Csatlakozzon, és élvezze az online font google
Csatlakozzon, és élvezze az online betűtípust Google

Ezért elhatároztam, hogy beszélni egy kicsit erről a forrás és ossza hogyan lehet csatlakozni web betűtípusok a Google Web Fonts a webhely vagy blog.
Kezdjük azzal, hogy itt is, mint másutt, a latin betűkészlet sokkal nagyobb és sokkal változatosabb, mint a cirill ábécét, de ott is szép betűtípusok számunkra. A felület egyszerű és intuitív, bár hozzáférhető eddig csak angol nyelven.
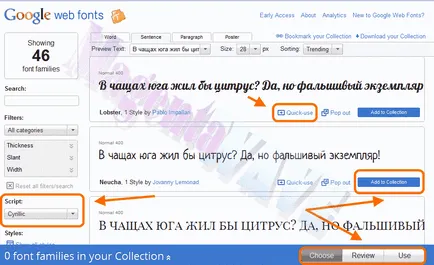
És itt van a fő oldalon a Google Web Fonts:


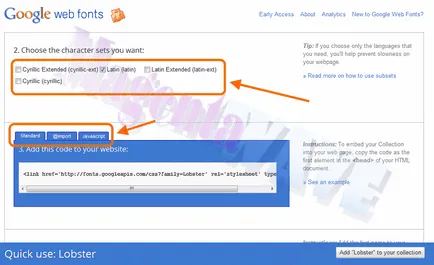
A CSS-ben lehet rögzíteni egyrészt az egyes tulajdonságok:
* Font-family: 'Lobster', Arial, kurzív;
font-weight: 400;
>
Tehát egy sorban:
* Font: normál normál 400 'Lobster', Arial, cursive;
>
Megnéztem - furychit és így és így :) Most a Blogger, van egy kis árnyalatot.