Egyedi wordpress sablon segítségével a tervező saját kezűleg
Hi barátok. Ma a poszt nem egészen normális - ez lesz a vendég. Tehát ne lepődj meg, hogy a cikk szól a történet a női - már nem változott a nemi)
Hogyan hozzunk létre egy sablont WordPress saját kezűleg
Tehát ebben a cikkben fogjuk megoldani a problémát, ami egy sablont a kezét és állítsa be az Ön igényeinek. Most megtudhatod:
- Hogyan, gyors és ingyenes könnyű létrehozni egy tiszta sablon WordPress.
- Ahhoz, hogy a minimális, hogy befolyásolja a kódot ugyanabban az időben.
- Hogyan változtassuk meg és állítsa be a sablon magát.
Együtt üres adja meg a helyszínen egy figyelemre méltó polgári generátor lubith.com sablonokat. Miért ő? Őszintén szólva, én már próbáltam sok különböző sablon rendszerek, mindegyik külföldi, és tényleg kiderült, hogy csak egy egyszerű lubith. Ezen kívül generál egy nagyon egyszerű mintát szerkezet, amelyben az összes fájlt egy pillanat alatt. További plusz, ez a generátor létrehoz kifejezetten WordPress témákat.
Az igazat megvallva, most van némi tapasztalata minták mások blogjába, és hogy milyen szerencsés vagyok, hogy megbotlik az elején, hogy lubith. Nem tudom, hogy milyen témát kellett volna, de láttam az esetekben, ahol a minta nem csak brutálisan varrott linkeket, de nem rendelkeznek közvetlen hozzáféréssel a fő fájl stílusok és funkciók révén az admin felületen. És így én ajánlást bizonyított.


Ezen felül, akkor lehetősége van arra, hogy távolítsa el a nem kívánt elemeket: Én, például, ne használja a logó és a helyszíni leírás, valaki talán azt akarja, egy hely nélküli képet a fejlécben vagy a tálaló.
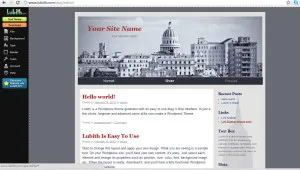
Ez történt velem 15 perc munka.

Bár én vagyok a gyűlölő minimalizmus és a szürke, de véleményem szerint ez ügyes sablon tökéletes egy blog a város. Ez nem lehet unatkozni, tettem hozzá egy kis kék és piros hang a fontos hangsúlyt, rajz sapkáját, és tálaló.
Tehát, ha telepítve van a helyszínen, sablon, menjen a footer.php és keresse meg a következő kódot
Mint látható, a blokk «hely-info» linkeket a generátor, de nem titkosított, és akkor anélkül, hogy károsítaná az ideg, hogy távolítsa el ezt a blokkot nem vagy cserélje hivatkozásokat a saját. Később, ne felejtsük el, hogy még eltávolítása helyspecifikus info style.css fájlt, ha hirtelen úgy dönt, hogy törli ezt a blokkot.
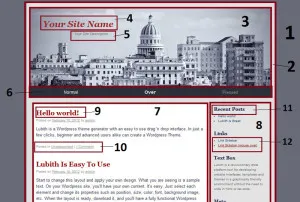
Az összes sablon létrehozása általában a szabályok szerint a blokk elrendezés - amikor minden része a helyszínen fekszik opredlenii egység saját, egyedi nevet. A képen látható az alapvető elemei a sablont.

Miért azokat? Ugyanolyan allergia kódot!
Például, ha úgy dönt, hogy változtatni a háttér színét a teljes telek. Elveszti vonzerődet szürke, nyáron jött, szeretnék szíveket. Nem vadászat kedvéért a mászás vissza a tervező, és hozzon létre a sablon újra? (Én vagyok az út, ha jól sikerült, mert a félelem a kód).
Nos, ez az, tanulmány stílusok és html, és jön le rád manna az égből formájában ügyfelek és hűvös és formatervezési sablont lubith.com akcióban láthatjuk az oldalamon selfcomposing.org