Egyszerű animáció gimp
Ma úgy döntött, hogy beszélni, hogyan lehet létrehozni egy egyszerű animációt Gimp gomb / ikon villog. Villogó elemeket alkalmaznak webhelyeken felhívni magára a figyelmet, és figyelmeztet, hogy események, mint például egy új üzenetet, kedvezmények és akciók, meg egy másik online felhasználói, és mások.
Ebben a leírásban fogunk létrehozni egy villogó ikon a status Felhasználók «on-line».

rajz ikon
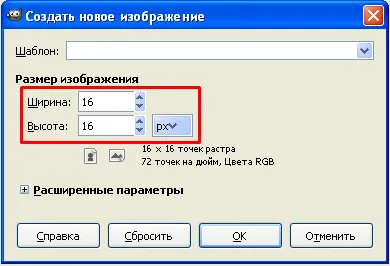
Készítsen egy kis képméret 16h16px -, hogy ez a méret a ikonra.

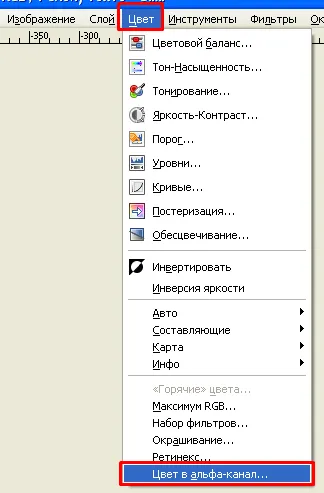
Transform a színe a háttérképet az alfa-csatorna (a hátteret átlátszó). Ehhez a parancsot: Virágok> Virágok az alfa-csatorna.

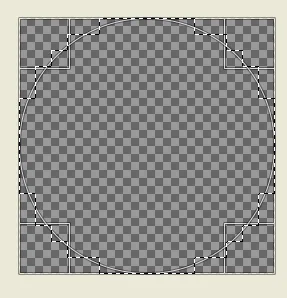
Az eszköz „Ellipse Select” osztja az egész belső területe a kép:

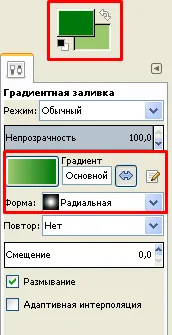
Mivel az előtér és a háttér színe, válassza sötétzöld és világoszöld, illetve (bár akkor válassza ki és a színek). Az eszköz paraméterei „Blend” kiválasztásához sugárirányú formában:

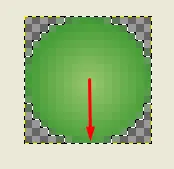
Töltsd ki a színátmenetes kitöltés a közepétől a széle:

Hozzon létre egy villogó animáció GIMP
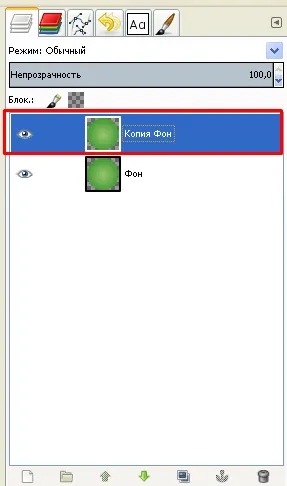
Másolás ikonnal réteg (SMP> hozzon létre egy másolatot réteg):

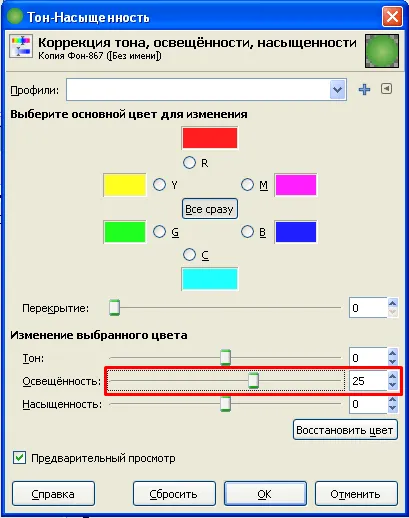
Az eszköz használata "Hue / Saturation" növeli a megvilágítást akár 25 (Color> Hue / Saturation)

