Csík a css

HTML5 és CSS3 gyakorlatban nulla az eredmény!
Normál csíkozású
Az átlós csíkok könnyen megvalósítani, mivel az ismétlődő-lineáris-gradiens ():
Kivéve, ha a legújabb paraméter értéke egy szín-stop vagy 100% (üres érték, ami azt jelenti, 100%), ez az érték rögzített. Ezen túlmenően, a gradiens ahogy kezdődik elölről. Itt van, hogyan látom (zoom):

Átlós gradiens szalagok
Ha, hogy a háttérben egy normál lineáris gradiens, majd végezze el a fél csík teljesen átlátszó, egy ismétlődő lineáris gradiens (ismétlődő lineáris gradiens ()), úgy fog kinézni, mint a szalag egymásra gradiens. Mivel a többszörös háttér (és a megrendelést), akkor meg mindezen tulajdonságait egyik eleme:
A csíkok a kép fölé
Talán a textúra? Bármilyen képet fog tenni. Meg tudja mutatni a kép egy részét, így egyes csíkok teljesen átlátszó, míg mások teljesen átfestették. Vagy bármely más módon. Ismét több háttér, lehetővé teszi, hogy mindezen tulajdonságok ugyanazt az elemet.
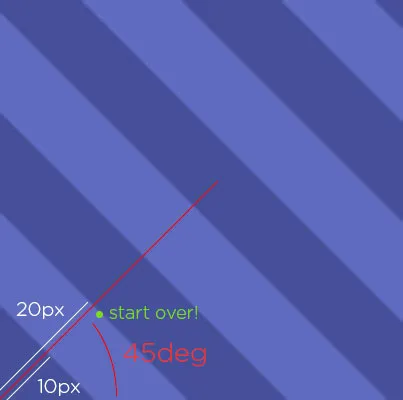
Bármilyen irányba bármilyen fokú
A gradiens nem szükséges kiterjeszteni szögben 45 fok. Ez a szépség ismétlődő lineáris gradiens. Ez nem olyan, mint egy tökéletes téglalapot kell közelíteni, és meg kell ismételni, hogy ez csak egy sor utasítást a rajzot, ami ismétlődik.
Hosszanti csíkok (böngésző támogatja egy kicsit jobban)
Van egy nagyon régi szintaxis CSS színátmenetek, amely korábban -webkit-gradiens funkció () (megjegyzés hiányában „lineáris” és a „radiális”). Különösen, Safari 4, Chrome 1-9, IOS 3,2-4,3, Android 2,1-3,0. Régi történet. Ezek a böngészők nem támogatják ismétlődő színátmenetek. De lehet utánozni őket, különösen hosszanti csíkok egy kis téglalapot ingatlan háttér méretű, rajz-szalag, és arra kérték őket megismétlése természetes módon ismétlődő background-image.

HTML5 és CSS3 gyakorlatban nulla az eredmény!
Ha van kedve, akkor kérheti transzformáció: forgatás (), hogy néhány elem ezen csíkok, és vágja a kiálló részeket. Így, akkor ismételje meg az átlós csíkokat mélyebb támogatást böngészők. Úgy hangzik, mint a sok munka.
függőleges csíkok
Akkor ugyanazt a módszert használja a függőleges csíkok. Vagy használjon ismétlődő lineáris gradiens:
Tehát még egyszer világosan: egy ismétlődő lineáris gradiens, akkor jobb felhasználása ismétlődő lineáris gradiens () összefüggésben -webkit ismétlődő lineáris gradiens (), vagy meg lehet vásárolni prepotsessor, amit én nem ajánlom.
alakú csíkok
Ki mondta, hogy a csíkok, hogy egyenesen? Körkörös gradiensek hozható létre ismétlésével-lineáris-gradiens ():
Esetenként előfordulhatnak hibák a kerekítési idegenség vagy más típusú kijelző.
Mit lehet tenni? Remélem, hogy végül böngésző kijavítani ezeket a problémákat.
Felülvizsgálat: Team webformyself.

HTML5 és CSS3 gyakorlatban nulla az eredmény!
A legtöbb IT hírek és webfejlesztés A csatorna-távirat
