Css szalag háromszögek a széleken
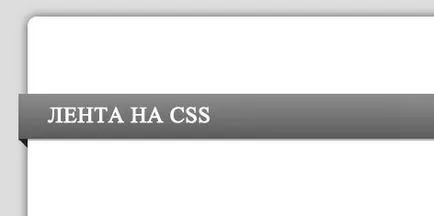
Akkor valószínűleg már többször látta a szalagot, és tudod, hogy néznek ki. Jelenleg a trend az, hogy egyfajta szalagot a honlapján. Ez vonzó és add, hogy a design 3D hatást.
Ebben a cikkben megtudhatja, hogyan lehet css szalag használata nélkül a képeket, és minimális HTML jelölőnyelv.

Miért volt szükség a CSS szalag?
Tény, hogy a biztonsági övek, akkor a képeket. De a CSS segítségével létrehozni szalagok, akkor megkapja a következő előnyökkel jár:
- Nincs kép, nincs szükség további HTTP-kérések
- rugalmasság
- Könnyen állítható: szín, méret, stb ...
- Az átfogó fejlesztés, CSS3 váltja CSS2, egyedileg
A szerkezet a CSS szalag
Kezdetben, mondjuk van egy blokk tagolt 20px (padding: 20px).

Most vegyünk fel olyan elem, amely lesz a szalagot. Ehhez szükségünk van csak az egyik eleme, mint a h1.

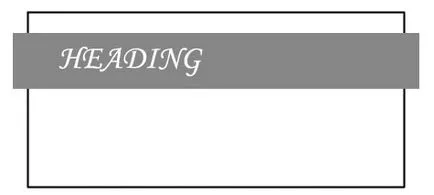
Ne felejtsük el, hogy a szülő tag jelen van 20px padding. Ahhoz, hogy hozzon létre egy szalagot a megjeleníteni kívánt címet túl a bal és jobb oldalán a szülői egység.

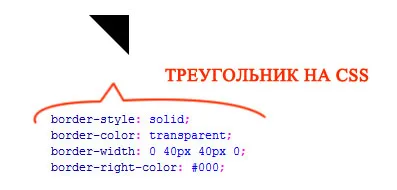
Add szögek e, hozzon létre css-háromszög segítségével ál.
Pszeudo szelektorok: előtt és: után sarkok generál számunkra (pozicionálására képest az alsó oldalán a fejléc: alsó: -10px;). Angles (háromszög), akkor létrehozunk segítségével a határok (határ). Ott, ahol szükséges, rendeljen vastagságát és színét a megfelelő határokat.

A CSS, akkor kap valamit, mint:

böngésző támogatása
A böngészők IE6 és IE7 nem támogatja pszeudo-elemek: before és: after. Azonban, ha szüksége van ezekre a böngészők helyett a pszeudo-szabványos HTML elemet, például span.
IE8, IE9, IE10, Firefox, Opera, Chrome és Safari megjelenítéséhez feed. Azonban van némi különbség, ami adódhat a hiányos támogatás CSS3 böngészők.