékét a színes tömb elemeinek a pie.
- Egymás után tölti be az elemeket
és lehetővé teszi számukra az elrendezés táblázatot. A szöveg az adat elemek jelennek meg a böngésző. Nem akarjuk, hogy így elemeket eltávolítjuk a oldal után izvlechom ezen értékek. - A végén van PieChart () konstruktor a szükséges paramétereket, és végrehajtja a sorsolás () függvény, hogy felhívja a grafikonon.
Ha megy az index.html oldalon. láthatjuk a következő kör grafikon:

Végén
Ebben a tutorial, néztük két példát létre egyéni HTML-címkék különböző összetettségű. A customTag () függvény, akkor könnyen létrehozhatja saját címkéket.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!