Címkefelhő wordpress - Top Dugó
Szia barátok! A mai cikkben fogom részletesen a legjobb négy plug-in, hogy hozzon létre egy felhő WordPress címkék. Igaz ugyan, hogy a navigáció és strukturálása blogot WordPress nagyon béna, néha nehéz, hogy csak használja a menü, hogy megtalálja az információkat. Ahhoz, hogy a támogatás a tag nevét, amelyeket csoportosítani lehet cikkeket semmilyen alapon, és egy további módja annak, hogy keresse meg a blog.

Tény, hogy egy tag felhő - a lista az összes WordPress címkék. Ő kísérlet elvégzésére szépen, fényesen, hogy az olvasók használni őket, hogy gyorsan megtalálja cikkeket témákban. Gyakran előfordul, hogy a legnépszerűbb címkék vannak kiemelve színes vagy nagy nyomtatási, így azonnal elkapja a szemét. Ami a design, azt kiemelni kétféle felhők jelek:
- Gyönyörű 3D térfogati felhők, formában tett egy átlátszó gömb. Címkék elrendezve, mintha a felületén. Amikor az egérrel az egérrel rájuk, a gömb forogni kezd, úgy néz ki, nagyon hatásos. Azt hiszem, hogy gyakran látni őket a különböző blogok. Amelyek megvalósítása flash technológia vagy vászon HTML5.
- Egyszerű, de ugyanakkor elég lapos 2D tag felhő. Tökéletes azok számára, akik nem szeretik a harangok és a síp.
Megjegyezzük, hogy az összes telepített plug-in standard tárgyalja ezt a bejegyzést: letölti a fájlt wordpress.org, csomagolja az aktuális könyvtárba, és a fájlokat tartalmazó mappát feltölteni a szerverre, az / wp-content / plugins az FTP kliens. Az ember csak aktiválni a „Plugins” részben az admin WordPress.
WordPress plugins létrehozni térfogati 3D címkefelhő
WP-Cumulus - Flash tag felhő
Címkefelhő a blog oldalon is megjelenik a három módja van:
- A következő rövid kód [WP-CUMULUS] megjelenítéséhez a régióban oldalak tartalmát és WordPress üzenetét.
- Szúrja be a következő sort a php kódot a sablon használt WP téma:
A widget beállításait megadhatja a címe, mérete, háttérszíne és a szöveg sebességet. Ezen kívül lehetőség van a kijelzés nem csak a címkét, de az oszlop. Ez az opció ideális azok számára, akik szeretnek engem ne használja címkék WordPress.
Ez így néz ki:

Természetesen a dinamikája felhőpillantások sokkal látványosabb.
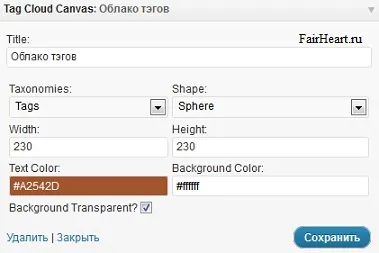
Tag Cloud Canvas - HTML5 tag felhő
Szerint a funkcionalitás ez a beépülő modul azonos a fenti WP-kumulusz, nem csak a használt flash, és a HTML5. Letöltés címkefelhő Canvas lehet wordpress.org. Következtetés címkefelhőknél a tartalom területen nem áll rendelkezésre, akkor csak az új önálló címmel widget.
Hagyja a beállítás, angol nyelvű, de kevesen vannak, és könnyen érthető.

Külsőleg, nem sokban különbözik a WP-Cumulus:

2D felhők
Most, hogy a lapos 2D felhők WordPress címkék. Itt ismét szeretnék kiemelni két nagyon szép bővítmény Opacity címkék és jobb címkefelhő. Nézzük meg mindegyik részletesen.
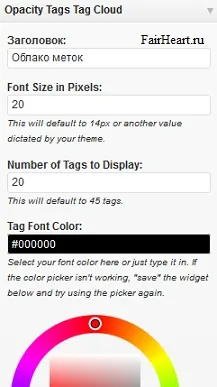
Opacity Címkék
Opacity Címkék töltse le és telepítse a WordPress. Lesz egy új widget - Opacity Címkék címkefelhő. Tekintsük a beállításait:

- Betűméret pixel - a szöveg méretét pixelben.
- Címkék száma Display - az összeg a kiadási címkéket.
- Címkézze Font Color - a szöveg színét. Ha kiválasztja a szín nem működik, akkor mentse a widget, és próbálja újra.
Nem sok beállításokat, de hát igen. Így a widget jelenik meg a blog.
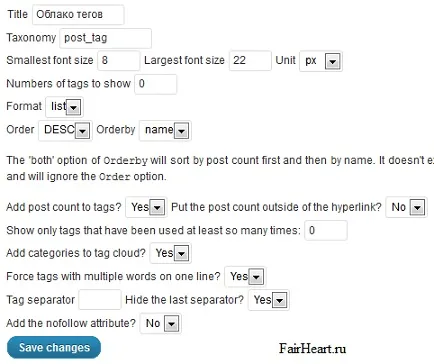
Jobb címkefelhő
Letöltés plug-in egy ilyen név lehet szemérmetlen újra wordpress.org. Minden beállítás található a plugin a „Plug-ins» - «Jobb Címkefelhő». Gyorsan fut át a legfontosabbak:

Amikor elkészült a beállításokkal, akkor folytassa a következtetést az oldalakon az oldalon. Háromféle módon:
- Ahhoz, hogy megjelenjen a szöveg a cikk vagy oldal WP vegyenek a rövid kódot [nktagcloud].
- A rendszer segítségével a php kódot kell beilleszteni a sablonok által használt WP téma.
Továbbra is csak azt mutatják, hogyan szépség érhető el a segítségével ezt a plugint.

Ezen a mai. Köszönjük a figyelmet! Vigyázz magadra!
Üdvözöljük a FairHeart.ru!
A három fő téma a blogom:
Üdvözlettel, Dmitry Afonin