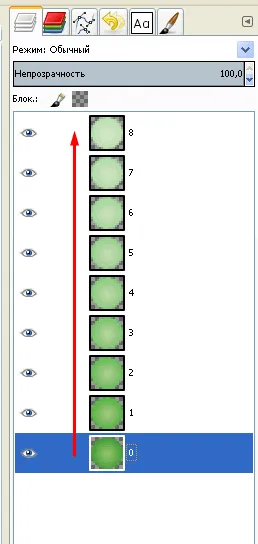
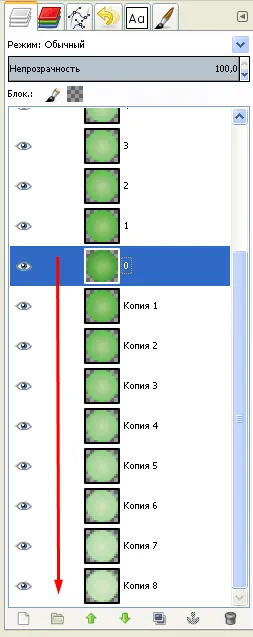
Is, hozzon létre egy példányt az új réteget, és ismét nő a világítás 25. Kövesse ezt a műveletet többször. Ennek eredményeként, kell kilenc rétegből áll, amelyek mindegyike 25 pont könnyebb, mint az előző. Az egyszerűség kedvéért, azt javasoljuk, számozott rétegek a semmiből:

Ha menteni az animáció most (hogyan mentse hamarosan látható lesz), akkor kap egy lüktető ikont kimenet:
Ikon lüktet, mert minden új animációs hurok nullával kezdődik réteg után azonnal a nyolcadik.
A hatás érdekes, de ha azt akarjuk, hogy kigyullad az ikon egyenletesen sima és elhalványulnak, meg kell adni a további rétegek.
Készítsen egy másolatot az egyes rétegek mellett a fő (az egyik szám alatt 0), és intézkedik a másolat alatta, mint a képen:

Így minden ciklusban megszűnnek réteg „8”, és a réteg kezdődik „copy 8”, amely biztosítja a sima villog:
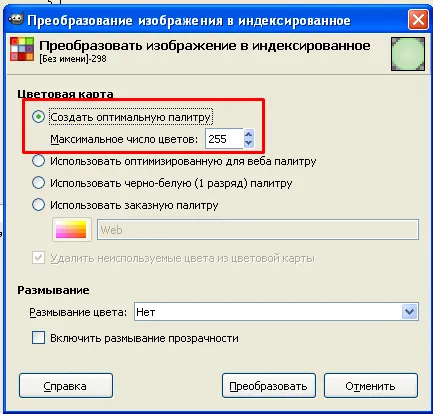
Átalakítás a teljes képet, hogy indexelt (Image> Mode> indexelt)

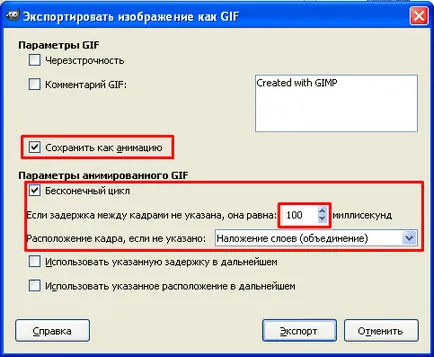
Továbbra is csak a megfelelő menteni az animációs csapat: Fájl> Exportálás ... (Export ...). A GIF és válassza a párbeszédablakban adhatók meg, mint például a következő formában:

Mint látható - az animált képek GIMP nem is olyan bonyolult.