emulációs mobileszközök króm
A mai napig, a vizsgálat a oldal lesz ijesztő feladat. Amikor a teljesítmény ellenőrzését hely volt, csak egy pár böngészők rég elmúltak.
A tesztelési folyamat is bonyolítja a készülék egy érintőképernyős és a nagy felbontású monitorokat. Ha a vezetés fejlesztése a projekt egy szabványos PC ugyanazt a hagyományos egér és billentyűzet, nehéz lesz értékelni a teljesítményét a kódot a világban (az összes ilyen eszközt). Egy ilyen lehetőség, mint az egér hover esemény nem működik, és az alkalmazás használhatatlanná válik. De akkor hogyan lehetséges, hogy teszteljék a programot, miközben nincs szükség válthatunk a különböző eszközök?
Szerencsére a kiutat ez a helyzet. A böngésző verziója Chrome 32 adtunk az emulációs üzemmódot. Ezzel meg lehet oldani sok a fenti problémákat, anélkül, hogy elhagyná a kényelmes PC-s környezetben.
Az első dolog az, hogy a böngésző Chrome V.32. Ha az elmúlt hat évben élt, a másik oldalon a hold, akkor megteheti google.com/chrome link.
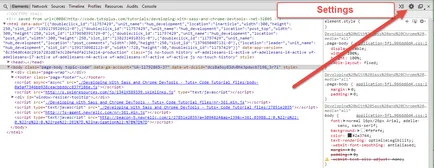
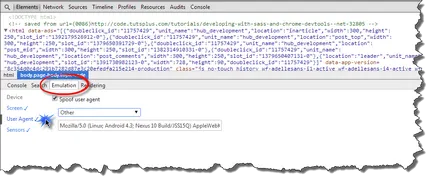
Indítsa el a Chrome telepítése után nyissa meg az oldalt tesztelni kívánt, és nyissa meg a Developer Tools (Menü - Eszközök -. Developer Tools Cmd + Opt + I Mac vagy F12 / Ctrl + Shift + I Windows és Linux). Kattintson az egérrel az ikonra, a fogaskerék beállítások a jobb felső sarokban a böngésző ablakot, majd a felülírásai részén annak érdekében, hogy a kijelző a vetélkedés a böngészőben - Show emuláció nézet konzol fiók (a változat 33 a funkció alapértelmezés szerint engedélyezve van):


Zárja be a beállítások és nyissa meg a „konzol Fiók” ablak (ez nem ugyanaz, mint a teljes „Console”) - Ehhez kattintson az egérrel az ikonra (balra található a Beállítások ikon), vagy az Esc billentyűt. Meg kell nyitni a Emulate fülre a „konzol Fiók” (ha nem, akkor indítsa újra a Chrome böngésző):
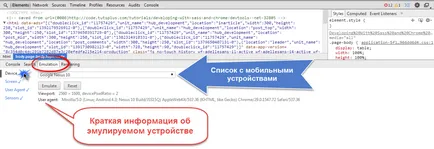
Emulációs mód - Device szakasz
Válassza ki a listából a kívánt eszközt, és kattintson a gombra „Emulate” alján a lista:

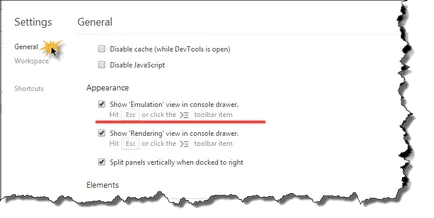
Figyeljen! Útmutató a fent bemutatott leírja felvételét vetélkedés stabil változata a Chrome böngésző V.32. Ha használja a legújabb verzióját a Chrome Canary böngésző, akkor ez az opció alatt található „Beállítások” a lap „Általános” fül alatt a „Megjelenés”. (Megjegyzés: tolmács, aki nem ismeri, a böngésző Chrome Canary - ez a legújabb és instabil változata Chrome böngésző.).

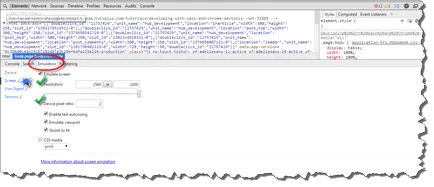
Emulációs mód - Képernyő részén
A képernyő beállításai függetlenül állítható az emulált eszköz képernyőjén:

Emulációs mód - szakasz User Agent
Ez a rész úgy van kialakítva ágens módban. Ez azt jelenti, meg a modell emulált közötti kölcsönhatás az ügyfél és a kiszolgáló:

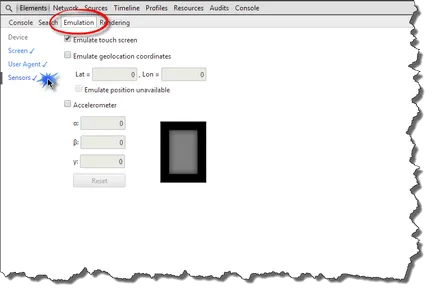
Emulációs mód - szakasz érzékelők
Ebben a részben konfigurálható emulációs érintőképernyős mód:

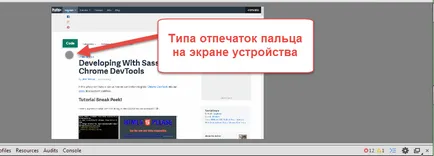
Az emulációs módban az érintőképernyő az egérmutatót formáját ölti ujjlenyomat a képernyőn:

Vissza a böngésző normál módban
Azt már nem kell az eszközt
A fenti emulátor Chrome böngésző hasznos eszköz, de nem tudja pontosan felismerni a viselkedése érintőképernyős készülékek minden finomságok.
Azt is érdemes megjegyezni, hogy az emulátor nem tökéletes a következő területeken:
- találkozás valami megmagyarázhatatlan hibákat a emulátor
- CSS-event: lebeg még a cselekvés és
- nincs emuláció mechanizmus számára; oldal jön létre Chrome böngésző, függetlenül attól, hogy az eszközök által támogatott rejlő lehetőségeket is
Remélhetőleg a Google csapata figyelni, hogy ezeket a hiányosságokat és javítsa ki azokat a későbbi kiadások.
a fordító
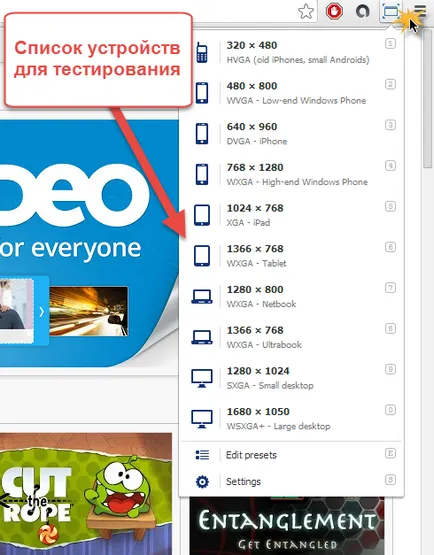
Például miután telepíteni és aktiválni a Windows Resizer kiterjesztés Chrome kattintva az egérrel az ikonra egy ablak jelenik meg, egy előre meghatározott méret a készülék képernyőjén:

További működését magyarázza egy plug-in nem kell, azt hiszem.