Érzékeny web design és elrendezés médialekérdezés
Ma sok ügyfél szeretné, hogy a webhely kompatibilis a mobil eszközök, ez a legígéretesebb. Hozzon létre egy külön változata a honlapon minden eszköz ésszerűtlen, nem csak azért, mert a nagyszámú különböző eszközök, hanem azért, mert egyszerűen nem képesek megjósolni a jövőt. Itt jön a fogalom reagáló design.
Úgy véljük, háromféle elrendezések
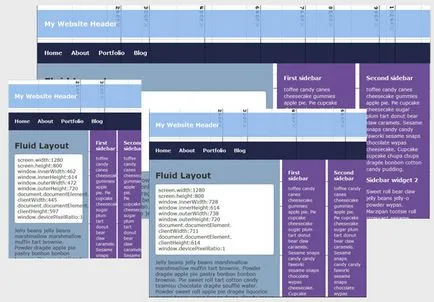
gumi elrendezése
A bázist gumi elrendezés használatban relatív egységekben. Ez azt jelenti, hogy ez az elrendezés képes szakaszon, és összezsugorodik; Sok tervező használjon gumi nettó alapján százalékban, hogy hozzon létre ilyen modelleket.
Az ötlet egyszerű: ahelyett, hogy kemény elrendezés szélessége pixelben, szánunk relatív egységekben százalékában.
Demo gumi elrendezése:

style.css fájlt ad nekünk egy ötlet oldal stílusok (szín, betűtípus), de vessünk egy pillantást fluid.css file:
Ez a kialakítás tökéletesen alkalmazkodik a modern képernyőkön, de ha túl sok szűkülete a szöveg az oldalsávon nehéz leolvasni.
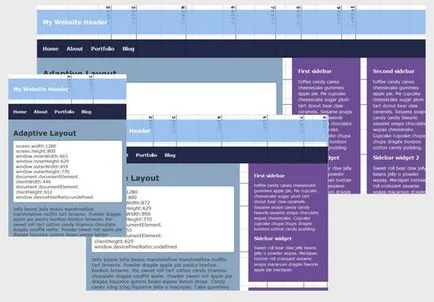
adaptív elrendezése
Az elrendezése alkalmazkodik a különböző képernyők segítségével töréspontok és a média kéri.
Hogyan is működik ez látható az alábbi kép / demo:

HTML és style.css nem változott; megváltozott az oldal szerkezete. Vessünk egy pillantást adaptive.css fájlt.
„Normál” weboldal a következő stílusok:
A fejléc és lábléc szélességek 100%, de a tartalmi blokk, oldalsó oszlop és a helyszínen is szigorúan rögzített. Nézzük meg a legfontosabb része a stílusok: töréspontok és a média kéri.
Minden töréspont van egy média lekérdezés, megváltoztatva így a méret a body tag. blokk tartalmát és a hangszórók. Amikor a szélessége a szöveg alsó 540px oldalsáv nehéz leolvasni, így ebben az esetben, tettem, hogy a szélessége az oldalsó hangszóró egység lesz egyenlő szélességű, tartalom és oldalsáv alatt található blokkban a fő tartalma.
A megkülönböztető jegye (plusz jel) adaptív elrendezése hogy meg lehet változtatni nemcsak a méretei a blokkokat, hanem az elrendezés, beleértve a helyzet a blokkok az oldalon.
A nagy nehézséget választotta a töréspontok. Töréspontok alapján lehet kiválasztani a teljes (a leggyakoribb) eszköz méretben. Például, akkor kérheti, hogy már felvette a média keresett listában. Egy másik módja az, hogy válassza töréspont on the fly: hogy van, akkor változtatni a képernyő mérete és kialakítása meghatározza csúnya és nehezen olvasható a szöveg, inkább a szükséges töréspontot.
Az alábbiakban egy példát egy adaptív elrendezése:

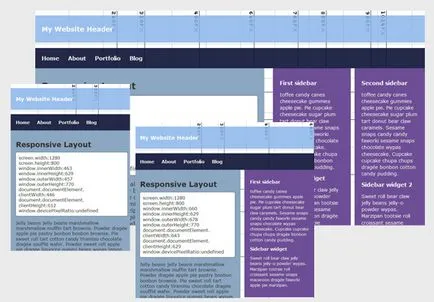
reagáló elrendezés
Érzékeny elrendezés lehet meghatározni, mint egy keverék között a gumi és adaptív elrendezést. Ő fogja használni relatív egységekben gumi elrendezése és töréspontok az adaptív.
Itt látható egy demo reagáló elrendezést.

A „normál” verzió, akkor a következő stílusok:
Ami itt fontos, mi használjuk a max-width (ahelyett, hogy egy fix szélességű az adaptív layout). Ez a tulajdonság lehetővé teszi számunkra, hogy hozzon létre egy zökkenőmentes átmenetet. max-width tulajdonság lehetővé teszi számunkra, hogy csökkentsék a számát break pontot, míg az adaptív elrendezése; Minden más méretben, az általunk használt relatív egységekben (érdeklődést mi példánkban).
A CSS médialekérdezéseket:
Minden méret kapnak százalékában max-width elem test.
Megjegyezzük, hogy a képernyők akinek szélességű kisebb 540px. a szélessége a laterális oszlopok és a bázis egység egyenlő 100%.
Előny érzékeny elrendezés, mint már említettük, ennek hiányában számos töréspontok. Mivel a méretek vannak beállítva százalékában, a tervezés automatikusan alkalmazkodik a képernyő mérete, fontos, hogy tegyen egy töréspont tehát, ahol a design megsemmisül. Ebben az esetben hagyja abba a szerepe, hogy átszervezi az elrendezés a legjobb és kényelmes olvasás felhasználó.

Média kapcsolatok: hozzon létre, és meghatározza töréspontok
Médialekérdezéseiben bekerülnek a CSS3 specifikáció. Médialekérdezéseket (médialekérdezéseket) lehetővé teszik, hogy a feltételek megteremtése (a szélesség, magasság, orientáció, szín, stb), amelyek kapcsolódnak az egyes stílusokat. Van egy hatalmas lista médialekérdezéseiben elérhető a hivatalos honlapján a W3C. Íme a leggyakrabban használt médialekérdezéseket és meghatározások: