Egyéni feladat - Sarah Nikolai Antonovich - módszerek és algoritmusok kihúzására strukturált
Szóval, mi a legtitokzatosabb shaderek.
Shader (angol Shader.) - a program egyik szakaszában a grafikus csővezeték használt háromdimenziós grafikon meghatározni a végső paraméterei a tárgy vagy kép. Ez tartalmazhat tetszőleges összetettsége fény abszorpció és szórás leírás, textúra leképezés, tükröződés és fénytörés, árnyékoló, felszíni elmozdulás és utófeldolgozás hatást. [1]
Programozható shaderek rugalmas és hatékony. Nehéz jelent a felület lehet láthatóvá révén egyszerű geometriai formák. Például egy shader lehet használni rajz háromdimenziós felülete kerámia egy teljesen sík felületre.
Víz Quake 2-án a szoftverek és OpenGL rendering. Mint minden hardveresen gyorsított kép, a víz ott - csak egy kék szűrővel, míg a program azzal a hatással fröccsenő víz.
A Counter-Strike 1.6 vakító hatását kábító gránátot a hardver rendering - fehér villanás a programban - a fehér villanás, és pixeles képernyőn.
típusú shaderek
Jelenleg árnyékolóalgoritmusokat három csoportba sorolhatók: vertex, geometria és fragmens (pixel).
Vertex shader adatkezelést leképezve a csúcsai a poliéder. Ezek az adatok, különösen a koordinátákat a csúcsok a térben, textúra koordináta érintő vektor, binormal vektor, normál vektor. A vertex shader lehet használni fajok és perspektivikus transzformáció csúcsok textúra koordináta generáció, a világítás számítások és így tovább. G. [1]

De megint csak a világítás nem korlátozódik: egy pixel shader is automatikusan létrehoz egy textúra, mint például egy stilizált fa, vagy a víz alatt, vagy a vakító alján a patak öntött fodrozódik a felszínén. És - struktúra, időben változó, és nem veszít részlet, akkor is, ha közeledett feléjük. A többtextúrás szemlélteti a következő ábra:

Vagy létrehozhat optikai hatások - remegett a levegő, egyenetlen üveg. A lehetőségek sok. Ugyanakkor a pixel shader nemcsak kiszámítja, hogy mekkora változás a korábban számított standard módszerekkel szín, így távollétében is támogató pixel shader gyorsító továbbra is képes ábrázolni valamit. Pixel shader teszi, hogy egy igazi pontos fények és árnyékok. A programozók jött vozvozhnost micropolygons dolgozni, amely lehetővé teszi, hogy élethű hatásait a robbanás, az eső, a por és a füst. Ezen kívül vannak olyan aritmetikai utasítások és a speciális „textúra” teljesítő színt mintavételi és számtani kölcsönözni textúrák. A változatok közötti különbségek a pixel shader a következők. Pixel Shader 1.0 - legfeljebb nyolc aritmetikai utasításokat, és legfeljebb négy textúra. Shader 1.4 - ez ugyanaz a nyolc számtani, de hat szöveti utasítást. Nincsenek feltételes elágazás van. Ahhoz azonban, hogy hozzon létre egy hihető fém vagy, például, egyenetlen felületek, hogy elég. A fő jellemzője a második változata shader - Támogatás a lebegőpontos számok. A feladat világítás nagyon fontos: a dinamikai tartomány a standard 8-bites színmélység az átadása minden árnyalatú le nem lehet elég. A pixel shader harmadik verzió támogatja a feltételes elágazás állítani a világítás a képletek - funkció szinte használhatatlan, de bizonyos esetekben, hogy optimalizálja a teljesítményt a shader (például, hogy nem végeznek számításokat nyilvánvalóan hiábavaló pixel) [3]. Az első szám mindig bizonyítani teljes hiánya árnyékolás, a második még mindig bizonyítani munka Shader 1.4, valamint a harmadik még mindig bizonyítani munka Shader 2.0:



Pixel shader nyújt hihetetlen részletességgel felületek, amely lehetővé teszi, hogy élvezze a hatások, amelyek túlmutatnak a szint a háromszögek, a művészek és a fejlesztők a per-pixel hatásokat, amelyek tükrözik a valós látás. És azt is, hogy a fejlesztők soha nem látott ellenőrzése világítás, árnyékolás és a szín minden egyes pixel, amely lehetővé teszi, hogy hozzanak létre egyedi felületi hatásokat.
árnyékoló nyelv
Ez az első alkalom a rendszerben alkalmazott a RenderMan Pixar, shaderek egyre gyakoribb az alacsonyabb árak számítógépek számára. A fő előnye, hogy segítségével shader - rugalmasságukat, egyszerűsíti és csökkenti a költségeit szoftver fejlesztési ciklus, és tovább bonyolítja és realizmus teszi a jeleneteket. Árnyékolástechnika nyelv rendszerint különleges adat típusok, mint a matricák, samplerek, vektorok, és egy sor beépített változók és állandók, amelyek könnyen integrálhatók standard funkcionalitása 3D API Mivel a számítógépes grafika számos alkalmazási területen, hogy megfeleljen a különböző igényeit a piac jött létre nagyszámú shader nyelvek . [1]
Ezek árnyékoló nyelveket összpontosított a maximális vizuális minőséget. Leírás anyagjellemzők készül a legelvontabb szinten, a munka nem igényel különleges programozási ismereteket és készségeket a hardver. Ezek a shaderek jellemzően létrehozott művészek érdekében „a megfelelő típusú”, mint a textúra leképezés, fényforrások és egyéb szempontok a munkájukat.
ilyen shader feldolgozás általában egy erőforrás-igényes feladat. A teljes számítási teljesítmény a működésükhöz szükséges, lehet, hogy nagyon magas, mivel a létrehozásához használt fotorealisztikus képeket. A nagy részét a számításokat az ilyen képalkotó végezzük nagy számítógépes klaszterek.
Shader Language RenderMan ismertetett, a felület Műszaki RenderMan, a de facto szabványa szakmai renderelés. API RenderMan által tervezett Rob Cook, a rendszer az összes munkái Pixar stúdió. Ő is az első a végrehajtott shader nyelvek. [1]
OpenGL shader nyelv az úgynevezett GLSL (OpenGL Shading Language). GLSL nyelven alapuló ANSI C legtöbb ANSI C nyelv jellemzői megmaradnak, hozzátették, vektor és mátrix adattípusok gyakran használják, ha dolgozik, háromdimenziós grafika. Az összefüggésben GLSL shader nevezett függetlenül kompilálható egység ezen a nyelven írt. Program egy sor össze shaderek összekapcsolva. [1]
Alacsony szintű árnyékoló nyelv DirectX (DirectX ASM) szintaxis hasonló a szerelő. Számos változata, eltérő a parancs, valamint a szükséges hardvert. Van egy osztály a csúcs (vertex) és pixel (képpont) shader különböznek. Hajt végre geometria feldolgozás, azaz megváltoztatja vertex paraméterek, mint például a helyzetben, textúra koordinátákat, színes csúcsok. Azt is végre megvilágítási számításokat. A megengedett parancsok számát lehet olyan magas, mint egy-kétszáz. Feldolgozást végez színes nyert adatok rajz egy háromszög. Úgy működik, a textúrák és színek. A utasítások száma jelentősen korlátozott, így, például a 1.4-es verzió, nem lehet több, mint 32. [1]
High Level Shader DirectX nyelv (HLSL - High Level Shader Language) felülbírálja a DirectX ASM. Szintaxis hasonló a C, lehetővé teszi a használatát struktúrák, eljárások és függvények. [1]
Tehát a következtetés, adok két egyszerű is, shader, hogy jött létre, amikor tanultam programozást.
egyszerű shader "Vertigo"

shader, hogy szimulálja az elektromos kisülés

Szeretném befejezni a screenshotok, amelyek bemutatják a használata shader játékok, és nem csak, hogy mutassa meg, hogy mit használnak.
Ckining (nyúzás). Matrix pallete nyúzás a csontváz animáció karakterek egy csomó „csont”. Példák láthatjuk szinte az összes játékot. De adok egy screenshot a Call of Duty 2, a tetejét egyes karaktereket dolgozott nyúzás algoritmus. Sőt, a shaderek 3.0-s verzió, hogy nyúzás sokkal könnyebbé vált a Shader 1.1 meg kell írni egy pár shader minden típusú nyúzás (egy bizonyos mennyiségű „csontok”).

Toon árnyékoló / Cel árnyékolás. Használt néhány játékot, hogy hozzon létre egy speciális effektus „rajzfilm” kép:

Utánzat szövet (szövet Simulation) - viselkedésének szimulálása az ilyen szövet anyagok, amelyek hiányoznak a legtöbb játékot. A leginkább könnyű megérteni, mi volt az a kép:

Bump mapping. Normál feltérképezése. Legutóbb használt szinte bárhol.

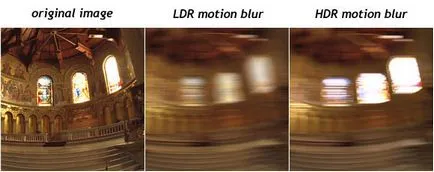
frame utófeldolgozás. Mindezek a hatások Bloom, mélységélesség és Motion Blur.


Parallax Mapping / ofszet Mapping

High Dynamic Range (HDR)


Példa közvetlen megvilágítás elleni globális megvilágítást rendering, hogy eloszlassa a fennmaradó kétségei vannak a hasznosságát a másodlagos fény (egy fényforrás, környezeti világítás hiányzik):

